

我在一个组件内使用两个角形材料组件:
null
<!-- First input -->
<mat-form-field>
<mat-label>Password</mat-label>
<input matInput type="text">
</mat-form-field>
<br>
<!-- Second input -->
<mat-form-field>
<mat-label>Password</mat-label>
<input matInput type="text">
</mat-form-field>null
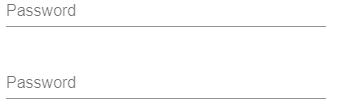
在这些输入字段被聚焦之前,它们应该查看以下内容

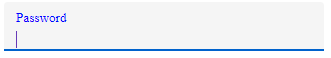
我需要蓝色的第一个输入mat-label时,它是聚焦和标签浮在左上角。

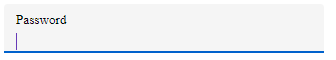
对于第二个输入mat-label,我想要黑色

有谁能帮我做到这一点吗?多谢
可以使用CSS中的指令::ng-deep对子组件进行样式化。
但在您的上下文中,输入是组件的一部分,因此您可以使用mat-form-field input[matInput]{}选择它