

我正在尝试用自定义样式覆盖ng2-bootstrap手风琴css样式,但该样式没有得到应用

HTML
null
<ngb-accordion #acc="ngbAccordion" activeIds="ngb-panel-0">
<ngb-panel class="customclass1" title="Simple">
<ng-template ngbPanelContent>
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia
aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor,
sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica,
craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings
occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus
labore sustainable VHS.
</ng-template>
</ngb-panel>
</ngb-accordion>null
styles.css
null
.customclass1{
background-color: yellow!important;
}null
index.html
null
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Charts</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
</head>
<body>
<app-root></app-root>
</body>
</html>null
Angular-CLI.json
null
{
"$schema": "./node_modules/@angular/cli/lib/config/schema.json",
"project": {
"name": "charts"
},
"apps": [
{
"root": "src",
"outDir": "dist",
"assets": [
"assets",
"favicon.ico"
],
"index": "index.html",
"main": "main.ts",
"polyfills": "polyfills.ts",
"test": "test.ts",
"tsconfig": "tsconfig.app.json",
"testTsconfig": "tsconfig.spec.json",
"prefix": "app",
"styles": [
"styles.css"
],
"scripts": [],
"environmentSource": "environments/environment.ts",
"environments": {
"dev": "environments/environment.ts",
"prod": "environments/environment.prod.ts"
}
}
],
"e2e": {
"protractor": {
"config": "./protractor.conf.js"
}
},
"lint": [
{
"project": "src/tsconfig.app.json",
"exclude": "**/node_modules/**"
},
{
"project": "src/tsconfig.spec.json",
"exclude": "**/node_modules/**"
},
{
"project": "e2e/tsconfig.e2e.json",
"exclude": "**/node_modules/**"
}
],
"test": {
"karma": {
"config": "./karma.conf.js"
}
},
"defaults": {
"styleExt": "css",
"component": {}
}
}null
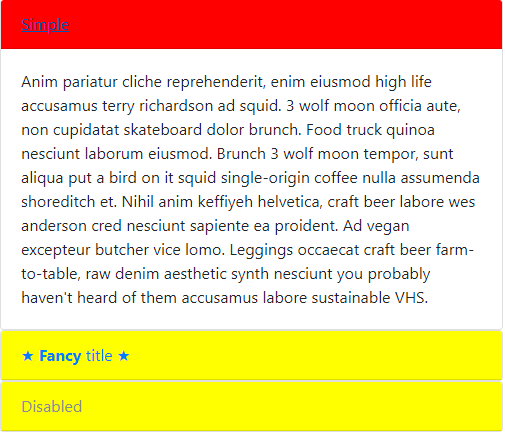
我正在尝试更改背景颜色,但样式没有得到应用。有人能告诉我如何覆盖ng2-bootstrap手风琴的默认样式吗
null
.customclass1{
background-color: yellow!important;
}
通过以下方式添加css规则会更好:
ngb-accordion /deep/ .card /deep/ [role=tab]{
background-color: yellow;
}
ngb-accordion /deep/ .card /deep/ [role=tab]#\31 -header{
background-color: red !important;
}

检查以下plnkr并注意src/accordion-basic.html和src/accordion-basic.css之间使用ID进行样式的区别:
http://plnkr.co/edit/x9dxjkf4bpdigigheyfk?p=preview
http://plnkr.co/edit/izfdn4mo3qsjja8mbqq7?p=预览
请注意/deep/它与>>和::ng-deep::一起被弃用,但您可以使用它,直到它们被删除。