

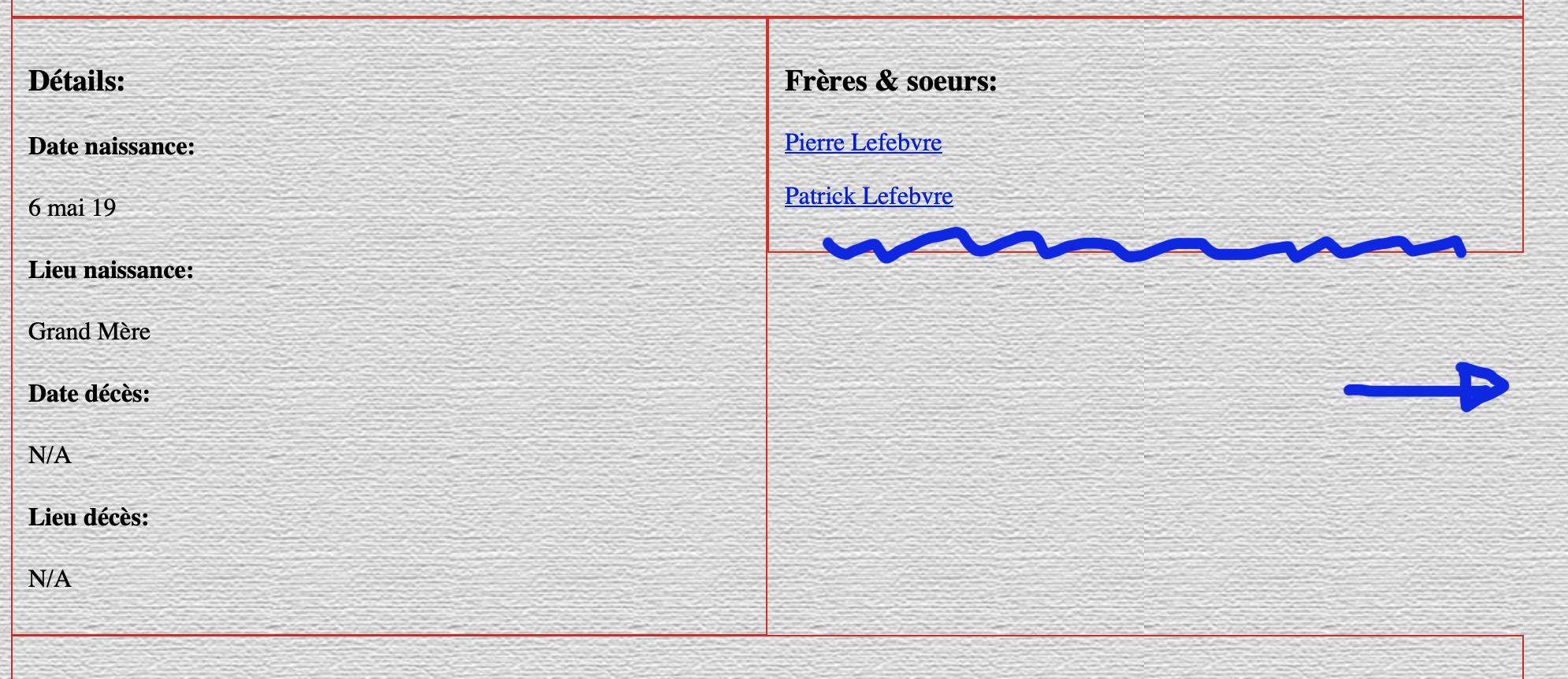
我有一个小问题与框周围的一些文本区域我的网站。如果你看我的图片(右框),右边框不够长,下边框和左边框不在同一高度……但我愿意!

以下是HTML:
null
.bloc50 {
float: left;
width: 50%;
border: 1px solid rgb(231, 7, 7);
padding: 10px;
box-sizing: border-box;
}<div class="bloc50">
<h3>Détails:</h3>
<h4>Date naissance:</h4>
<p>6 mai 19</p>
<h4>Lieu naissance:</h4>
<p>Grand Mère</p>
<h4>Date décès:</h4>
<p>N/A</p>
<h4>Lieu décès:</h4>
<p>N/A</p>
</div>
<div class="bloc50">
<h3>Frères & soeurs:</h3>
<p><a href="pierrel.html">Pierre Lefebvre</a></p>
<p><a href="patrickl.html">Patrick Lefebvre</a></p>
</div>null
我试着把一个div放在那2个div之前,但不喜欢结果。
如果要将所有这些.bloc50div元素放置在父容器中(我在这里使用了div)&应用一些基本的FlexBox样式
null
.wrapper{
display:flex;
flex-direction:row;
flex-wrap:wrap;
width:100%;
height:100vh;
border:1px solid black
justify-content:flex-start;
align-content:flex-start;
}
.wrapper .bloc50{
width:50%;
border: 1px solid rgb(231, 7, 7);
padding: 10px;
box-sizing: border-box;
}<div class='wrapper'>
<div class="bloc50">
<h3>Détails:</h3>
<h4>Date naissance:</h4>
<p>6 mai 19</p>
<h4>Lieu naissance:</h4>
<p>Grand Mère</p>
<h4>Date décès:</h4>
<p>N/A</p>
<h4>Lieu décès:</h4>
<p>N/A</p>
</div>
<div class="bloc50">
<h3>Frères & soeurs:</h3>
<p><a href="pierrel.html">Pierre Lefebvre</a></p>
<p><a href="patrickl.html">Patrick Lefebvre</a></p>
</div>
<div class="bloc50">
<h3>Détails:</h3>
<h4>Date naissance:</h4>
<p>6 mai 19</p>
<h4>Lieu naissance:</h4>
<p>Grand Mère</p>
<h4>Date décès:</h4>
<p>N/A</p>
<h4>Lieu décès:</h4>
<p>N/A</p>
</div>
<div class="bloc50">
<h3>Frères & soeurs:</h3>
<p><a href="pierrel.html">Pierre Lefebvre</a></p>
<p><a href="patrickl.html">Patrick Lefebvre</a></p>
</div>
</div>