

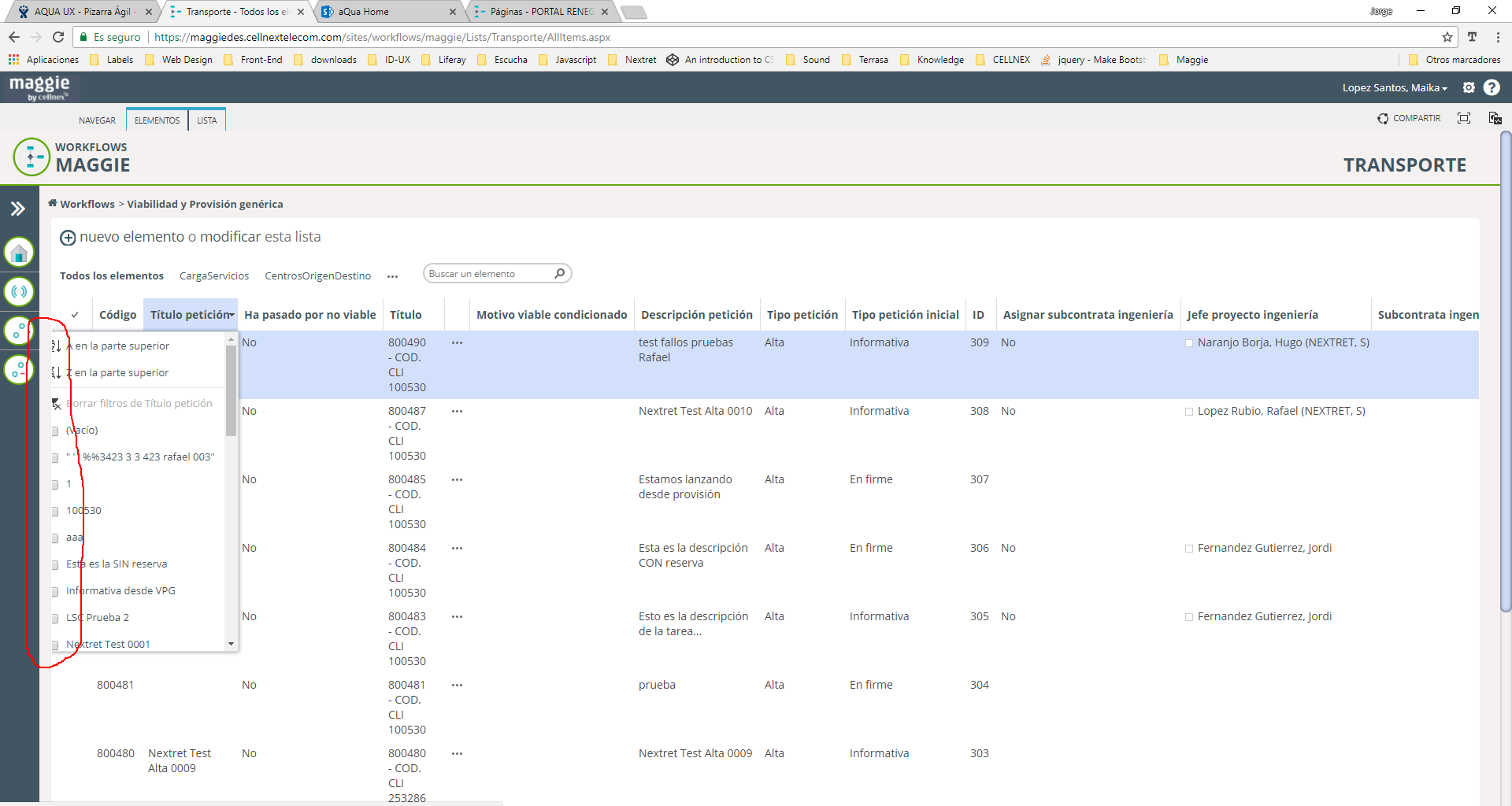
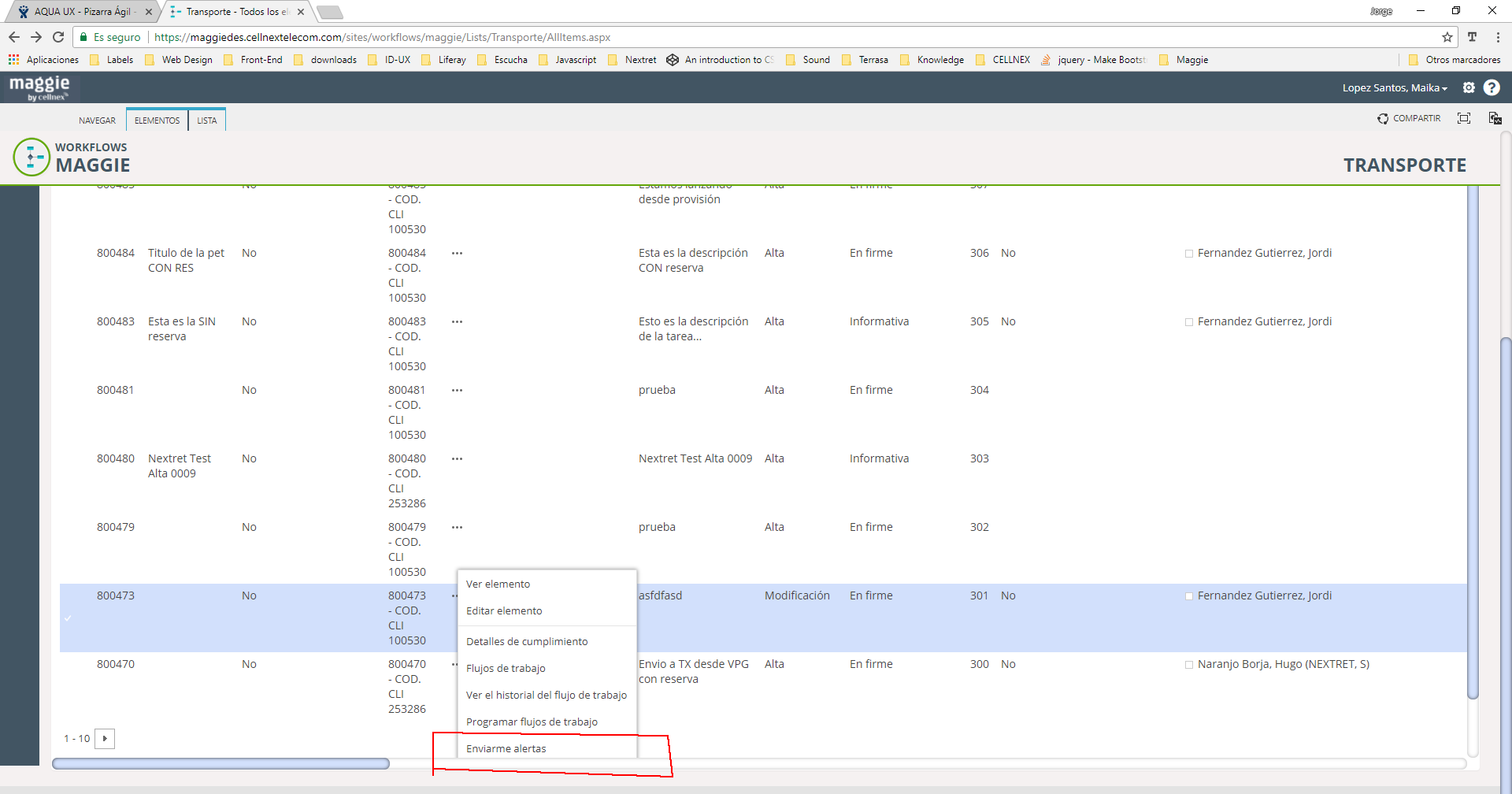
我有一系列的表格有下拉菜单在一些TD的,所有的表格都有Overflow-X设置为auto,这样用户可以水平滚动,如果表格内容是宽于屏幕宽度。
您可以在抓取中看到,显然Overflow-X自动导致下拉列表被关闭,即使它们的Z索引大于表。

包含表CSS:
.ms-webpart-zone.ms-fullWidth .ms-webpartzone-cell {
display: block;
overflow-x: auto;
overflow-y: visible;
min-height: 220px;
position: relative;
z-index: 10;
}
下拉CSS:
top: 10px;
position: absolute;
visibility: visible;
left: 88px;
width: 226px;

我不能剪切和粘贴很多代码,因为这是一个SharePoint应用程序,所以我的操作字段关于自定义css,特别是html是有限的。
您可以尝试使用下拉菜单:
position: absolute;
display: block;
top: depend on your parent element of dropdown
left: the same with top
尝试修改下拉式CSS,如下所示:
top: 10px;
position: absolute;
visibility: visible;
left: 150px;
width: 226px;
bottom:50px;