

我有一个容器div设置了宽度和高度,溢出设置为自动。在内部,有一个无序列表,其中包含导致div滚动的内容。
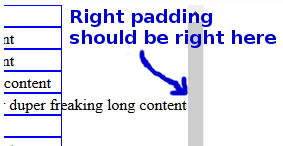
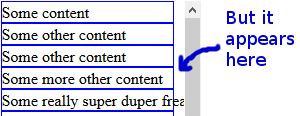
问题是列表本身没有扩展到容器div之外。所以当我尝试在列表的右侧添加填充时,它并不能正常工作:


CSS
.container {
width: 200px;
height: 400px;
overflow: auto;
}
ul {
list-style-type: none;
margin: 0;
padding: 0 10px 0 0;
white-space: nowrap;
}
这里有一把小提琴说明了问题。
只需将float:left添加到ul菜单元素中。
如果在.container中浮动UL,则该项将不再扩展到父项的宽度。
在这里试试
您也可以通过添加:display:inline-block来实现这一点,而不是浮动它。
只需删除空白:nowrap;
ul {
list-style-type: none;
margin: 0;
padding: 0 10px 0 0;
//Remove white-space
// white-space: nowrap;
}
链接