

我有HTML+CSS页面,其中有两个按钮:
<!-- Tab links -->
<div class="text-center">
<button class="tablinks" onclick="openCity(event, 'top-reviews')" id="defaultOpen">Top reviews</button>
<button class="tablinks" onclick="openCity(event, 'most-recent')">Most recent</button>
</div>
我想让“顶级评论”默认可见。所以在本页的最后,我将简单的JavaScript
<script>
document.getElementById("defaultOpen").click();
</script>
自动点击“顶部评论”按钮。
在我的开发环境中,一切都运行良好。但当将代码上传到启用CloudFlare的生产服务器时。JavaScript click()函数不起作用。
我已经为这个问题给CloudFlare的支持写了信,但两天后仍然没有任何回应。
对于我如何调试为什么这个JavaScript不工作,您有什么想法吗?或者如何通过另一种方式使“顶级评论”的内容可见,而不需要访问者用鼠标点击按钮?

Cloudflare的一个常见问题是它试图优化加载过程以使站点更快。但有时也会因为异步加载资源而中断javascript。
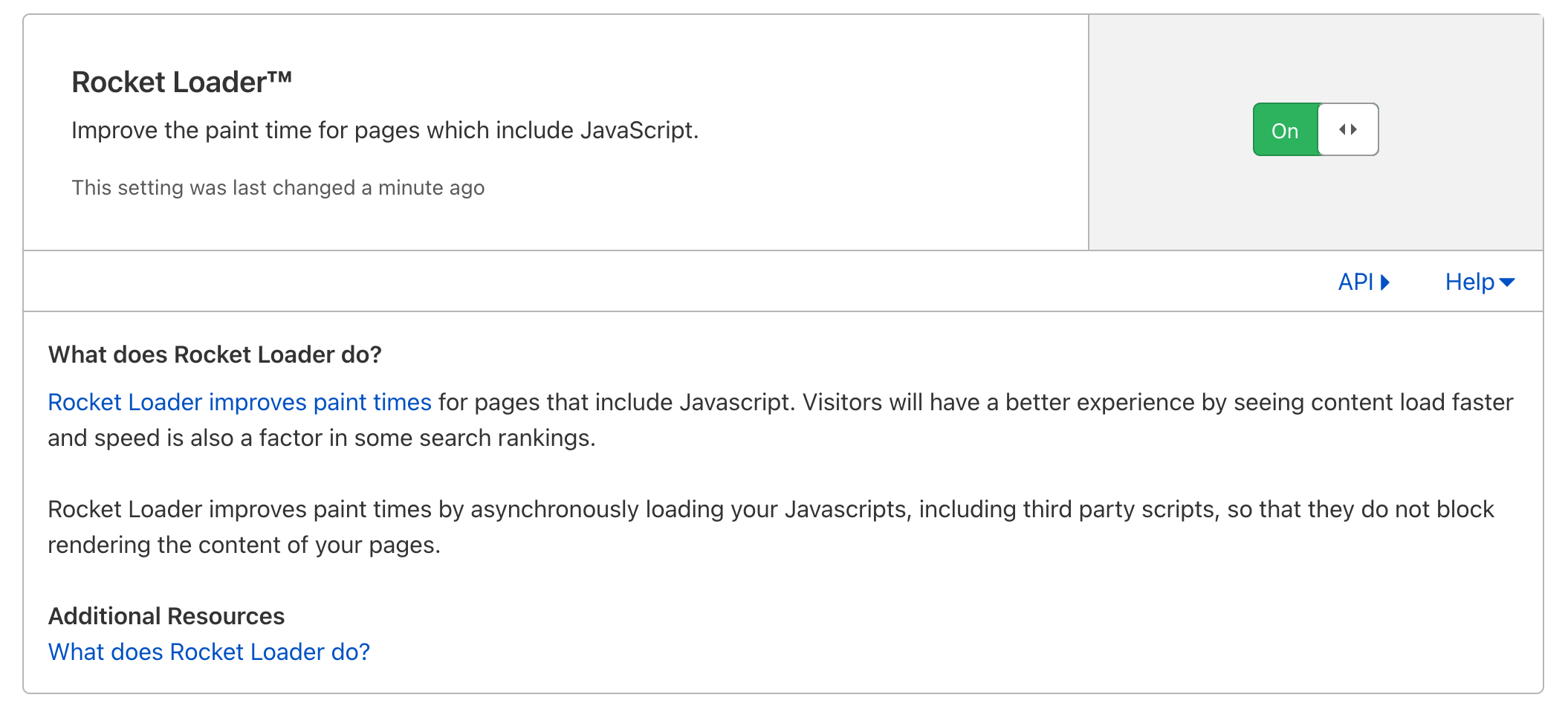
您可以通过以下步骤禁用Rocket Loader:
Speed -> Optimization -> Rocket Loader -> Off