

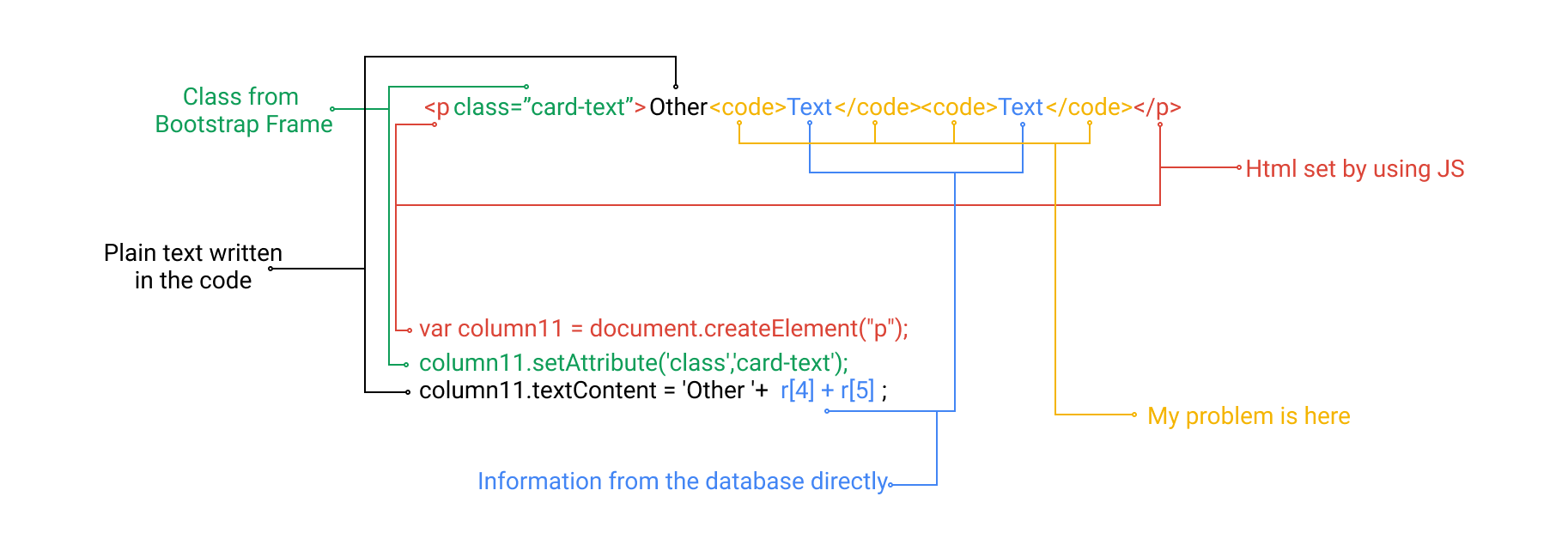
就像你在图中看到的,这个我试图解决而我又不知道怎么去搜索的问题,所以我画了出来。我想在每个点和每个元素从数据库带来信息之前用HTML语言写一个文本我的意思是数据点是r[4]+r[5]
const column11 = document.createElement('p');
column11.setAttribute('class', 'card-text');
column11.textContent = 'Other' + r[4] + r[5]; // r[4] and r[5] should be wrapped with <code></code>

null
// Database array
const r = [,,,,'Text', 'Text']
const column11 = document.createElement('p');
column11.setAttribute('class', 'card-text');
column11.textContent = 'Other ';
const code1 = document.createElement('code');
code1.textContent = r[4];
const code2 = document.createElement('code');
code2.textContent = r[5];
column11.appendChild(code1);
column11.appendChild(code2);
document.body.appendChild(column11);