

我目前使用这种代码进行输入:
<span class="label">{{inputName}}</span>
<mat-form-field appearance="outline">
<input
matInput
[formControlName]="inputName"
[name]="inputName"
type="text"
/>
</mat-form-field>
并且我需要在输入(内联)之前有一个标签,它看起来像一个带有轮廓外观的mat-form-field。我不想把另一个输入,但禁用之前有良好的风格。
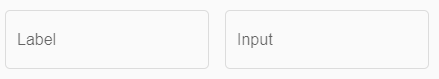
完美的输出将是:

有办法做到这一点吗?
您可以将类似于角材质输入的样式添加到名为'label'的span类中。例如:
.label {
padding:5px;
border:1px solid grey;
border-radius:3px;
}