

我在IE11中遇到CSS网格的问题。(啊,很震惊吧?)我有一个有两列的网格。第一列是表单的标签,第二列是and Elements。输入元素都有一个size属性来控制它们的长度。使所有输入都具有相同宽度的现代外观并不适合我们其他软件的外观。这在Chrome中都起作用,但在IE11中,input和select元素都被强制为相同宽度。
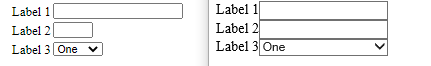
下面是它的样子。Chrome在左边,IE11在右边。

下面是一个示例(CSS)
#testParms {
display: -ms-grid;
display: grid;
justify-items: start;
align-items: center;
-ms-grid-columns: max-content;
grid-auto-columns: max-content;
grid-template-areas: "a a";
}
#testParms .labelDiv {
-ms-grid-column: 1;
}
#testParms> :not(labelDiv) {
-ms-grid-column: 2;
}
.row1 {
-ms-grid-row: 1;
}
.row2 {
-ms-grid-row: 2;
}
.row3 {
-ms-grid-row: 3;
}
这是HTML
<div id="testParms">
<div class="labelDiv row1"><label>Label 1</label></div>
<input class="row1" type="text" size="20" />
<div class="labelDiv row2"><label>Label 2</label></div>
<input class="row2" type="text" size="2" />
<div class="labelDiv row3"><label>Label 3</label></div>
<select class="row3">
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
</select>
</div>
注意标签周围的labelDiv div是用来解决IE11中网格的另一个问题的。如果我只是把标签自己放进去,它们似乎忽略了-ms-grid-row样式,而全部转到row1。
我知道我可以很容易地用一张桌子做这件事,但我正努力避免走那条路。
容器中有justify-items:start。这适用于现代浏览器(包括Chrome)。但请注意IE11没有前缀。
那是因为,据我所知,它并不存在。因此,IE11不能识别justify-items:start。
但是,在网格项级别上确实存在这样的功能。将此添加到代码中:
#testParms > :not(labelDiv) {
-ms-grid-column: 2;
grid-column: 2;
-ms-grid-column-align: start; /* NEW */
}
这是justify-self:start的等价物,如果愿意,您还可以将其添加到项目中。但您不需要这样做,因为容器上的justify-items已经覆盖了它。