

我的网络应用程序是用Vue制作的,所以当然要把东西拆分成组件。
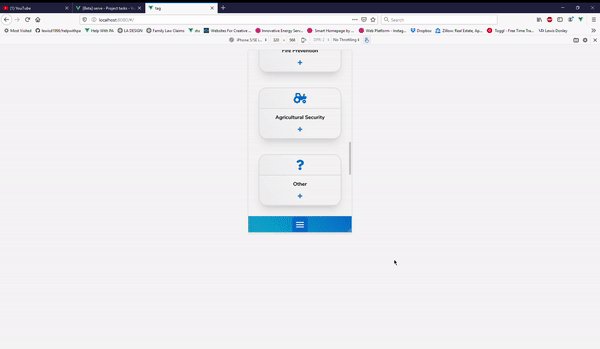
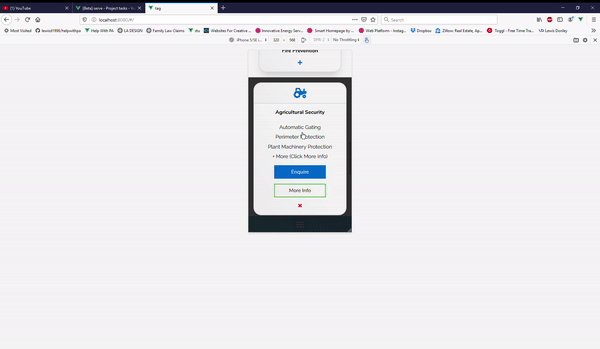
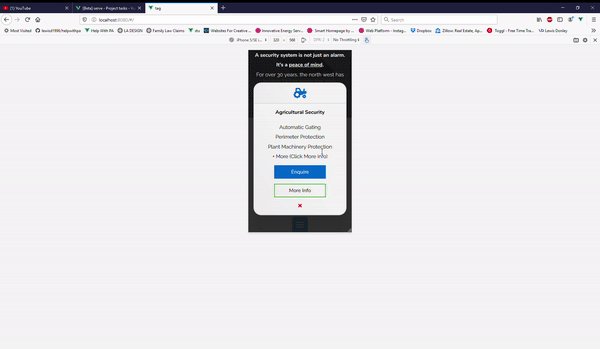
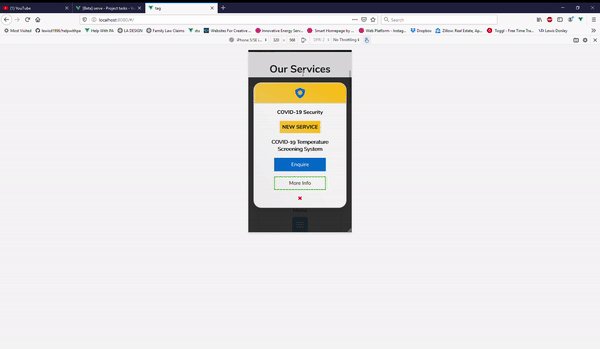
正如你在这里看到的,在我的路由器视图中,当我显示一个弹出窗口,我想要占据整个屏幕时,它只占据了它的一部分,因为导航条被渲染,这占了10VH。
你可以在这里看到:

所以我知道有一个解决办法:
然而,我想知道是否有什么更简单的方法可以让div占据整个屏幕,即使它在路由器视图中,而不是在顶层?
代码示例(覆盖和列表项之一):
<!-- MOBILE MORE INFO POP UP OVERLAY -->
<transition name="fade" mode="out-in">
<div class="mobile-popup-overlay" v-if="currentService != '' && $mq === 'sm'"></div>
</transition>
<!-- MOBILE MORE INFO POP UP -->
<!-- COVID POPUP -->
<transition name="fade" mode="out-in">
<div class="popup-item" v-if="currentService === 'COVID-19' && $mq === 'sm'">
<div class="popup-item__wrapper" :class="$mq">
<div class="popup-item__icon-container new-service" :class="$mq">
<i class="fas fa-shield-virus icon" :class="$mq"></i>
</div>
<div class="popup-item__description" :class="$mq">
<h3 :class="$mq">COVID-19 Security</h3>
<h4 class="new-service__p">NEW SERVICE</h4>
<p>
<b>COVID-19 Temperature Screening System</b>
</p>
<button class="tag-btn-blue-full" :class="$mq">Enquire</button>
<button class="tag-btn-green-secondary" :class="$mq">More Info</button>
<button class="popup-item__description__mobile-button" @click="changeService('close')">
<i class="fas fa-times"></i>
</button>
</div>
</div>
</div>
</transition>
覆盖当前CSS:
.mobile-popup-overlay {
position: fixed;
background-color: $black;
opacity: 0.9;
height: 100vh;
width: 100vw;
overflow: visible;
z-index: 100;
}
弹出窗口可能有100VH的高度,但它也在顶部吗? 还应设置top和left属性:
top: 0;
left: 0;
元素并不真正“局限”于它们的父元素的边界。 你可以在一个比它小的父元素中插入一个元素,我会在右边和底部溢出。 您可以使用负边距使它们溢出其父项在左上方。
null
#inside {
position: fixed;
height: 300px;
width: 300px;
border : 4px solid red;
margin : -100px 0 0 -100px
}
#container {
height : 800px;
width : 100px;
border : 4px solid black;
margin : 100px 0px 0px 100px;
}<div id="container">
<div id="inside">
</div>
</div>