

我正在建立一个2D js pacman与钥匙/门为第二级。 这个想法是在抓住钥匙之后有能力进入下一个级别。 当pacman到达门口时,网格就会更新。 游戏数据是一个包含两个网格的数组。 重画网格的最佳方法是什么? 还有谁能建议创造鬼魂的好资源? 提前谢谢你。
电平变化逻辑
let level = 0;
let grid = gameData[0]
function levelChange() {
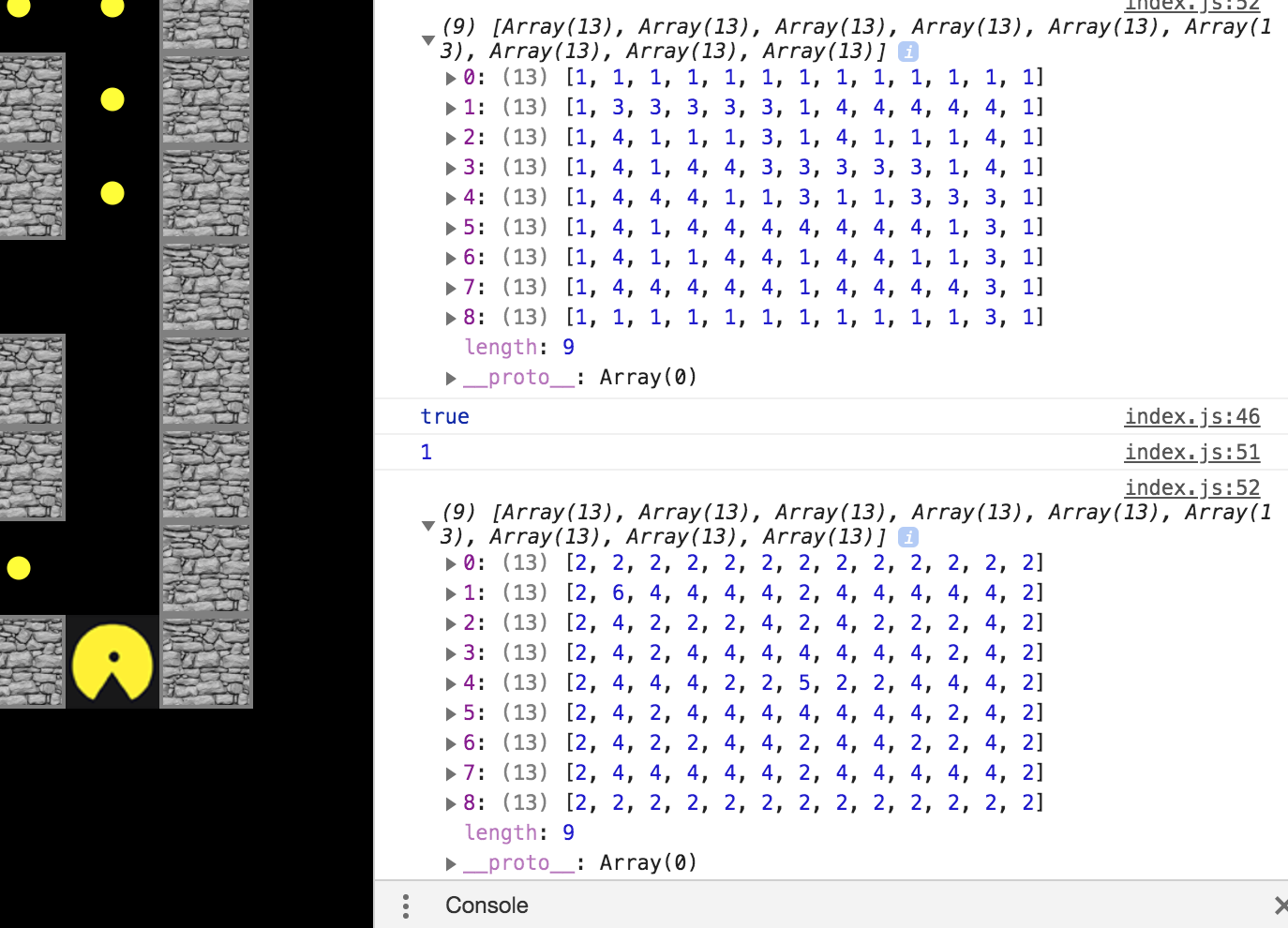
console.log(grid[pacman.y][pacman.x] === grid[door.y][door.x])
if (grid[pacman.y][pacman.x] === grid[door.y][door.x]) {
grid = gameData[1];
level += 1;
}
console.log(level)
console.log(grid)
}
let map;
let pacman = {
x: 6,
y: 4,
direction: 'right'
};
let door = {
x: 11,
y: 8,
}
绘图网格
function drawMap() {
map = document.createElement('div');
// console.log(grid)
let tiles = createTiles(grid);
tiles.forEach(tile => {
map.appendChild(tile);
});
document.getElementById('body').appendChild(map)
// document.body.appendChild(map);
}
调用级别更改
function setupKeyboardControls() {
document.addEventListener('keydown', function (e) {
// console.log(e.keyCode);
if (e.keyCode === 37) {
moveLeft();
} else if (e.keyCode === 38) {
moveUp();
} else if (e.keyCode === 39) {
moveRight();
} else if (e.keyCode === 40) {
moveDown();
}
eraseMap();
drawMap();
screenScore();
doorUnlock();
levelChange();
});
}
function main() {
drawMap();
setupKeyboardControls();
}
main();

必须将drawmap/erasemap移动到setupKeyboardControls()的底部