

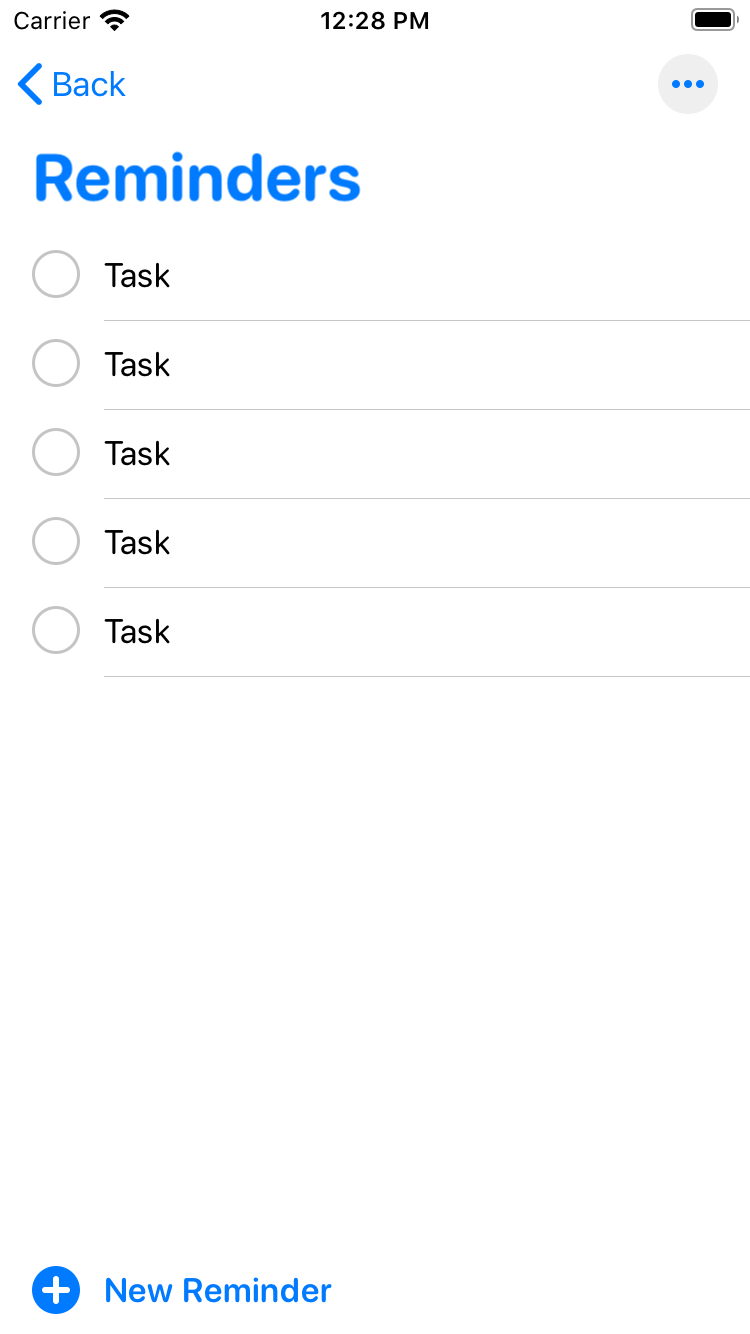
我想在我的应用程序中创建一个按钮,像“添加任务”按钮在提醒应用程序。

这是相当简单的,我写了如下代码:
NavigationView {
ZStack(alignment: .leadingBottom) {
ScrollView {
VStack {
List {
//list items here
}
}
.padding(.horizontal)
.navigationBarTitle("Reminders")
}
Button(action: {}) {
HStack {
Image(systemName: "plus.circle.fill")
.resizable()
.frame(width: 20, height: 20)
Text("New Task")
}
}.padding(.leading)
}
}
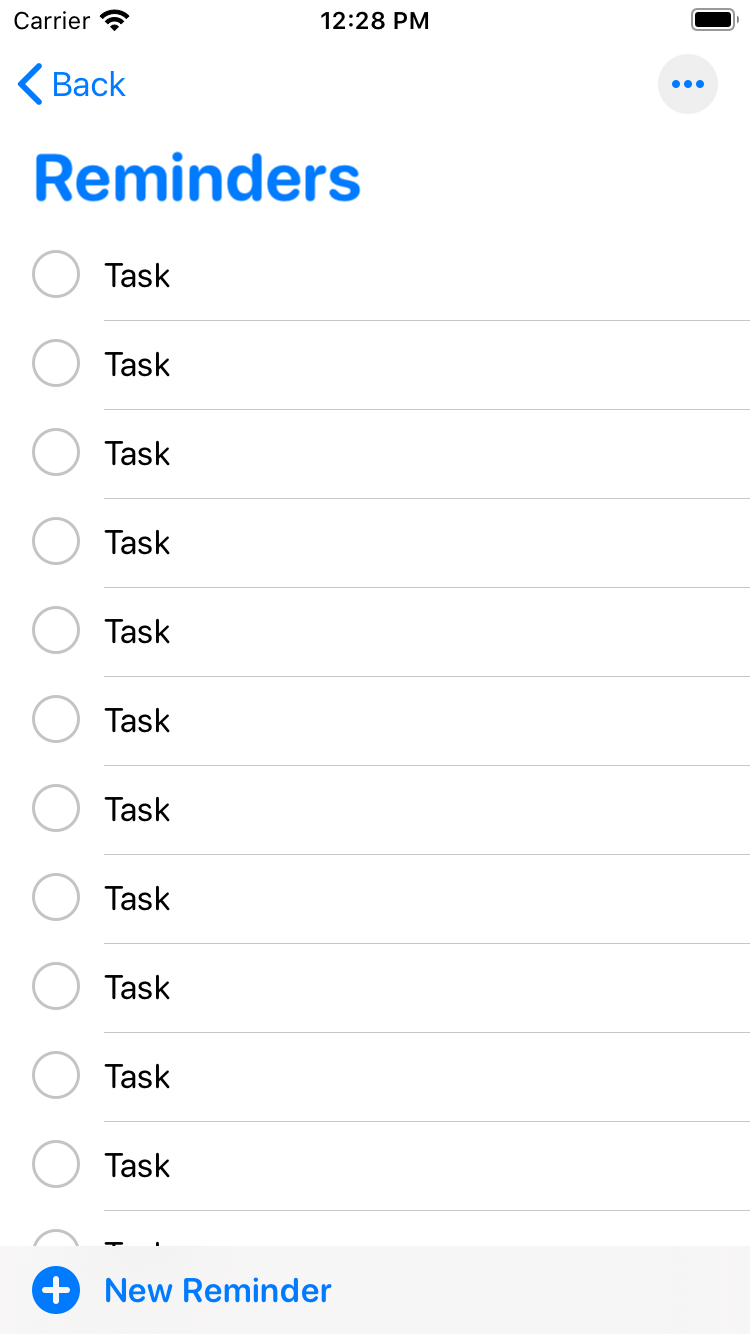
但是如何在任务较多且超出可用屏幕空间的情况下创建相同效果的提醒应用呢?

可以看到,现在“添加任务按钮”有了背景。
提前感谢;)
我发现您的代码中有一个视图内容非常混乱。 将列表放入scrollView没有太大意义,因为列表总是可滚动的。 我还用Vstack更改了Zstack,不再有后台问题了。 下面是代码:
NavigationView {
VStack(alignment: .leading) {
List(0..<100, id: \.self) {
Text($0.description)//list items here
}
.padding(.horizontal)
.navigationBarTitle("Reminders")
Button(action: {}) {
HStack {
Image(systemName: "plus.circle.fill")
.resizable()
.frame(width: 20, height: 20)
Text("New Task")
}
}.padding(.leading)
}
}