我创建了一个react样式组件,它被flust到brwoser,如下所示
<a href="#" role="tab" aria-selected="true" class="css-ed5ehc">
<div class="css-1nrs7xj">
Implementation
</div>
</a>
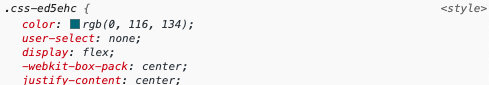
在inspect DOM树中哪里可以看到类“css-ed5ehc”和css-1nrs7xj的实际css样式?
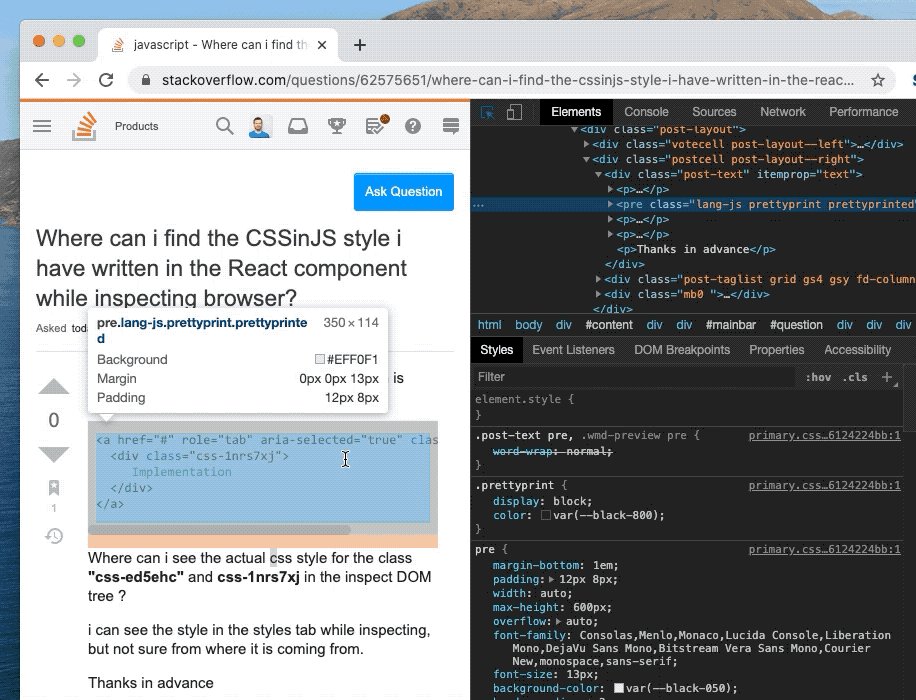
在检查时,我可以在styles选项卡中看到样式,但不确定它是从哪里来的。 它只显示在developer工具中

提前致谢
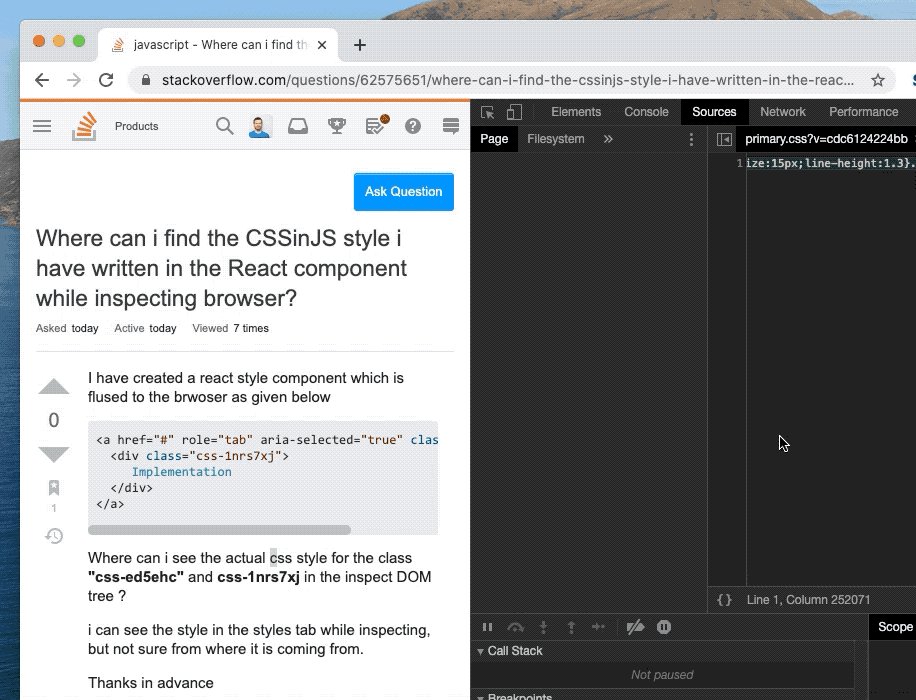
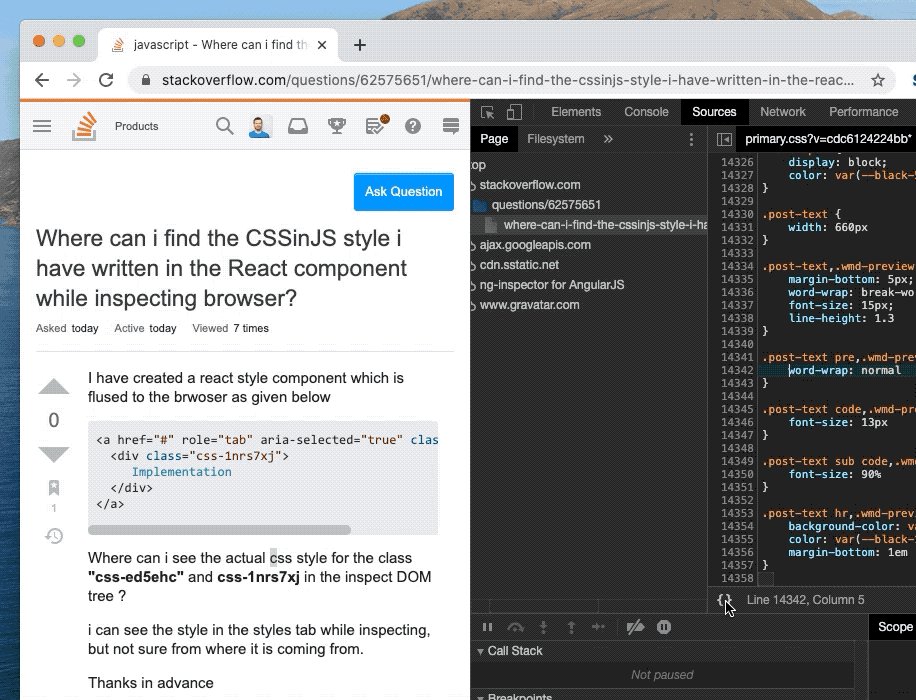
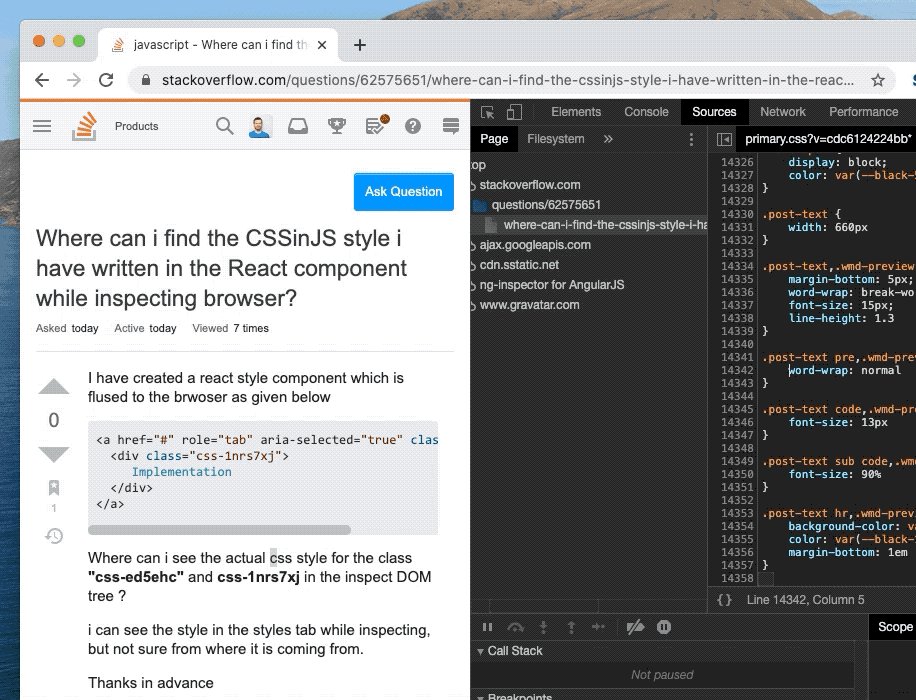
Chrome web tools通常会在styles选项卡中显示CSS规则的起源文件名。
与这个答案类似,你也可以点击“样式”选项卡中的文件名。 如果您在生产中查看某些内容,可能需要美化CSS;如果您在本地开发中使用webpack或类似工具,则可能需要启用源映射。
(在这种情况下,它也可能显示“内联”而不是文件名。这应该将您重定向到HTML元素,该元素可能是作用域到这个特定的css-in-js.)