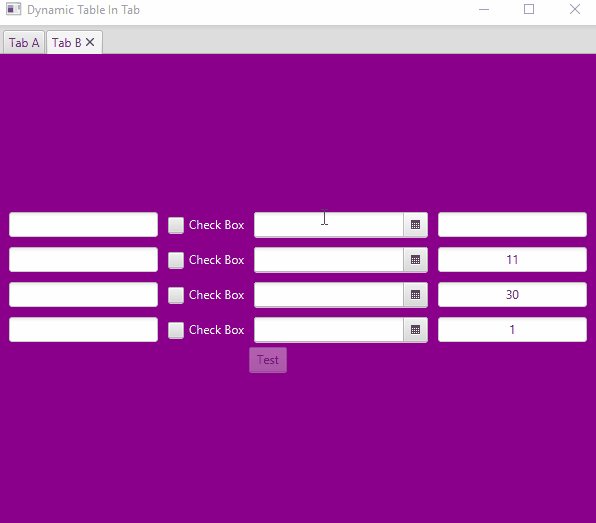
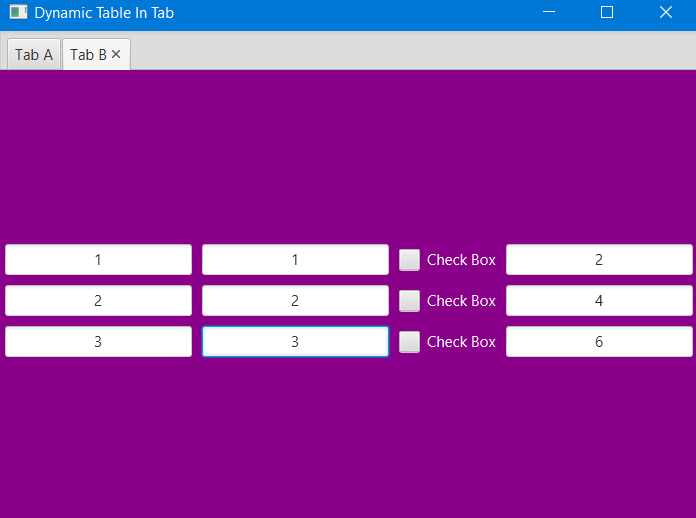
我正在用JavaFx开发一个应用程序,在其中我在GridPane中动态创建TextFeds和CheckBox,如下所示:

我正在添加用户将在TextField 1和TextField 2中输入的数字,并使用监听器在TextField 3中显示如下:

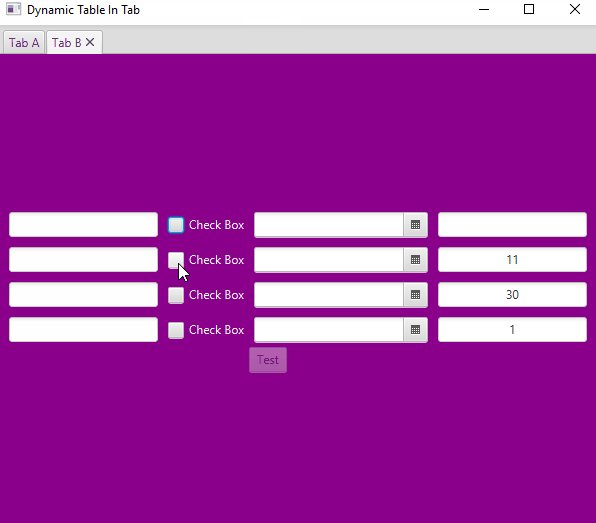
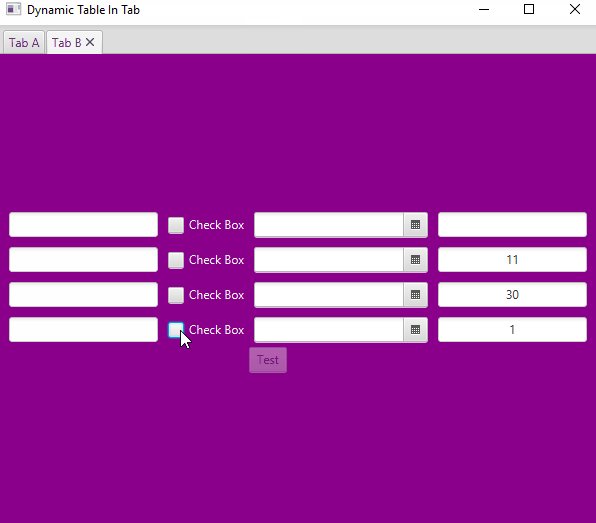
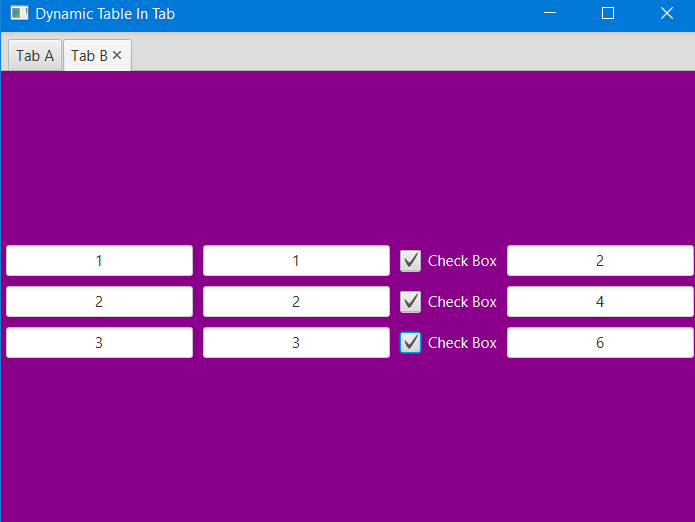
问题:我想要的是当用户选中复选框时,它应该将10添加到已经存在于TextField 3中的值(与触发的复选框相同的行)并更新TextField 3的文本,当用户取消选中复选框时,它应该从TextField 3中存在的值中减去10(与触发的复选框相同的行)并更新TextField 3的文本。我试图这样做,但它不起作用(不添加和删除):

这就是我创建GridPane的方式:
public static GridPane table(int rows){
GridPane table = new GridPane();
for(int i=0; i<rows; i++){
TextField textField = new TextField();
textField.setAlignment(Pos.CENTER);
TextField textField2 = new TextField();
textField2.setAlignment(Pos.CENTER);
CheckBox checkBox = new CheckBox("Check Box");
checkBox.setTextFill(Color.WHITE);
checkBox.setAlignment(Pos.CENTER);
TextField textField3 = new TextField();
textField3.setAlignment(Pos.CENTER);
table.add(textField, 0, i);
table.add(textField2, 1, i);
table.add(checkBox , 2, i);
table.add(textField3,3, i);
GridPane.setMargin(textField, new Insets(5));
GridPane.setMargin(textField2, new Insets(5));
GridPane.setMargin(checkBox, new Insets(5));
GridPane.setMargin(textField3, new Insets(5));
}
table.setAlignment(Pos.CENTER);
return table;
}
从Table返回特定行和列的组件的方法
public static Node getComponent (int row, int column, GridPane table) {
for (Node component : table.getChildren()) {
if(GridPane.getRowIndex(component) == row &&
GridPane.getColumnIndex(component) == column) {
return component;
}
}
return null;
}
这就是我如何添加的:
public void add(GridPane table, int numRows){
for(int i=0; i<numRows; i++){
try {
int valueA = Integer.parseInt(((TextField)(getComponent (i, 0, table))).getText());
System.out.println(valueA);
int valueB = Integer.parseInt(((TextField)(getComponent (i, 1, table))).getText());
System.out.println(valueB);
int add = valueA+valueB;
String addToString = Integer.toString(add);
((TextField)(getComponent (i, 3, table))).setText(addToString);
} catch (NullPointerException e) {
System.out.print("Caught the NullPointerException");
}
}
}
问题:使用CheckBox进行加减法:
public void addPause(GridPane table, int numRows){
for(int i=0; i<numRows; i++){
boolean pause = ((CheckBox)(getComponent (i, 2, table))).isSelected();
int getTextValue = Integer.parseInt(((TextField)(getComponent (i, 3, table))).getText());
int addPause = getTextValue+10;
int removePause = addPause-10;
String addPToString = Integer.toString(addPause);
String removePToString = Integer.toString(removePause);
if (pause) {
((TextField)(getComponent (i, 3, table))).setText(addPToString);
} else {
((TextField)(getComponent (i, 3, table))).setText(removePToString);
}
}
}
这是我使用侦听器触发的方式:
for(Node node : table.getChildren()){
if(node instanceof TextField){
((TextField)node).textProperty().addListener((obs, old, newV)->{
add(table, numRows);
});
}
else if(node instanceof CheckBox){
((CheckBox)node).selectedProperty().addListener((obs, old, newV)->{
addPause(table, numRows);
});
}
}
正如我在前面的问题中建议的,只需在创建控件时注册它们的侦听器。
实际上,您可以对两个文本字段和复选框使用单个侦听器(每行),并在其中任何一个更改时更新第三个输入框。例如:
public static GridPane table(int rows){
GridPane table = new GridPane();
for(int i=0; i<rows; i++){
TextField textField = new TextField();
textField.setAlignment(Pos.CENTER);
TextField textField2 = new TextField();
textField2.setAlignment(Pos.CENTER);
CheckBox checkBox = new CheckBox("Check Box");
checkBox.setTextFill(Color.WHITE);
checkBox.setAlignment(Pos.CENTER);
TextField textField3 = new TextField();
textField3.setAlignment(Pos.CENTER);
table.add(textField, 0, i);
table.add(textField2, 1, i);
table.add(checkBox , 2, i);
table.add(textField3,3, i);
ChangeListener<Object> listener = (obs, oldValue, newValue) ->
updateTotalField(textField.getText(), textField2.getText(), checkBox.isSelected(), textField3);
textField.textProperty().addListener(listener);
textField2.textProperty().addListener(listener);
checkBox.selectedProperty().addListener(listener);
GridPane.setMargin(textField, new Insets(5));
GridPane.setMargin(textField2, new Insets(5));
GridPane.setMargin(checkBox, new Insets(5));
GridPane.setMargin(textField3, new Insets(5));
}
table.setAlignment(Pos.CENTER);
return table;
}
private static void updateTotalField(String text1, String text2, boolean addPause, TextField output) {
int value1 = parseText(text1);
int value2 = parseText(text2);
int total = value1 + value2 ;
if (addPause) {
total += 10 ;
}
output.setText(Integer.toString(total));
}
private static int parseText(String text) {
// if text is a valid integer:
if (text.matches("\\d+")) {
return Integer.parseInt(text);
} else {
return 0 ;
}
}
现在,您可以摆脱add和addPence方法,以及您在网格窗格的子节点中迭代和添加侦听器时发布的代码块。您可能能够摆脱getComponent()方法,除非您在其他地方需要它。
这是作为SSCCE的代码
import javafx.application.Application;
import javafx.beans.value.ChangeListener;
import javafx.geometry.Insets;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.CheckBox;
import javafx.scene.control.TextField;
import javafx.scene.layout.GridPane;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
public class TableOfControlsInGridPane extends Application {
@Override
public void start(Stage primaryStage) {
Scene scene = new Scene(table(10));
primaryStage.setScene(scene);
primaryStage.show();
}
public GridPane table(int rows){
GridPane table = new GridPane();
for(int i=0; i<rows; i++){
TextField textField = new TextField();
textField.setAlignment(Pos.CENTER);
TextField textField2 = new TextField();
textField2.setAlignment(Pos.CENTER);
CheckBox checkBox = new CheckBox("Check Box");
checkBox.setTextFill(Color.WHITE);
checkBox.setAlignment(Pos.CENTER);
TextField textField3 = new TextField();
textField3.setAlignment(Pos.CENTER);
table.add(textField, 0, i);
table.add(textField2, 1, i);
table.add(checkBox , 2, i);
table.add(textField3,3, i);
ChangeListener<Object> listener = (obs, oldValue, newValue) ->
updateTotalField(textField.getText(), textField2.getText(), checkBox.isSelected(), textField3);
textField.textProperty().addListener(listener);
textField2.textProperty().addListener(listener);
checkBox.selectedProperty().addListener(listener);
GridPane.setMargin(textField, new Insets(5));
GridPane.setMargin(textField2, new Insets(5));
GridPane.setMargin(checkBox, new Insets(5));
GridPane.setMargin(textField3, new Insets(5));
}
table.setAlignment(Pos.CENTER);
return table;
}
private void updateTotalField(String text1, String text2, boolean addPause, TextField output) {
int value1 = parseText(text1);
int value2 = parseText(text2);
int total = value1 + value2 ;
if (addPause) {
total += 10 ;
}
output.setText(Integer.toString(total));
}
private int parseText(String text) {
// if text is a valid integer:
if (text.matches("\\d+")) {
return Integer.parseInt(text);
} else {
return 0 ;
}
}
public static void main(String[] args) {
launch(args);
}
}

由于Java是一种面向对象的语言,首先以面向对象的方式来做这件事可能看起来更合适。我不知道你在这个视图中表示什么数据,但是你应该定义一个将数据封装在一行中的类:
import javafx.beans.binding.Bindings;
import javafx.beans.property.BooleanProperty;
import javafx.beans.property.IntegerProperty;
import javafx.beans.property.ReadOnlyIntegerProperty;
import javafx.beans.property.ReadOnlyIntegerWrapper;
import javafx.beans.property.SimpleBooleanProperty;
import javafx.beans.property.SimpleIntegerProperty;
// Obviously use a more sensible name for the class:
public class RowData {
private final IntegerProperty firstValue = new SimpleIntegerProperty();
private final IntegerProperty secondValue = new SimpleIntegerProperty();
private final BooleanProperty includePause = new SimpleBooleanProperty();
private final ReadOnlyIntegerWrapper total = new ReadOnlyIntegerWrapper();
public RowData() {
total.bind(Bindings.createIntegerBinding(() -> {
int total = getFirstValue() + getSecondValue() ;
if (isIncludePause()) {
total += 10 ;
}
return total ;
}, firstValue, secondValue, includePause));
}
public final IntegerProperty firstValueProperty() {
return this.firstValue;
}
public final int getFirstValue() {
return this.firstValueProperty().get();
}
public final void setFirstValue(final int firstValue) {
this.firstValueProperty().set(firstValue);
}
public final IntegerProperty secondValueProperty() {
return this.secondValue;
}
public final int getSecondValue() {
return this.secondValueProperty().get();
}
public final void setSecondValue(final int secondValue) {
this.secondValueProperty().set(secondValue);
}
public final BooleanProperty includePauseProperty() {
return this.includePause;
}
public final boolean isIncludePause() {
return this.includePauseProperty().get();
}
public final void setIncludePause(final boolean includePause) {
this.includePauseProperty().set(includePause);
}
public final ReadOnlyIntegerProperty totalProperty() {
return this.total.getReadOnlyProperty();
}
public final int getTotal() {
return this.totalProperty().get();
}
}
然后是一个显示这些数据的类:
import javafx.beans.binding.Bindings;
import javafx.beans.property.IntegerProperty;
import javafx.beans.property.StringProperty;
import javafx.scene.control.CheckBox;
import javafx.scene.control.TextField;
import javafx.scene.layout.GridPane;
public class RowDataView {
private final TextField firstValueField ;
private final TextField secondValueField ;
private final CheckBox includePauseBox ;
private final TextField totalField ;
public RowDataView(RowData data) {
firstValueField = new TextField();
bindToStringProperty(data.firstValueProperty(), firstValueField.textProperty());
secondValueField = new TextField();
bindToStringProperty(data.secondValueProperty(), secondValueField.textProperty());
includePauseBox = new CheckBox();
data.includePauseProperty().bind(includePauseBox.selectedProperty());
totalField = new TextField();
totalField.setEditable(false);
totalField.textProperty().bind(data.totalProperty().asString());
}
public void addToGridPane(GridPane pane, int row, int firstValueColumn, int secondValueColumn, int checkboxColumn, int totalColumn) {
pane.add(firstValueField, firstValueColumn, row);
pane.add(secondValueField, secondValueColumn, row);
pane.add(includePauseBox, checkboxColumn, row);
pane.add(totalField, totalColumn, row);
}
public void addToGridPane(GridPane pane, int row, int column) {
addToGridPane(pane, row, column, column+1, column+2, column+3);
}
public void addToGridPane(GridPane pane, int row) {
addToGridPane(pane, row, 0);
}
private void bindToStringProperty(IntegerProperty p, StringProperty s) {
p.bind(Bindings.createIntegerBinding(
() -> {
if (s.get().matches("\\d+")) {
return Integer.parseInt(s.get());
}
return 0 ;
}, s));
}
}
这是一些测试代码:
import java.util.ArrayList;
import java.util.List;
import javafx.application.Application;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.layout.GridPane;
import javafx.stage.Stage;
public class TableOfControlsInGridPane extends Application {
private final List<RowData> data = new ArrayList<>();
@Override
public void start(Stage primaryStage) {
Scene scene = new Scene(table(10), 800, 800);
scene.getStylesheets().add("style.css");
primaryStage.setScene(scene);
primaryStage.show();
}
public GridPane table(int rows){
GridPane table = new GridPane();
table.getStyleClass().add("data-grid");
data.clear();
for(int i=0; i<rows; i++){
RowData rowData = new RowData();
data.add(rowData);
RowDataView rowDataView = new RowDataView(rowData);
rowDataView.addToGridPane(table, i);
}
table.setAlignment(Pos.CENTER);
return table;
}
public static void main(String[] args) {
launch(args);
}
}
我将样式移动到样式工作表(style. css):
.data-grid {
-fx-background-color: purple ;
-fx-hgap: 10 ;
-fx-vgap: 10 ;
}
.data-grid .text-field, .data-grid .check-box {
-fx-alignment: center ;
}
.data-grid .check-box {
-fx-text-fill: white ;
}
实现这一点的一种方法是向Table(GridPane)中的每个CheckBox添加一个ChangeListener,如下所示:
/**
* This method to change the current value of the TextField at
* column 3 in the Table(GridPane) by ten
* @param table
*/
private static void changeByTen(GridPane table){
// loop through every node in the GridPane
for(Node node : table.getChildren()){
// and for every CheckBox
if(node instanceof CheckBox){
// add change listener to the Selected Property
((CheckBox)node).selectedProperty().addListener((obs, unSelected, selected)->{
// get the TextField at third column that corresponds to this CehckBox
TextField targetTextFeild =
((TextField)getComponent(GridPane.getRowIndex(node), 3, table));
try{// then try to add/subtract
if(selected){// if checked add 10
targetTextFeild.setText(String.valueOf(
Integer.parseInt(targetTextFeild.getText())+10));
}
else if(!selected){ // if unchecked subtract 10
targetTextFeild.setText(String.valueOf(
Integer.parseInt(targetTextFeild.getText())-10));
}
}catch(Exception e){// do nothing}
});
}
}
}
然后在tabPane ChangeListener中添加此方法:
tabPane.getSelectionModel().selectedItemProperty().addListener(new ChangeListener<Tab>(){
......
......
// I think you have here anchorPane not containerB in the original code
changeByTen((GridPane) containerB.getChildren().get(0));
}
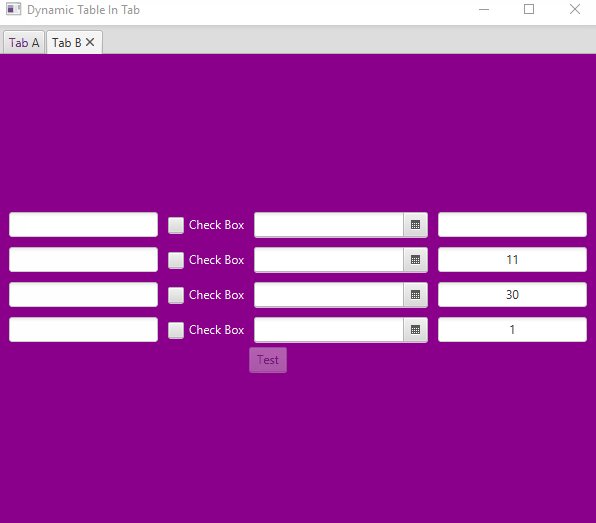
测试