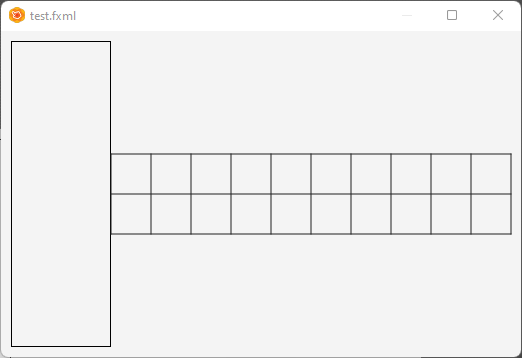
在边界窗格的中心创建GridPane时,它是二次的,一切都很好:



我需要GridPane保持二次,至少在创建后。调整大小时,单元格保持二次并不重要,但它们应该是初始的。
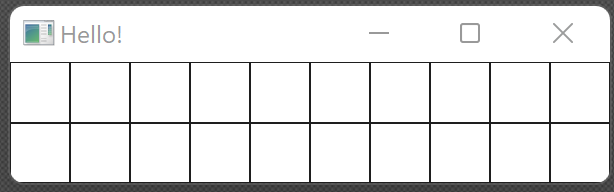
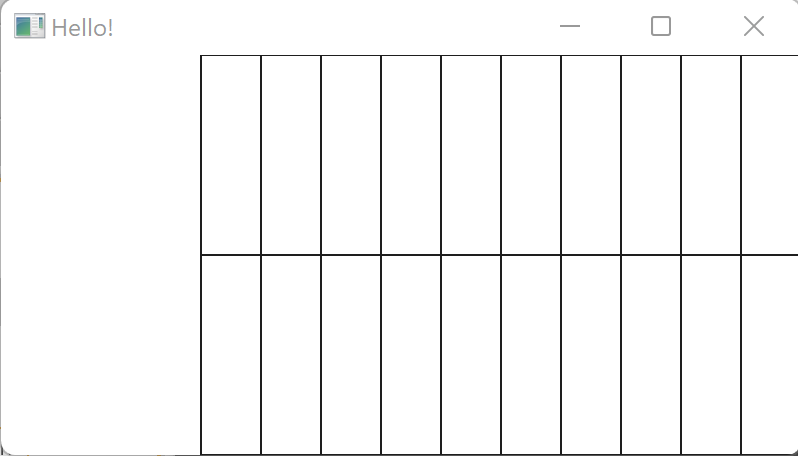
我还尝试将GridPane包装在VBox中,将VBox包装在HBox中并绑定其高度和宽度财产,但这只会使单元格保持相同的大小。

我认为,如果有可能告诉网格板不要向上、向下和按位置填充空白空间,那就很容易了。
fxml文件:
<?xml version="1.0" encoding="UTF-8"?>
<?import javafx.scene.layout.*?>
<BorderPane maxHeight="-Infinity" maxWidth="-Infinity" xmlns="http://javafx.com/javafx/16" xmlns:fx="http://javafx.com/fxml/1" fx:controller="gui.UserInterfaceController">
<center>
<GridPane fx:id="grdPn" gridLinesVisible="true" onMouseClicked="#onGrdPnMouseClicked">
<columnConstraints>
<ColumnConstraints hgrow="SOMETIMES" minWidth="10.0" prefWidth="30.0" />
<ColumnConstraints hgrow="SOMETIMES" minWidth="10.0" prefWidth="30.0" />
<ColumnConstraints hgrow="SOMETIMES" minWidth="10.0" prefWidth="30.0" />
<ColumnConstraints hgrow="SOMETIMES" minWidth="10.0" prefWidth="30.0" />
<ColumnConstraints hgrow="SOMETIMES" minWidth="10.0" prefWidth="30.0" />
<ColumnConstraints hgrow="SOMETIMES" minWidth="10.0" prefWidth="30.0" />
<ColumnConstraints hgrow="SOMETIMES" minWidth="10.0" prefWidth="30.0" />
<ColumnConstraints hgrow="SOMETIMES" minWidth="10.0" prefWidth="30.0" />
<ColumnConstraints hgrow="SOMETIMES" minWidth="10.0" prefWidth="30.0" />
<ColumnConstraints hgrow="SOMETIMES" minWidth="10.0" prefWidth="30.0" />
</columnConstraints>
<rowConstraints>
<RowConstraints minHeight="10.0" prefHeight="30.0" vgrow="SOMETIMES" />
<RowConstraints minHeight="10.0" prefHeight="30.0" vgrow="SOMETIMES" />
</rowConstraints>
</GridPane>
</center>
<left>
<VBox prefHeight="306.0" prefWidth="100.0" BorderPane.alignment="CENTER" />
</left>
</BorderPane>
创建舞台和场景:
FXMLLoader fxmlLoader = new FXMLLoader(ApplicationMain.class.getResource("sample.fxml"));
Scene scene = new Scene(fxmlLoader.load());
stage.setTitle("Example");
stage.setScene(scene);
stage.show();
如果您删除VBox,则GridPane再次变为正方形。
编辑:我的工作是确保GridPane总是比VBox大,然后VBox将是改变大小的元素,GridPane的单元格将是二次的。但我尝试了下面标记的解决方案,它对我有效。
克利奥帕特拉的建议也有很大帮助。谢谢大家。
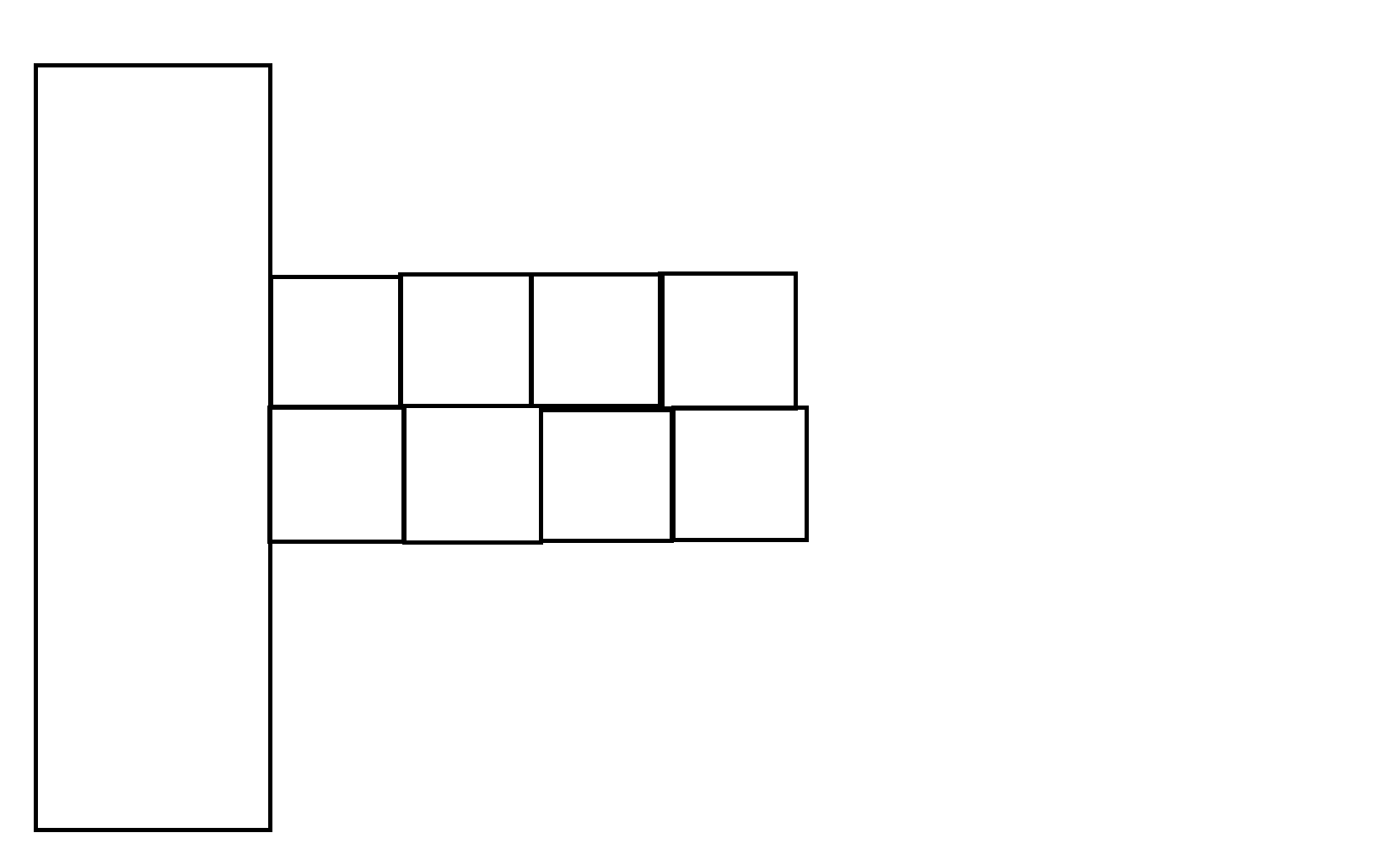
这里有一个例子,我希望能对你有所帮助。我的猜测是GridPane最大高度=USE_PREF_SIZE就是您想要的。
FXML
<?xml version="1.0" encoding="UTF-8"?>
<?import javafx.geometry.Insets?>
<?import javafx.scene.layout.BorderPane?>
<?import javafx.scene.layout.ColumnConstraints?>
<?import javafx.scene.layout.GridPane?>
<?import javafx.scene.layout.RowConstraints?>
<?import javafx.scene.layout.VBox?>
<BorderPane xmlns="http://javafx.com/javafx/18" xmlns:fx="http://javafx.com/fxml/1" maxHeight="-Infinity" maxWidth="-Infinity" fx:controller="gui.UserInterfaceController">
<left>
<VBox prefHeight="306.0" prefWidth="100.0" style="-fx-border-color: black;" BorderPane.alignment="CENTER">
<BorderPane.margin>
<Insets bottom="10.0" left="10.0" top="10.0" />
</BorderPane.margin>
</VBox>
</left>
<center>
<GridPane fx:id="grdPn" gridLinesVisible="true" maxHeight="-Infinity" onMouseClicked="#onGrdPnMouseClicked" BorderPane.alignment="CENTER">
<columnConstraints>
<ColumnConstraints hgrow="SOMETIMES" maxWidth="-Infinity" minWidth="-Infinity" prefWidth="40.0" />
<ColumnConstraints hgrow="SOMETIMES" maxWidth="-Infinity" minWidth="-Infinity" prefWidth="40.0" />
<ColumnConstraints hgrow="SOMETIMES" maxWidth="-Infinity" minWidth="-Infinity" prefWidth="40.0" />
<ColumnConstraints hgrow="SOMETIMES" maxWidth="-Infinity" minWidth="-Infinity" prefWidth="40.0" />
<ColumnConstraints hgrow="SOMETIMES" maxWidth="-Infinity" minWidth="-Infinity" prefWidth="40.0" />
<ColumnConstraints hgrow="SOMETIMES" maxWidth="-Infinity" minWidth="-Infinity" prefWidth="40.0" />
<ColumnConstraints hgrow="SOMETIMES" maxWidth="-Infinity" minWidth="-Infinity" prefWidth="40.0" />
<ColumnConstraints hgrow="SOMETIMES" maxWidth="-Infinity" minWidth="-Infinity" prefWidth="40.0" />
<ColumnConstraints hgrow="SOMETIMES" maxWidth="-Infinity" minWidth="-Infinity" prefWidth="40.0" />
<ColumnConstraints hgrow="SOMETIMES" maxWidth="-Infinity" minWidth="-Infinity" prefWidth="40.0" />
</columnConstraints>
<rowConstraints>
<RowConstraints maxHeight="-Infinity" minHeight="-Infinity" prefHeight="40.0" vgrow="SOMETIMES" />
<RowConstraints maxHeight="-Infinity" minHeight="-Infinity" prefHeight="40.0" vgrow="SOMETIMES" />
</rowConstraints>
<BorderPane.margin>
<Insets right="10.0" />
</BorderPane.margin>
</GridPane>
</center>
</BorderPane>
输出