

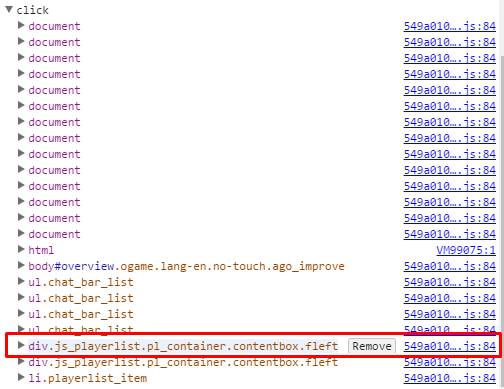
使用Chrome开发工具,我找到了一个我想删除的点击事件监听器:

如果我使用开发人员工具删除侦听器,它可以工作。现在我已经发现侦听器是通过jQuery添加的:
$(".js_playerlist").on("click",".playerlist_item",function(){
var a=$(this).hasClass("nothingThere");
if(!a) {
var d=$(this).data("msgid");
if(d) {
b.loadChatLogWithPlayer(this,d)
} else {
b.loadChatLogWithPlayer(this)
}
}
});
如何在没有jQuery的情况下通过Javascript删除此事件侦听器?
你必须使用 jQuery 函数来执行此操作,因为事件是由 jquery 附加的,所以使用 unbind() 或 off() 这两个函数都删除了事件:
$(".js_playerlist").delay(1000).off("click",".playerlist_item");
//OR
$(".js_playerlist").delay(1000).unbind( "click.playerlist_item" );
您可以使用 javascript 方法 removeEventListener(),但您必须将要删除的函数作为参数传递,并且脚本在您的情况下附加事件的方式可以避免这种情况。希望这有帮助。
我猜你可以用
document.getElementsByClassName("js_playerlist")[0].removeEventListener("click", attachedFunction);
在这种情况下,< code>attachedFunction是事件触发时要调用的函数。对于您的情况:
function(){
var a=$(this).hasClass("nothingThere");
if(!a) {
var d=$(this).data("msgid");
if(d) {
b.loadChatLogWithPlayer(this,d)
} else {
b.loadChatLogWithPlayer(this)
}
}
}
如果您可以访问代码,提取函数并将其分配给变量,那么代码可能会更干净。
如果另一个脚本不在您的托管范围内,为了100%易于维护,我建议您发送一个对其他脚本代码的请求,并对其进行解析以获得所需的函数,这样您将始终拥有最新版本。