

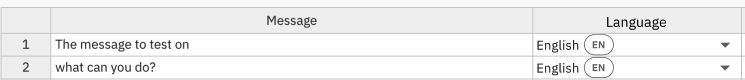
我知道Handsontable有一个下拉的单元格类型,但我想要一个更可定制的下拉,我可以把图像/芯片/文本。请看下面的截图。
在handsontable中有这样的可能吗?

如果当编辑器关闭时,图像/HTML元素应该只在单元格内可见,您可以使用自定义渲染器。然后将一个单元格定义为默认的< code>dropdown(包含您的源代码),并添加一个单元格渲染器
function firstRowRenderer(instance, td, row, col, prop, value, cellProperties) {
Handsontable.renderers.DropdownRenderer.apply(this, arguments);
td.innerHTM = `${value} ${here put your HTML element}`
}
如果您需要选择列表中的这些图像/HTML 元素,那么切换到可动手单元格类型可能会更容易。那么实现将如下所示
{
data: data_key/array index,
type: 'handsontable',
handsontable: {
colWidths: 100, //some settings (works the same as regular table)
data: myItems, //list of choices
renderer: function(instance, td, row, col, prop, value){
Handsontable.renderers.TextRenderer.apply(this, arguments);
td.innerHTML = `${your custom HTML} ${value}`
}
}
}