

我有多个按钮。我希望它们都显示相同/单个下拉菜单元素,而不是为每个元素设置单独的下拉菜单。
我希望我可以利用数据目标属性来做到这一点。
更重要的是,我希望能够在任何元素上显示这个下拉菜单。在我的例子中,是表格中的第一个元素。我试图让它首先与按钮一起工作(然后可能继续尝试这些元素),所以我直接从引导带留档中复制了这个,并稍微修改了一下,但是它不起作用。我想要的引导下拉菜单可能吗?
<link href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.6/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
<div class='row mb-1'>
<div class='col-4'></div>
<div class='col-4'>
<button class="btn btn-secondary dropdown-toggle" data-target='.test-menu' type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown button
</button>
</div>
<div class='col-4'></div>
</div>
<div class='row mb-1'>
<div class='col-4'></div>
<div class='col-4'>
<button class="btn btn-secondary dropdown-toggle" data-target='.test-menu' type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown button
</button>
</div>
<div class='col-4'></div>
</div>
<div class='row mb-1'>
<div class='col-4'></div>
<div class='col-4'>
<button class="btn btn-secondary dropdown-toggle" data-target='.test-menu' type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown button
</button>
</div>
<div class='col-4'></div>
</div>
<div class="dropdown-menu test-menu" aria-labelledby="dropdownMenuButton">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
当我单击这三个按钮中的任何一个时,都没有反应。
您不需要使用数据目标属性就可以使用多个下拉切换来控制同一下拉菜单。事实上,下拉列表没有数据目标。
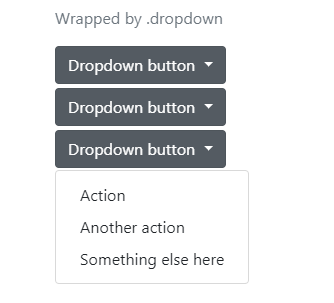
这里的技巧是用位置被设置为相对的任何东西来包装下拉菜单的开关和下拉菜单,例如< code > position:relative;。
在下面的示例中,我用
<div class="dropdown">
<button class="btn btn-secondary dropdown-toggle">...</button>
<button class="btn btn-secondary dropdown-toggle">...</button>
<button class="btn btn-secondary dropdown-toggle">...</button>
<div class="dropdown-menu">
<a class="dropdown-item">...</a>
<a class="dropdown-item">...</a>
<a class="dropdown-item">...</a>
</div>
</div>

演示:https://jsfiddle.net/davidliang2008/a0k7uqj1/28/
为了使下拉切换和下拉菜单正常工作,它们需要彼此是兄弟姐妹。所以我认为这不适用于任何