


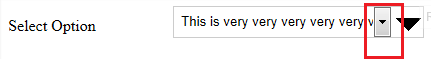
我尝试过css外观:无; 要隐藏选择下拉箭头。但在IE9中显示箭头。有关参考,请参见图像。
知道如何使用 css 或 jquery 隐藏箭头吗?
以下是我的代码:
.fields-set select{
height:32px;
border:1px solid #ccc;
margin: 0 19px 0 1%;
padding:0 32px 0 1%;
width:55%;
float: left;
overflow: hidden;
background:url("https://encrypted-tbn2.gstatic.com/images?q=tbn:ANd9GcR3xT6PSVebCcTYjggESCb55GBM91fGgbyrMFbs3CGeFoQjFwVB") no-repeat scroll right center padding-box border-box #FFF;
box-shadow: none;
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
-ms-appearance: none \9;
-o-appearance: none;
}
您可以在IE中为下拉箭头使用伪元素。
select::-ms-expand {
display: none;
}
Try this
.myclass::-ms-expand{display:none}
.myclass{
-moz-appearance:none;
-webkit-appearance:none;
text-indent:0.01px;
text-overflow:'';
background:url('https://www.holidayme.com/Images/uparrow.jpg') no-repeat 95% center #fff;
border:1px solid #ccc;
width:100%;border-radius:0;
color:#666;border-radius:3px;
width:200px;
padding:10px 5px;
}
检查小提琴更多。。。。