

我正在尝试删除contentEditable div的任何选定文本中带有类“high”的任何标记。
无论span节点是完全选择还是部分选择! 例如:

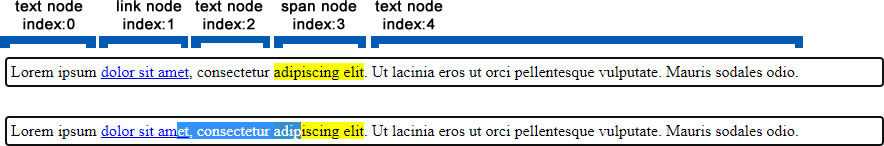
在上面的这个例子中,请注意,带有“adipiscing elit”文本的跨度只是被部分选中了! 但是当用户点击一个按钮“删除高亮”,我试图使这个类消失! 但保留文本(仅删除标记)。 并且如果所选内容具有一个或多个类为“high”的跨距,则应删除所有跨距!
我真的卡住了,因为我不知道如何获得节点的索引,例如! 我能够识别出选择中是否存在与该类有关的跨度。 但是这个移除怎么做呢?
以下是我所得到的:
<div contentEditable='true' spellcheck='false'>
Lorem ipsum <a href='eer.htm'>dolor sit amet</a>, consectetur <span class='high'>adipiscing elit</span>. Ut lacinia eros ut orci pellentesque vulputate. Mauris sodales odio.
</div>
<br />
<button id='remove'>Remove Highlight</button>
JS:
remove.onclick = e => remove();
function nextNode(node) {
if (node.hasChildNodes()) {
return node.firstChild;
} else {
while (node && !node.nextSibling) {
node = node.parentNode;
}
if (!node) {
return null;
}
return node.nextSibling;
}
}
function getRangeSelectedNodes(range) {
var node = range.startContainer;
var endNode = range.endContainer;
if (node == endNode) {
return [node];
}
var rangeNodes = [];
while (node && node != endNode) {
rangeNodes.push( node = nextNode(node) );
}
node = range.startContainer;
while (node && node != range.commonAncestorContainer) {
rangeNodes.unshift(node);
node = node.parentNode;
}
return rangeNodes;
}
function getSelectedNodes() {
if (window.getSelection) {
var sel = window.getSelection();
if (!sel.isCollapsed) {
return getRangeSelectedNodes(sel.getRangeAt(0));
}
}
return [];
}
function remove() {
var nds = getSelectedNodes();
var i;
for(i=0; i<=nds.length;i++) {
if(nds[i] instanceof HTMLSpanElement) {
if(nds[i].classList == 'high') {
var spanText = nds[i].textContent;
}
}
}
}
null
remove.onclick = e => remove();
function nextNode(node) {
if (node.hasChildNodes()) {
return node.firstChild;
} else {
while (node && !node.nextSibling) {
node = node.parentNode;
}
if (!node) {
return null;
}
return node.nextSibling;
}
}
function getRangeSelectedNodes(range) {
var node = range.startContainer;
var endNode = range.endContainer;
if (node == endNode) {
return [node];
}
var rangeNodes = [];
while (node && node != endNode) {
rangeNodes.push( node = nextNode(node) );
}
node = range.startContainer;
while (node && node != range.commonAncestorContainer) {
rangeNodes.unshift(node);
node = node.parentNode;
}
return rangeNodes;
}
function getSelectedNodes() {
if (window.getSelection) {
var sel = window.getSelection();
if (!sel.isCollapsed) {
return getRangeSelectedNodes(sel.getRangeAt(0));
}
}
return [];
}
function remove() {
var nds = getSelectedNodes();
var i;
for(i=0; i<=nds.length;i++) {
if(nds[i] instanceof HTMLSpanElement) {
if(nds[i].classList == 'high') {
var spanText = nds[i].textContent;
}
}
}
}.high { background:yellow; } <div contentEditable='true' spellcheck='false'>
Lorem ipsum <a href='eer.htm'>dolor sit amet</a>, consectetur <span class='high'>adipiscing elit</span>. Ut lacinia eros ut orci pellentesque vulputate. Mauris sodales odio.
</div>
<br />
<button id='remove'>Remove Highlight</button>null
多谢!!!
您应该使用.ClassList.Contains和.ClassList.Remove。 请参阅Element.ClassList。
null
document.getElementById("remove").onclick = e => remove();
function nextNode(node) {
if (node.hasChildNodes()) {
return node.firstChild;
} else {
while (node && !node.nextSibling) {
node = node.parentNode;
}
if (!node) {
return null;
}
return node.nextSibling;
}
}
function getRangeSelectedNodes(range) {
var node = range.startContainer;
var endNode = range.endContainer;
if (node == endNode) {
return [node];
}
var rangeNodes = [];
while (node && node != endNode) {
rangeNodes.push( node = nextNode(node) );
}
node = range.startContainer;
while (node && node != range.commonAncestorContainer) {
rangeNodes.unshift(node);
node = node.parentNode;
}
return rangeNodes;
}
function getSelectedNodes() {
if (window.getSelection) {
var sel = window.getSelection();
if (!sel.isCollapsed) {
return getRangeSelectedNodes(sel.getRangeAt(0));
}
}
return [];
}
function remove() {
var nds = getSelectedNodes();
var i;
for(i=0; i<=nds.length;i++) {
if(nds[i] instanceof HTMLSpanElement) {
if(nds[i].classList.contains('high')) {
nds[i].classList.remove('high');
var spanText = nds[i].textContent;
}
}
}
}.high { background:yellow; } <div contentEditable='true' spellcheck='false'>
Lorem ipsum <a href='eer.htm'>dolor sit amet</a>, consectetur <span class='high'>adipiscing elit</span>. Ut lacinia eros ut orci pellentesque vulputate. Mauris sodales odio.
</div>
<br />
<button id='remove'>Remove Highlight</button>
你的代码很长,但是,你的主要问题是这个权利。 你不能删除突出的文字。
您的删除突出显示按钮无法执行删除()功能。 你至少应该先适当地瞄准它。 就像下面。
Document.QuerySelector('#Remove').onClick=e=>; remove();
并添加
Document.QuerySelector('.high').Remove();
用高光删除文本
document.querySelector('#remove').onclick = e => remove();
function remove() {
var nds = getSelectedNodes();
var i;
for(i=0; i<=nds.length;i++) {
if(nds[i] instanceof HTMLSpanElement) {
if(nds[i].classList == 'high') {
var spanText = nds[i].textContent;
}
}
}
document.querySelector('.high').remove();
}
null
function nextNode(node) {
if (node.hasChildNodes()) {
return node.firstChild;
} else {
while (node && !node.nextSibling) {
node = node.parentNode;
}
if (!node) {
return null;
}
return node.nextSibling;
}
}
function getRangeSelectedNodes(range) {
var node = range.startContainer;
var endNode = range.endContainer;
if (node == endNode) {
return [node];
}
var rangeNodes = [];
while (node && node != endNode) {
rangeNodes.push( node = nextNode(node) );
}
node = range.startContainer;
while (node && node != range.commonAncestorContainer) {
rangeNodes.unshift(node);
node = node.parentNode;
}
return rangeNodes;
}
function getSelectedNodes() {
if (window.getSelection) {
var sel = window.getSelection();
if (!sel.isCollapsed) {
return getRangeSelectedNodes(sel.getRangeAt(0));
}
}
return [];
}
document.querySelector('#remove').onclick = e => remove();
function remove() {
var nds = getSelectedNodes();
var i;
for(i=0; i<=nds.length;i++) {
if(nds[i] instanceof HTMLSpanElement) {
if(nds[i].classList == 'high') {
var spanText = nds[i].textContent;
}
}
}
document.querySelector('.high').remove();
}.high { background:yellow; }<div contentEditable='true' spellcheck='false'>
Lorem ipsum <a href='eer.htm'>dolor sit amet</a>, consectetur <span class='high'>adipiscing elit</span>. Ut lacinia eros ut orci pellentesque vulputate. Mauris sodales odio.
</div>
<br />
<button id='remove'>Remove Highlight</button>