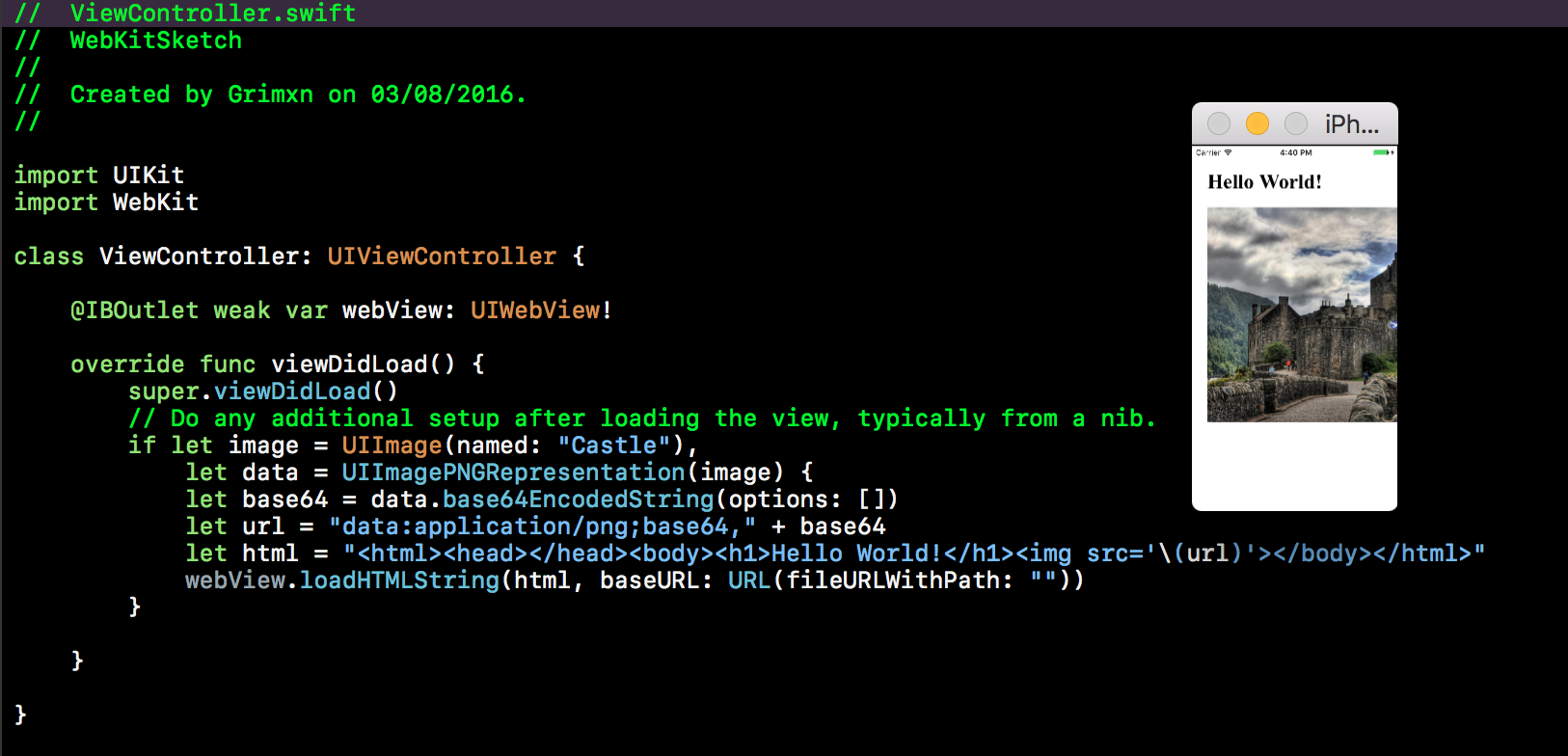
一种方法是使用 Base64 编码。以下应该是一个完全工作的示例,假设您连接了 UIWebView 并具有正确名称的图像:
import UIKit
import WebKit
class ViewController: UIViewController {
@IBOutlet weak var webView: UIWebView!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
if let image = UIImage(named: "Castle"),
let data = UIImagePNGRepresentation(image) {
let base64 = data.base64EncodedString(options: [])
let url = "data:application/png;base64," + base64
let html = "<html><head></head><body><h1>Hello World!</h1><img src='\(url)'></body></html>"
webView.loadHTMLString(html, baseURL: URL(fileURLWithPath: ""))
}
}
}
我尝试在 Playground 中执行此操作,但无法显示 webView,因此它是一个最小的应用程序......
输出: