

代码:
null
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
<!-- Styling -->
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
white-space: nowrap;
}
html,
body {
font-family: Arial;
}
header,
section,
footer {
margin: 0 1.5% 24px 1.5%;
}
.logo img,
.logo {
height: 120px;
}
header div {
display: inline-block;
text-align: left;
padding-left: 180px;
padding-right: 180px;
height: 120px;
}
</style>
<!-- Styling END -->
</head>
<body>
<header>
<div class="logo">
<img src="https://www.nasa.gov/sites/default/files/thumbnails/image/nasa-logo-web-rgb.png" alt="">
</div>
<div class="Company-Details">
<p style="Font-Weight: Bold; Font-Size: 20px;">Company Name</p>
<p>Address 1</p>
<p>Address 2</p>
<p>Address 3</p>
</div>
<div class="Company-Contact">
<p>Tel: 132 321</p>
<p>Fax: 123 132</p>
<p>Email: technical@gmail.com</p>
<p>www: www.google.co.uk</p>
</div>
</header>
<section>
</section>
</body>
</html>null
问题:
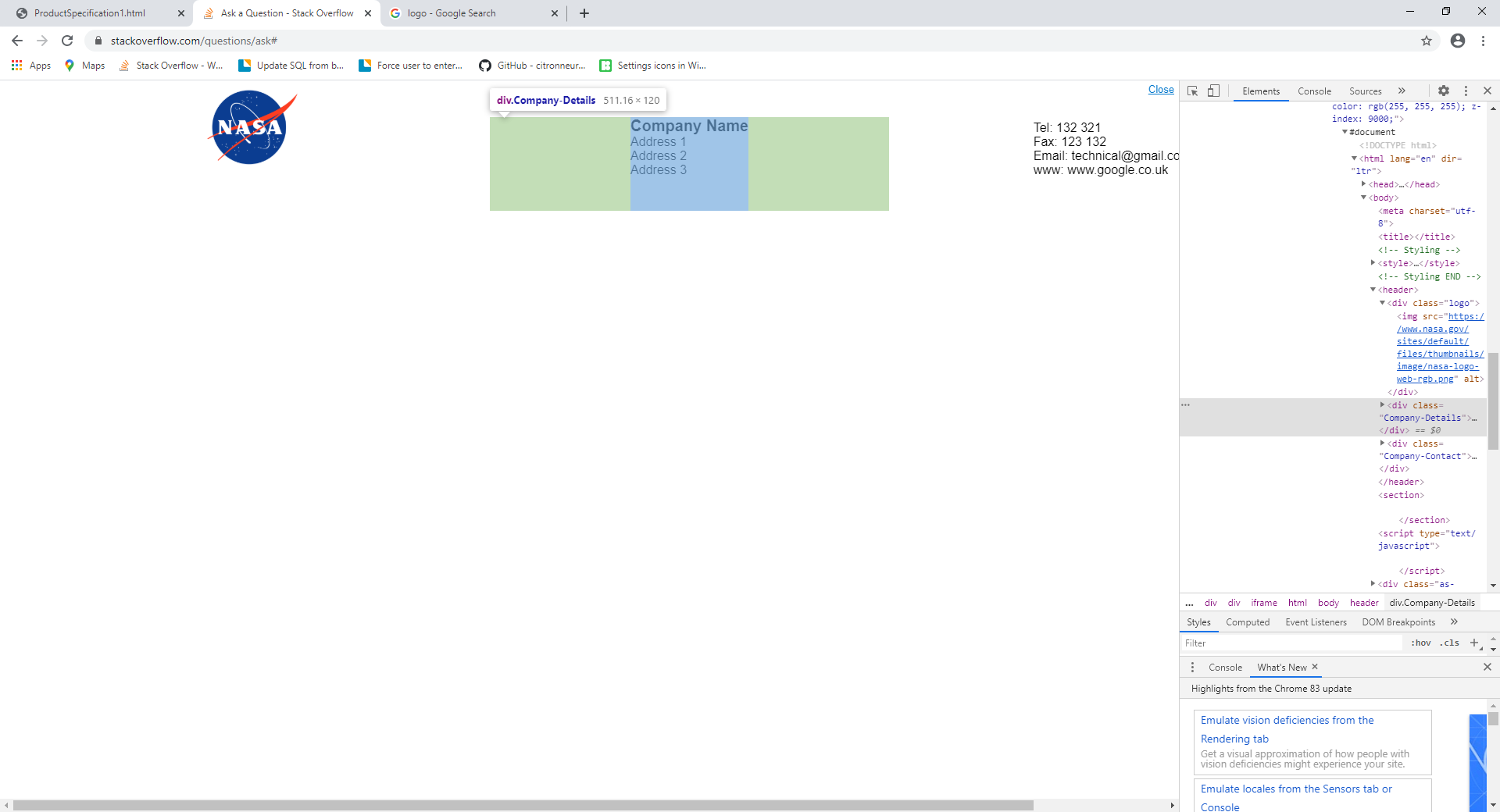
为什么,下面截图中的2个div的被降低了,而不是像图像一样拥抱顶部? 但是,取而代之的是,它应用了一些保证金,甚至没有应用保证金。

已尝试:
我认为添加这行代码header div{margin:0;}是合理的。
没起作用。
我很困惑,为什么两个div(中间和右边)没有拥抱顶部?
在一些测试之后,将Overflow:hidden添加到header div将修复它
null
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
<!-- Styling -->
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
white-space: nowrap;
}
html,
body {
font-family: Arial;
}
header,
section,
footer {
margin: 0 1.5% 24px 1.5%;
}
.logo img,
.logo {
height: 120px;
}
header div {
display: inline-block;
text-align: left;
padding-left: 180px;
padding-right: 180px;
height: 120px;
overflow:hidden;
}
</style>
<!-- Styling END -->
</head>
<body>
<header>
<div class="logo">
<img src="https://www.nasa.gov/sites/default/files/thumbnails/image/nasa-logo-web-rgb.png" alt="">
</div>
<div class="Company-Details">
<p style="Font-Weight: Bold; Font-Size: 20px;">Company Name</p>
<p>Address 1</p>
<p>Address 2</p>
<p>Address 3</p>
</div>
<div class="Company-Contact">
<p>Tel: 132 321</p>
<p>Fax: 123 132</p>
<p>Email: technical@gmail.com</p>
<p>www: www.google.co.uk</p>
</div>
</header>
<section>
</section>
</body>
</html>
您正在使用display:inline-block; 您还应该添加垂直对齐属性; 代码:
header div {
display: inline-block;
vertical-align: top; // add this line
text-align: left;
padding-left: 180px;
padding-right: 180px;
height: 120px;
}
非拥抱的 在 您还可以在s的内容与图像的底部对齐。
Overflow:hidded中输入元素,使框本身对齐。
s上使用
float:left,而不是display:inline-block
相关问题