

我有python代码可以让用户编辑他们在一个帖子页面上的评论。
当用户点击下面的此按钮时:
<a href="{{ url_for('blog_posts.blog_info_update', blog_validated_id=post2.blog_post_id, blog_info_id=post2.blog_info_id) }}"><button class="btn btn-light btn-sm text-muted ">Edit</button></a>
他们会请求一个“获取”页面。 然后当他们完成编辑并发布评论(或form2)时,他们会请求另一个页面的“发布”版本:
@blog_posts.route('/<int:blog_validated_id>/<int:blog_info_id>/update', methods=['GET', 'POST'])
@login_required
def blog_info_update(blog_validated_id, blog_info_id):
blog_view = BlogPost.query.get_or_404(blog_validated_id)
blog_info_update = BlogInfo.query.get_or_404(blog_info_id
form2 = BlogInfoForm()
if form2.validate_on_submit():
blog_info_update.text=form2.text.data
db.session.commit()
flash('Blog info post is updated')
return redirect(url_for('blog_posts.blog_view', blog_validated_id=blog_validated_id, form2=form2,
blog_info_id=blog_info_update.blog_info_id,
problem_name=blog_view.problem_name,
date=blog_view.date,
blog_image=blog_view.blog_image,
post=blog_view,
problem_type=blog_view.problem_type))
elif request.method == 'GET':
form2.text.data = blog_info_update.text
return render_template('blog_view.html', blog_validated_id=blog_validated_id, form2=form2,
blog_info_id=blog_info_update.blog_info_id,
problem_name=blog_view.problem_name,
date=blog_view.date,
blog_image=blog_view.blog_image,
post=blog_view,
problem_type=blog_view.problem_type)
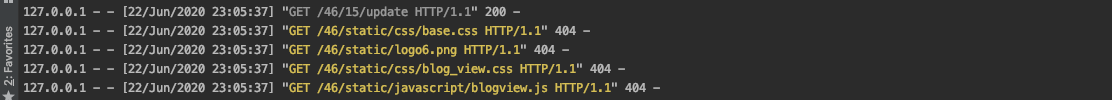
然而,当我转到这个“获取”版本的页面时,我看到一些代码(那些我在静态文件中编写并连接到我的HTML文件的代码)没有显示它们的功能。 我认为这个“获取”模式有一个问题,它干扰了我的静态文件(如下所示),如果您能帮我解决这个问题,我将非常感激:
下面的代码是我链接HTML文件的代码:
<link rel="stylesheet" href="../static/css/blog_view.css">
<script type="text/javascript" src="../static/javascript/blogview.js"></script>

谢谢!
静态文件夹的文件路径是问题所在。 你可以试试这个
<link rel="stylesheet" href="{{ url_for('static/css', filename='blog_view.css') }}">
<script type="text/javascript" src="{{ url_for('static/javascript', filename='blogview.js') }}"></script>