

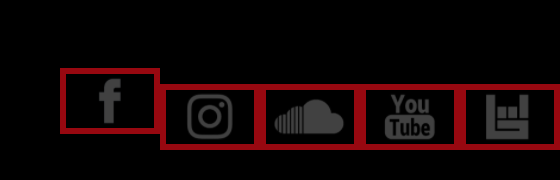
寻找关于为什么我的社交图标这样做的建议。 以前没遇到过这种问题。 我假设一些其他css正在影响它,但是我在任何地方都找不到它。
我不希望这些图像的格式改变时,他们是链接,会希望。
我肯定有一个简单的快速修复。。。内脏我错过了它,谢谢你看看这个。
<div id = "socialcontainer">
<A HREF = ""><IMG class = "socials" SRC = "icons/FB.png"></IMG></A>
><IMG class = "socials" SRC = "icons/insta.png">
<IMG class = "socials" SRC = "icons/SC.png">
<IMG class = "socials" SRC = "icons/YT.png">
<IMG class = "socials" SRC = "icons/BIT.png">
</div><!--socialcontainer -->
#socialcontainer{
width:270px;
padding-top:35%;
left:80%;
//position:sticky;
//text-align:center;
//border-style: solid;
//border-color: red;
z-index: 1;
display:block;
margin:auto;
}
.socials{
width:50px;
float:left;
display:inline;
text-align:center;
border-style: solid;
border-color: red;
}
A:not(img){
color: inherit; /* blue colors for links too */
text-decoration: inherit; /* no underline */
}
/*a img{
width:inherit;
margin:inherit;
padding:inherit;
display:inherit;
}*/
a:not(img):hover {
color: #7d0505;
}

在我的编辑器中进行测试,当在我的端添加a-标记时,图像不会移动。 这可能是您尚未提供的其他元素或CSS的问题。
顺便说一句,flexbox可以很好的工作时与多个图标像这样。