

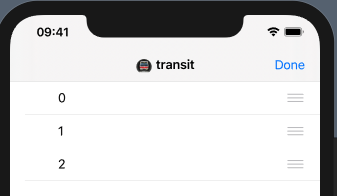
没有表单和节,我可以编辑列表:
var body: some View {
List {
ForEach(modeConfigurations.sorted, id: \.id) { item in
Text("\(item.defaultSortIndex)")
}
.onMove(perform: move)
}
.navigationBarItems(trailing:
EditButton()
)
} // Body

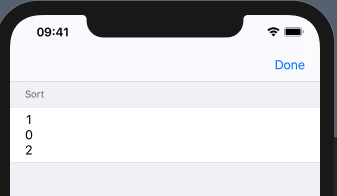
我想在表单的节中进行编辑,但在那里无法工作:
var body: some View {
Form{
Section(header: Text("Sort")){
List {
ForEach(modeConfigurations.sorted, id: \.id) { item in
Text("\(item.defaultSortIndex)")
}
.onMove(perform: move)
}
.navigationBarItems(trailing:
EditButton()
)
} // Sort Section
} // Form
} // Body
我无法编辑,且foreach内的text未呈现为单独的行。

如何在表单的节中编辑列表?
您应该将.NavigationBarItems(trailing:EditButton())放在表单上,使其正常工作。
另外,不需要list,因为section已经“像”一个list。 (感谢@清道夫提及)
var body: some View {
Form {
Section(header: Text("Sort")) {
// List { // <- This is not needed as Section contains an implicit list.
ForEach(modeConfigurations.sorted, id: \.id) { item in
Text("\(item.defaultSortIndex)")
}
.onMove(perform: move)
// } // <- Removeed this as we removed `List`
} // Sort Section
} // Form
.navigationBarItems(trailing: EditButton()) // <- Misplacing this was the issue.
} // Body