我正在尝试设置导航视图的背景色。我正在尝试使用以下代码添加 ZStack(部分来自 SwiftUI 教程)。然而,它只会是白色的,除非我用间隔()替换导航视图...
var body: some View {
ZStack
{
NavigationView {
List {
Toggle(isOn: $userData.showFavoritesOnly) {
Text("Favourites")
}
ForEach(userData.landmarks) { landmark in
if !self.userData.showFavoritesOnly || landmark.isFavorite {
NavigationLink(destination: LandmarkDetail(landmark: landmark)) {
LandmarkRow(landmark: landmark)
}
}
}
}
.navigationBarTitle(Text("Landmarks"), displayMode: .large)
}
}.background(Color.blue.edgesIgnoringSafeArea(.all))
}
我可以设置单个列表项的颜色,但我希望整个背景显示蓝色
它与< code>UINavigationBar相同。但是由于还没有直接的api,您可以使用< code>appearance来更改它:
UINavigationBar.appearance().backgroundColor = .orange
UINavigationBar.appearance().tintColor = .green
UINavigationBar.appearance().barTintColor = .yellow
UINavigationBar.appearance().titleTextAttributes = [.foregroundColor: UIColor.red]
UINavigationBar.appearance().largeTitleTextAttributes = [.foregroundColor: UIColor.red]
您应该将其放在您确定编译器读取的地方,就像在init()方法中一样。
请注意,其中一些在Xcode 11 beta 5以下不起作用。
这似乎是使导航视图透明的关键:UITableView.appearance()。backgroundColor=清除
感谢:https://izziswift.com/swiftui-list-color-background/这段代码。
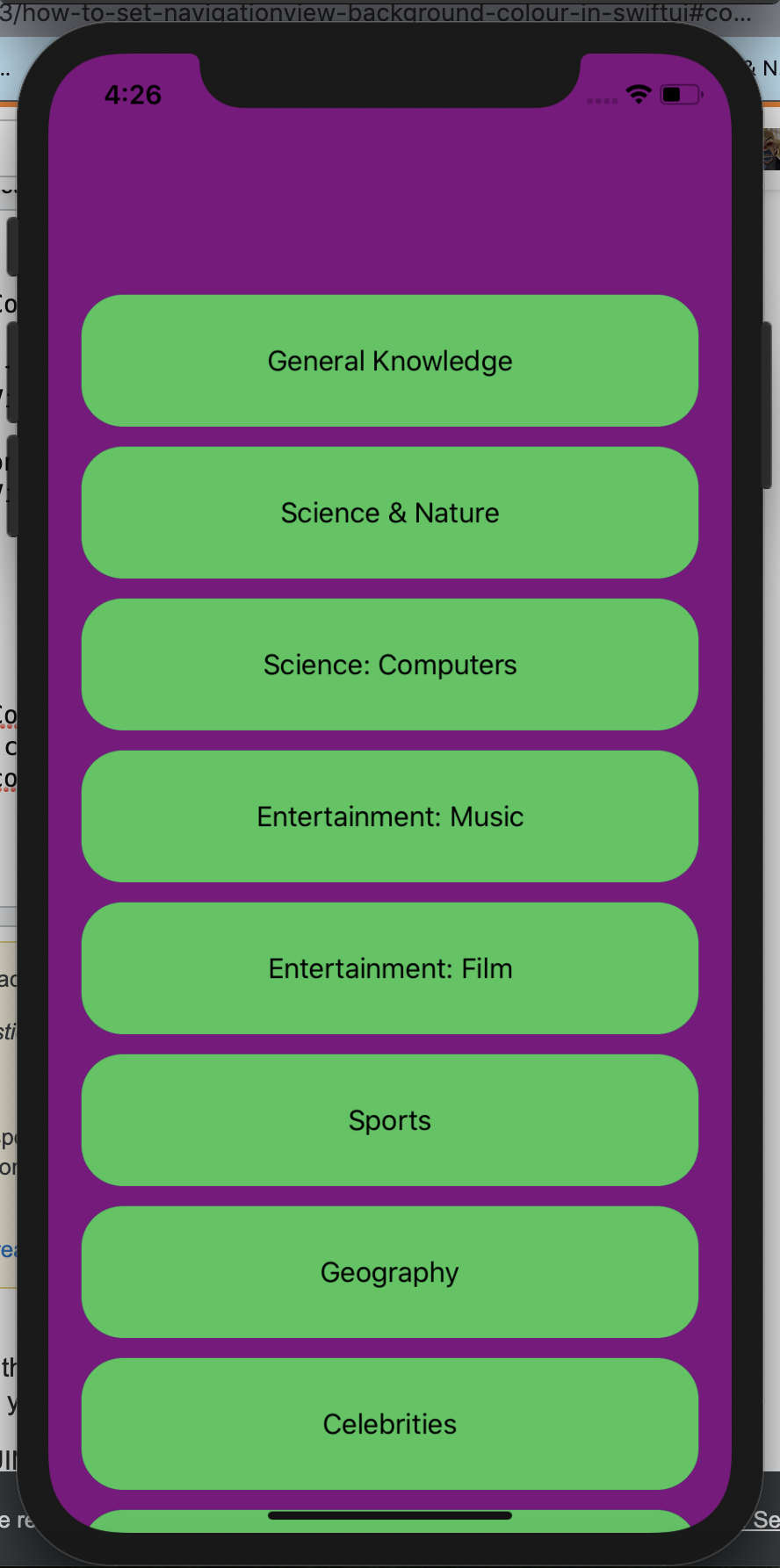
以下是我整理的代码,并用Xcode 13 Beta针对iOS 15 Beta进行了测试:截图...还测试了Xcode 13 Beta部署到iPhone 12 iOS 14.7。
它可以与Xcode 12.x和iOS 14.x一起工作(参见关于SwiftUI 3功能的评论,您可能会删除,等等。)
// NavigationView.swift
// swiftui.proto2
//
// Created by Sunil Raman on 12/8/21
// Updated by Sunil Raman on 18/8/21
import SwiftUI
//Testing gradient backgrounds, etc. (may require Xcode 13)
//Credit: https://sarunw.com/posts/how-to-set-screen-background-color-in-swiftui/
let backgroundGradient = LinearGradient(
colors: [Color.purple, Color.red],
startPoint: .top, endPoint: .bottom)
//Build view here!
struct MyCoolListView: View {
//The "magic" happens here
//Credit: https://izziswift.com/swiftui-list-color-background/
init() {
//Appears to be the key to making Navigation View transparent
UITableView.appearance().backgroundColor = .clear
//Just for reference, not sure if opacity can be adjusted
UINavigationBar.appearance().barTintColor = .white
}
//Our view, of course
var body: some View {
//Our navigation view
NavigationView {
//Our list
List() {
//Testing sections w.r.t. layout purposes, formatting section headers, etc.
Section(header: Text("Section 1").font(.title2).foregroundColor(.yellow)) {
NavigationLink("Text 1", destination: MyCoolListView())
NavigationLink("Text 1", destination: MyCoolListView())
NavigationLink("Text 1", destination: MyCoolListView())
}
Section(header: Text("Section 2").font(.title3).fontWeight(.bold)) {
NavigationLink("Text 2", destination: MyCoolListView())
NavigationLink("Text 2", destination: MyCoolListView())
NavigationLink("Text 2", destination: MyCoolListView())
}
Section(header: Text("Section 3").font(.title3).fontWeight(.light)) {
NavigationLink("Text 3", destination: MyCoolListView())
NavigationLink("Text 3", destination: MyCoolListView())
NavigationLink("Text 3", destination: MyCoolListView())
}
//For reference, you can uncomment this to test
//.listRowBackground(Color.blue)
}
.listStyle(.insetGrouped)
//This simulates a "material" type effect, hard to apply to Lists even in SwiftUI 3?
.opacity(0.65)
//New SwiftUI 3 feature, you can use if #available(iOS 15, *) or something
//.refreshable {
//Refresh action here
//}
//Can the navigation title be manipulated further? Not sure.
.navigationTitle(Text("Title"))
//The awesome background!
.background(backgroundGradient)
//This helps with iOS 14.7
.ignoresSafeArea()
} //End NavigationView
} //End some View
} //End struct
//Enabling the previewing in Xcode
struct MyCoolListView_Previews: PreviewProvider {
static var previews: some View {
if #available(iOS 15.0, *) {
MyCoolListView()
.previewInterfaceOrientation(.landscapeLeft)
} else {
// Fallback on earlier versions
}
}
}
这是我提出的解决方案……这个解决方案还允许您将背景单元格的颜色与列表元素的颜色不同。
因为ZStack不起作用,UIView/UINavigationBar.appearance(). background Color会改变整个可见屏幕的颜色。
我想我会补充一点,因为其他解决方案都不适合我。
struct ListBackgroundColor: ViewModifier {
let color: UIColor
func body(content: Content) -> some View {
content
.onAppear() {
UITableView.appearance().backgroundColor = self.color
//(Optional) Edit colour of cell background
UITableViewCell.appearance().backgroundColor = self.color
}
}
}
extension View {
func listBackgroundColor(color: UIColor) -> some View {
ModifiedContent(content: self, modifier: ListBackgroundColor(color: color))
}
}