
(从 Xcode 版本 13 开始)
我不确定最初的海报是指整个屏幕的背景色还是单个视图的背景色。所以我就加上这个设置整个屏幕背景颜色的答案。
var body: some View {
ZStack {
Color.purple
.ignoresSafeArea()
// Your other content here
// Other layers will respect the safe area edges
}
}
我添加了。ignoresSafeArea()否则,它将在安全区域边距处停止。
var body: some View {
Color.purple
.ignoresSafeArea(.vertical) // Ignore just for the color
.overlay(
VStack(spacing: 20) {
Text("Overlay").font(.largeTitle)
Text("Example").font(.title).foregroundColor(.white)
})
}
注意:保留很重要。只在颜色上忽略安全区域,这样您的主要内容也不会忽略安全区域边缘。
iOS 15/Xcode 13 对样式在安全区域边缘的工作方式进行了一些更改。
这为您提供了更多设置背景颜色/样式的选项。
什么是风格?
样式可以是:
因为< code>VStack的背景接触到安全区域的边缘,所以紫色会渗入安全区域。
var body: some View {
VStack {
Text("Hello, World!")
Divider()
Spacer()
}
.background(Color.purple)
}
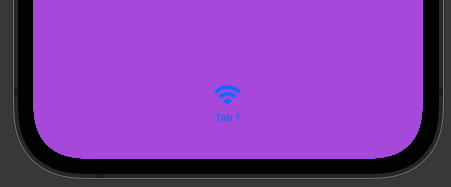
在 iOS 15 中,选项卡视图不再是半透明的。这意味着背景色将直接渗入其中。

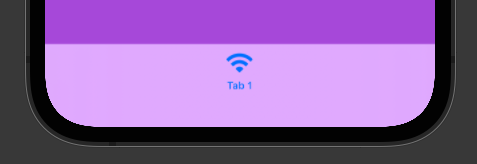
如果您想为您的TabView提供一个自定义样式,您可以添加另一个与底部安全区域边缘相接触的样式,这样它就会渗入到您的TabView中。例如:
var body: some View {
TabView {
VStack {
Text("Hello, World!")
Divider()
Spacer()
// Bleeds into TabView
Rectangle()
.frame(height: 0)
.background(.thinMaterial)
}
.background(Color.purple)
.tabItem {
Text("Tab 1")
Image(systemName: "wifi")
}
}
}

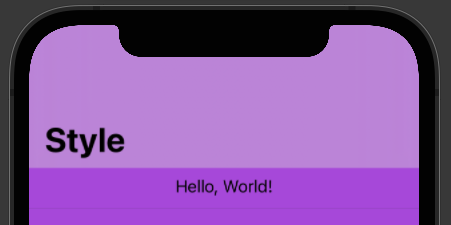
发生在TabView上的同样的事情也会发生在NavigationView上。
要自定义导航视图样式,请添加一个将接触顶部安全区域边缘的样式,该样式将渗入导航视图:
var body: some View {
NavigationView {
VStack {
// Bleeds into NavigationView
Rectangle()
.frame(height: 0)
.background(.ultraThinMaterial)
Text("Hello, World!")
Divider()
Spacer()
}
.background(Color.purple)
.navigationTitle(Text("Style"))
}
}

我完全接受实现这一目标的其他方式。如果你知道其他方法,请留下评论或编辑这个答案。
您可以这样做:
.background(Color.black)
在你的视野周围。
例如。从默认模板(我将其包含在一个组中):
var body: some View {
VStack {
Text("Hello SwiftUI!")
}
.background(Color.black)
}
要为其添加一些不透明度,您还可以添加. opacity方法:
.background(Color.black.opacity(0.5))
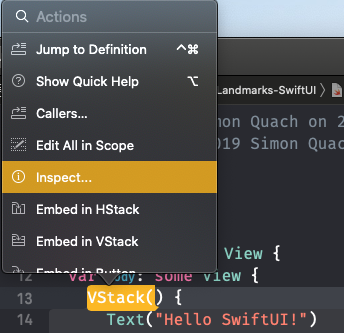
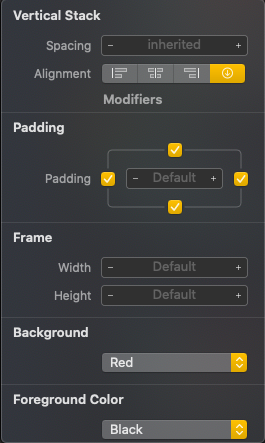
您还可以通过CMD单击视图并单击显示SwiftUI检查器来使用视图的检查元素


填满整个屏幕:
var body: some View {
Color.green.edgesIgnoringSafeArea(.all)
}