

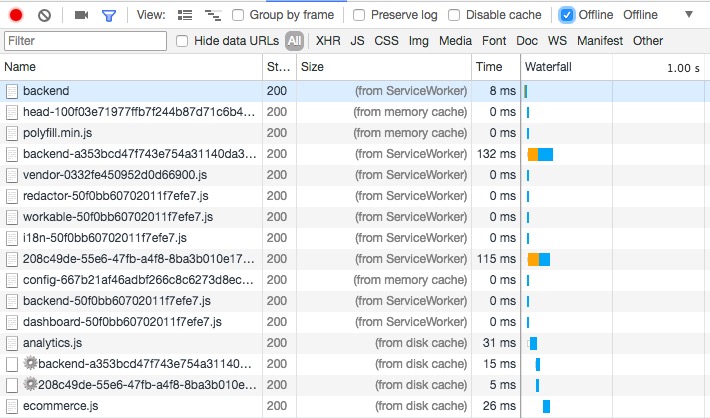
我正在使用工作箱来缓存我的应用程序外壳。网络选项卡显示请求来自serviceWorker,并且资产在快速检索时肯定会被缓存,即使在离线模式下也是如此:

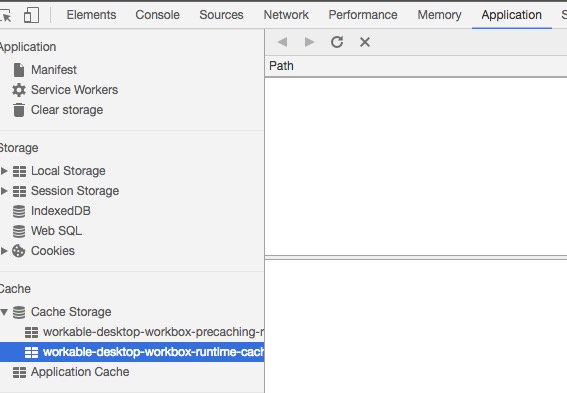
但是,缓存存储选项卡始终为空:

我试图通过控制台请求相同的资产:
const request = new Request('https://d198jdpljt0zhj.cloudfront.net/assets/bundles/vendor-0332fe450952d0d66900.js', {mode: 'no-cors'});
fetch(request).then(response => console.log(response));
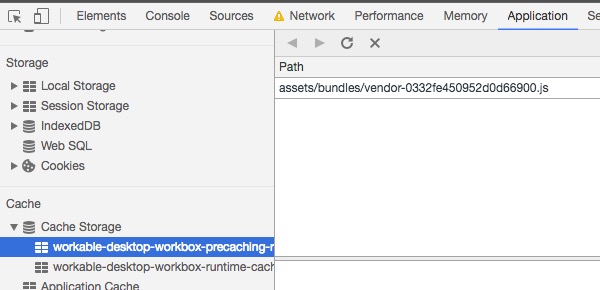
瞧,资产显示:

我担心我错过了一些基本的东西。
顺便说一下,缓存存储在我的本地环境中显示正确,因此我怀疑这是来自CDN的资产的问题。
这几乎可以肯定是因为你的 CDN 不支持 CORS,并且默认情况下只有某些策略缓存不透明的响应。
您可以使用
workbox.routing.registerRoute(
new RegExp('^https://third-party.example.com/assets/'),
workbox.strategies.cacheFirst({
cacheName: 'assets-cache',
cacheableResponse: {
statuses: [0, 200], // Make sure 0 is included in this list.
}
})
);
在 Workbox 的 v2 中有关于此内容的日志记录,但前提是您专门启用了它。
在即将发布的v3版本中,我们更积极地记录这一点,因为这是一个常见的挫折源。
Workbox v3 文档的一部分的草稿将更详细地介绍。