



下面是我的代码:ag-grid.ts:
import { Component, OnInit } from '@angular/core';
import { HttpClient } from '@angular/common/http';
import { Grid, GridApi } from 'ag-grid-community';
import { AgGridAngular } from 'ag-grid-angular';
import { DealsService } from '../services/deals.service';
import * as moment from 'moment';
import { RouterLinkRendererComponent } from '../router-link-renderer/router-link-renderer.component';
@Component({
selector: 'app-deals',
templateUrl: './deals.component.html',
styleUrls: ['./deals.component.scss']
})
export class DealsComponent implements OnInit {
showNav = true;
private gridApi;
gridOptions = {
rowHeight :90,
headerHeight:60,
defaultColDef: {
sortable: true
},
}
columnDefs = [
{
headerName: 'ID details',
children: [
{
headerName: 'Deal',
field:'DEALID',
cellRendererFramework: RouterLinkRendererComponent,
cellRendererParams: {
inRouterLink: '/Repo'
},
width:300,
resizable:true,
onCellClicked: this.makeCellClicked.bind(this),
filter: 'agNumberColumnFilter',
},
{
headerName:'Block',
field:'BLOCKID',
width:200,
resizable:true,
filter: 'agNumberColumnFilter',
columnGroupShow:'open',
},
],
},
{
headerName: 'Dates',
children: [
{
headerName:'Trade',
field : 'TRADEDATE',
valueFormatter : this.dateFormatter,
width:300,
resizable:true,
filter : 'agDateColumnFilter',
filterParams: { //inRangeInclusive: true,
comparator: function(filterLocalDateAtMidnight, cellValue) {
//using moment js
var dateAsString = moment(cellValue).format('DD/MM/YYYY');
var dateParts = dateAsString.split("/");
var cellDate = new Date(Number(dateParts[2]), Number(dateParts[1]) - 1, Number(dateParts[0]));
if (filterLocalDateAtMidnight.getTime() == cellDate.getTime()) {
return 0
}
if (cellDate < filterLocalDateAtMidnight) {
return -1;
}
if (cellDate > filterLocalDateAtMidnight) {
return 1;
}
} ,
},},
{
headerName: 'Start',
field : 'STARTDATE',
columnGroupShow:'open',
valueFormatter : this.dateFormatter,
width:200,
resizable:true,
filter : 'agDateColumnFilter',
filterParams: { //inRangeInclusive: true,
comparator: function(filterLocalDateAtMidnight, cellValue) {
//using moment js
var dateAsString = moment(cellValue).format('DD/MM/YYYY');
var dateParts = dateAsString.split("/");
var cellDate = new Date(Number(dateParts[2]), Number(dateParts[1]) - 1, Number(dateParts[0]));
if (filterLocalDateAtMidnight.getTime() == cellDate.getTime()) {
return 0
}
if (cellDate < filterLocalDateAtMidnight) {
return -1;
}
if (cellDate > filterLocalDateAtMidnight) {
return 1;
}
}
},
},
{
headerName: 'End',
field : 'ENDDATE',
columnGroupShow:'open',
valueFormatter : this.dateFormatter,
width:200,
resizable:true,
filter : 'agDateColumnFilter',
filterParams: {
//inRangeInclusive: true,
comparator: function(filterLocalDateAtMidnight, cellValue) {
//using moment js
var dateAsString = moment(cellValue).format('DD/MM/YYYY');
var dateParts = dateAsString.split("/");
var cellDate = new Date(Number(dateParts[2]), Number(dateParts[1]) - 1, Number(dateParts[0]));
if (filterLocalDateAtMidnight.getTime() == cellDate.getTime()) {
return 0
}
if (cellDate < filterLocalDateAtMidnight) {
return -1;
}
if (cellDate > filterLocalDateAtMidnight) {
return 1;
}
}
},},],
},
{
headerName:'Deal informations',
children: [
{
headerName:'Class',
field:'DEALCLASS',
width:300,
resizable:true,
filter:true,
columnGroupShow:'everything else',
},
{
headerName: 'Instr Class',
field:'INSTRCLASS',
width:200,
resizable:true,
filter: true,
columnGroupShow:'open',
},
{
headerName: 'Type',
field:'DEALTYPE',
width:250,
resizable:true,
sortable: false,
columnGroupShow:'open',
filter:true,
},
{
headerName: 'Folder' ,
field:'FOLDERSHORTNAME',
filter:true,
width:200,
resizable:true,
columnGroupShow:'open',
},
{
headerName: 'Cpty' ,
field:'CPTYSHORTNAME',
width:130,
resizable:true,
filter: true,
columnGroupShow:'open',
},
{
headerName: 'Name',
field:'INSTRNAME',
width:250,
resizable:true,
sortable: false,
filter:true,
columnGroupShow:'open',
},
{
headerName: 'Short Name',
field:'INSTRSHORTNAME',
width:250,
resizable:true,
sortable: false,
filter:true,
columnGroupShow:'open',
},
{
headerName: 'Category',
field: 'DEALCAT',
width:200,
resizable:true,
sortable: false,
filter:true,
columnGroupShow:'open',
},
], },
{
headerName:'Pricing ',
children: [
{
headerName: 'Settlement Amount',
field:'SETTLEAMT',
width:300,
resizable:true,
sortable: false,
filter:'agNumberColumnFilter'
},
{
headerName: 'Quantity',
field:'QUANTITY',
width:200,
resizable:true,
sortable: false,
columnGroupShow:'open',
filter:'agNumberColumnFilter'
},
{
headerName: 'Rate',
field:'FLOATINGRATESSHORTNAME',
width:200,
resizable:true,
sortable: false,
columnGroupShow:'open',
filter:'agTextColumnFilter'
},
{
headerName: 'Fees',
field:'RENTSPREADFIXEDRATE',
width:200,
resizable:true,
sortable: false,
columnGroupShow:'open',
filter:'agNumberColumnFilter'
},],
},
{
headerName: 'Status',
field:'WORKFLOWSTATE',
width:200,
resizable:true,
sortable: false,
filter:true,
},
];
rowData : any;
constructor(private service:DealsService) {}
dateFormatter(params){
return moment(params.value).format('DD/MM/YYYY');
}
onBtExport() {
var params = {
allColumns : true,
columnSeparator: ';',
// columnKeys: ['BLOCKID','DEALID','DEALCLASS','INSTRCLASS','TRADEDATE','STARTDATE','FOLDERSHORTNAME','CPTYSHORTNAME',function(params){ return params.data.INSTRSHORTNAME + '<br/>' + params.data.INSTRNAME} ,'QUANTITY'+ 'SETTLEAMT','FLOATINGRATESSHORTNAME'+'RENTSPREADFIXEDRATE','DEALCAT'+'DEALTYPE','ENDDATE']
};
this.gridApi.exportDataAsCsv(params);
}
onGridReady(params) {
this.gridApi = params.api;
}
getDropDownlist(){
this.service.getDealsList().subscribe(data => this.rowData = data);
}
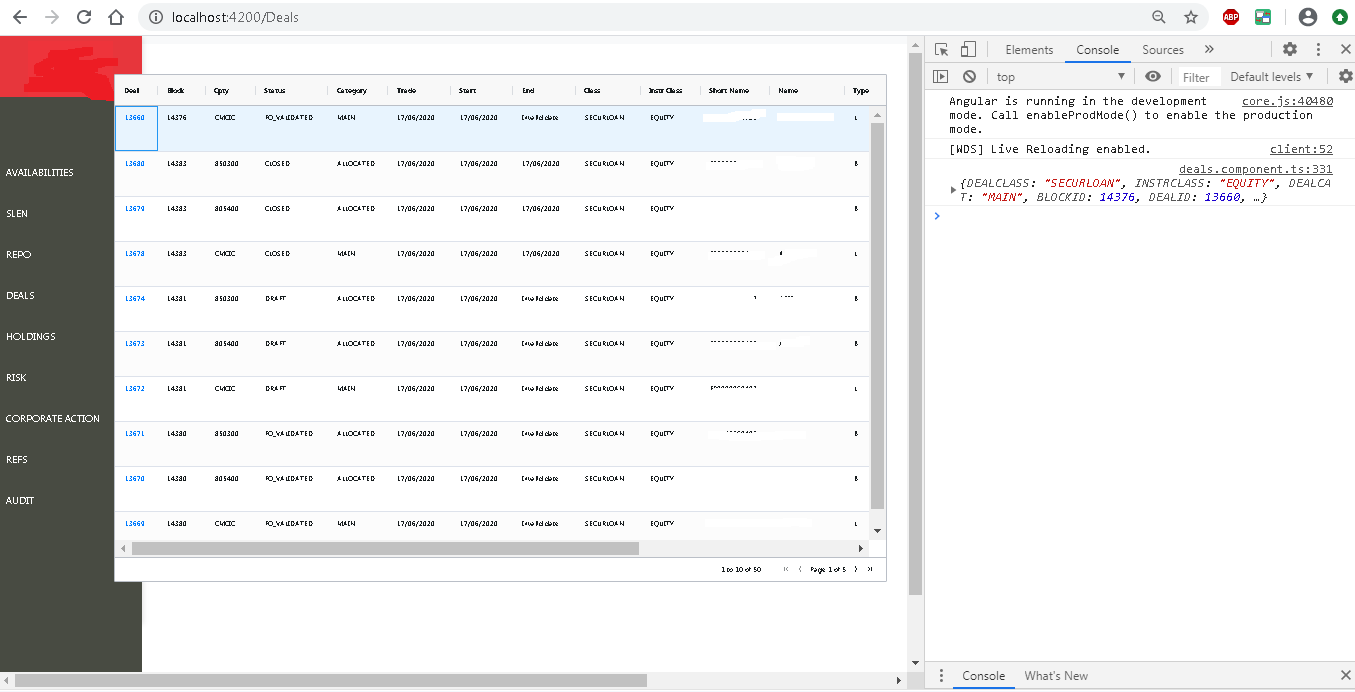
makeCellClicked(event) {
console.log(event.data);
}
ngOnInit() {
this.service.getDealsList().subscribe(data => {
this.rowData = data;
});
}
}
我被挡住了,我真的很感谢你们的帮助。 谢谢!
为什么不使用服务类根据id或数据索引来获取数据呢?例如,您将id作为param传递给新的子组件,并运行一个ngOninit来根据标识符获取该数据
ngOnInit() {
this.sub=this._Activatedroute.paramMap.subscribe(params => {
const id = params.get('id');
let dealer=this.dealsService.getDealer(id);
});
我创建getDealer()的基础是假设您的服务中有一个get single dealer return函数,如果没有,那么只需运行dealer.find(dealer=>dealer.id==id);
然后在父路由=>中的方法上;
makeCellClicked(event) {
this.router.navigate(['/dealer-details', event.id]);
}
不确定这是否回答了您关于如何获取和显示该数据行的问题。