

如何将ImageView居中置于TableViewCell中? 不管我怎么试,它都是和左边连在一起的。。。
下面是自定义单元格类的代码:
class CustomImageCell: UITableViewCell {
@IBOutlet weak var productImage: UIImageView!
override func awakeFromNib() {
super.awakeFromNib()
}
override func setSelected(_ selected: Bool, animated: Bool) {
super.setSelected(selected, animated: animated)
}
override func layoutSubviews() {
super.layoutSubviews()
// Customize imageView like you need
}
}
下面是我的TableView代码(至少是要显示图像的部分):
case 0:
let cell = tableView.dequeueReusableCell(withIdentifier: "image", for: indexPath) as! CustomImageCell
// cell.imageView?.contentMode = .scaleAspectFit
cell.imageView?.image = MachineData.shared.machineImage
cell.imageView?.addAspectRatioConstraint()
return cell
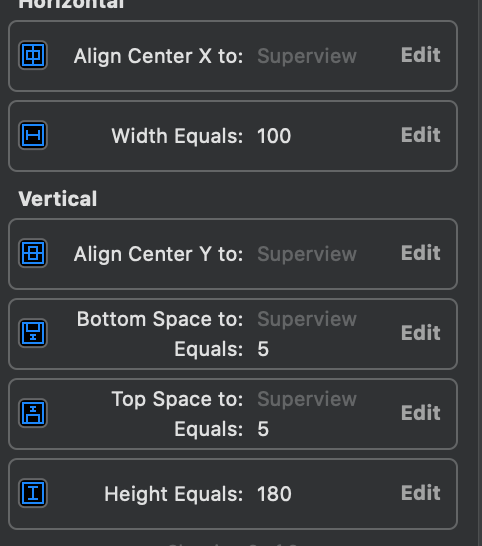
这里是ImageView的约束:


对于中心algin图像,您需要保持图像视图的高度和宽度固定。
实际问题与图像视图的参考有关。 TableViewCell具有可由Cell.imageView访问的默认imageView。 现在您使用的是默认的imageView,而不是您的ProductImage。
图像视图应为ProductImage,而不是ImageView。
cell.productImage.image = MachineData.shared.machineImage
cell.productImage.addAspectRatioConstraint()
我希望这能解决问题。