

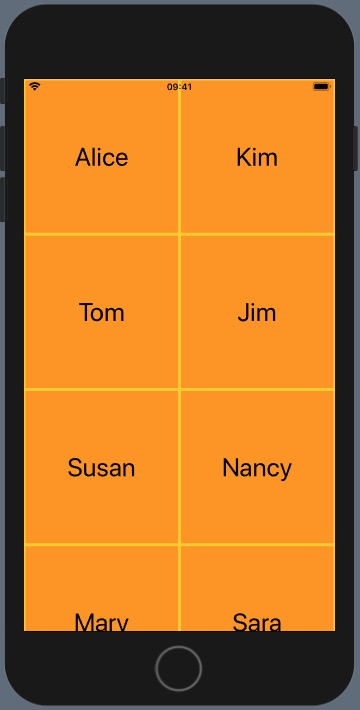
我在scrollview和vstack中有四个水平堆栈(hstack)。 并且我在每个水平堆栈(hstack)中有一对zstack东西。 下面是我的代码。
import SwiftUI
struct ContentView: View {
var body: some View {
NavigationView {
ScrollView {
VStack(spacing: 0) {
HStack(spacing: 0) {
ZStack {
Rectangle().frame(width: UIScreen.screenWidth / 2.0, height: UIScreen.screenWidth / 2.0, alignment: .topLeading)
.foregroundColor(.orange)
.border(Color.yellow, width: 2)
NavigationLink(destination: AliceView()) {
Text("Alice")
.foregroundColor(Color.black)
.font(.largeTitle)
}
}
ZStack {
Rectangle().frame(width: UIScreen.screenWidth / 2.0, height: UIScreen.screenWidth / 2.0, alignment: .topLeading)
.foregroundColor(.orange)
.border(Color.yellow, width: 2)
NavigationLink(destination: KimView()) {
Text("Kim")
.foregroundColor(Color.black)
.font(.largeTitle)
}
}
}
HStack(spacing: 0) {
...
...
...
}
HStack(spacing: 0) {
...
...
...
}
HStack(spacing: 0) {
...
...
...
}
}
}
.edgesIgnoringSafeArea(.all)
.statusBar(hidden: true)
.navigationBarTitle("")
}
}
}
当我滚动到顶部时,屏幕顶部什么也不会出现。 但是当我滚动到底部时,一个看起来像导航控制器的水平条出现了。 如何阻止类似导航控件的水平条出现? 谢了。

您需要隐藏导航栏
.navigationBarTitle("")
.navigationBarHidden(true) // << add this !!