

我正在使用JavaFX FXML构建一个小型应用程序,我正在尝试实现一些简单的CSS以具有特定的风格。
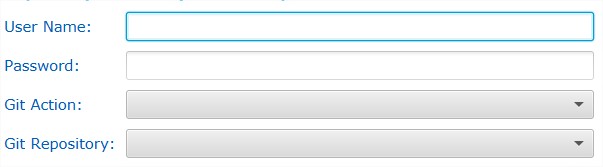
我对Combobox元素有问题。实际上,默认情况下,其颜色为灰色:

我希望它是白色的(或透明的),并保留边框,以匹配与文本字段相同的样式。因此,我尝试将背景颜色设置为透明,但有一个副作用:边框也变得透明!

以下是我添加的CSS:
.root {
-fx-font-size: 11pt;
-fx-font-family: "Verdana";
-fx-background: #FFFFFF;
}
.normal-label {
-fx-text-fill: #005EB8;
}
.normal-text-field {
-fx-text-fill: #333333;
}
.combo-box {
-fx-background-color: transparent;
}
我根本不习惯CSS编写,所以可能我完全错过了一些东西。是组合框没有定义边框吗?所以我必须覆盖边框并找出文本字段的边框是什么?
组合框继承了其CSS样式。
ComboBox控件具有ComboBoxBase的所有属性和伪类。
ComboBoxBase的默认CSS样式类定义为:
.combo-box-base {
-fx-background-color: -fx-shadow-highlight-color, -fx-outer-border, -fx-inner-border, -fx-body-color;
-fx-background-insets: 0 0 -1 0, 0, 1, 2;
-fx-background-radius: 3px, 3px, 2px, 1px;
-fx-padding: 0.333333em 0.666667em 0.333333em 0.666667em; /* 4 8 4 8 */
-fx-text-fill: -fx-text-base-color;
-fx-alignment: CENTER;
-fx-content-display: LEFT;
}
您可以覆盖此样式类,如下所示:
.combo-box-base {
-fx-background-color: -fx-shadow-highlight-color, -fx-outer-border, -fx-inner-border, white;
-fx-background-insets: 0 0 -1 0, 0, 1, 2;
-fx-background-radius: 3px, 3px, 2px, 1px;
}
这个style类只是将内部设置为白色,边框实际上未被触及(删除最后两个属性,然后您将得到一个纯白色的无边框组合框)。
注:
如果仅使用ComboBoxes,则覆盖. compo-box-base或. compo-box样式类是等效的。
答案中使用<代码>的原因。组合框基样式类(而不是另一个)是有其他控件也继承了。组合框基本样式类,例如颜色选择器和日期选择器。覆盖<代码>。组合框基础使所有这些控件共享相同的样式,从而实现了非常统一的设计。
您可以添加以下属性来控制边框:
-fx-border-color: #D3D3D3
-fx-border-width: 1 1 1 1