

我读过类似的文章,但没能解决
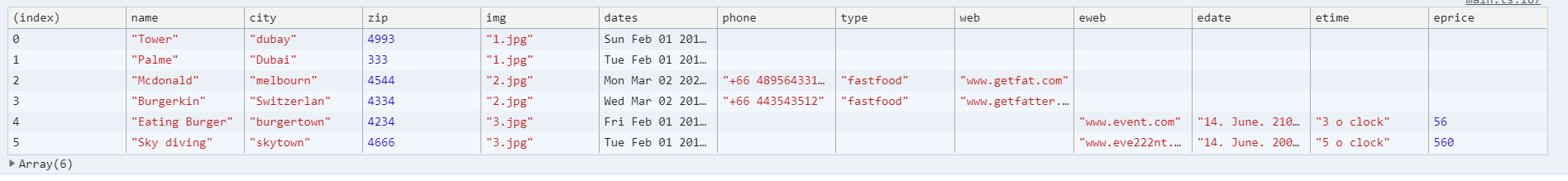
所以我的数组是这样的:

我有这个循环
for (let i = 0; i < ultraarr.length; i++) {
ultraarr.sort();
$(".row").append(ultraarr[i].display())
}
这将调用函数display,这是一个类函数,它基本上将数据插入到HTML中。 我希望它做的是:
我要按日期顺序排列。 我研究过a-b的东西,但找不到适合我的解决方案
信息的类函数:
display() {
let content =
`
<div class="col-sm-12 col-md-6 col-lg-3">
<div class="card">
<img class="card-img-top d-sm-none d-md-block" src="img/${this.img}" alt="${this.name}">
<div class="card-body">
<h5 class="card-title">${this.name}</h5>
<p class="card-text">City: ${this.city} Zip-Code ${this.zip}
<br>
<label> Event Infos </label>
<ul>
<li>${this.edate}</li>
<li>${this.etime}</li>
<li>${this.eprice}</li>
<li>${this.eweb}</li>
</ul>
<p>Created: ${this.dates.toLocaleString('de-AT')}
</p>
</div></div>
</div>
` ;
return content;
}
顺便说一句,在将日期传递给他们创建的类构造函数之前,就像这样:new Date(2011,1,1,3,25),,当我控制台日志(例如typeof(NewClassItem.dates)时,它显示的是对象,而不是数字或字符串,所以我真的不知道怎么做--我想也许用。valueof?
保存日期时,请在Date对象上使用toJSON Metond保存它们。 将排序函数传递给数组排序函数。
null
var array = [
{'name':'test1','date':'2020-06-19T14:21:31.633Z'},
{'name':'test2','date':'2020-07-30T12:22:53.113Z'},
]
function sortDate(rec1,rec2){
return new Date(rec1.date) < new Date(rec2.date) ? -1 : 1
}
array.sort(sortDate)
console.log(array)