


你可以看到我试着把
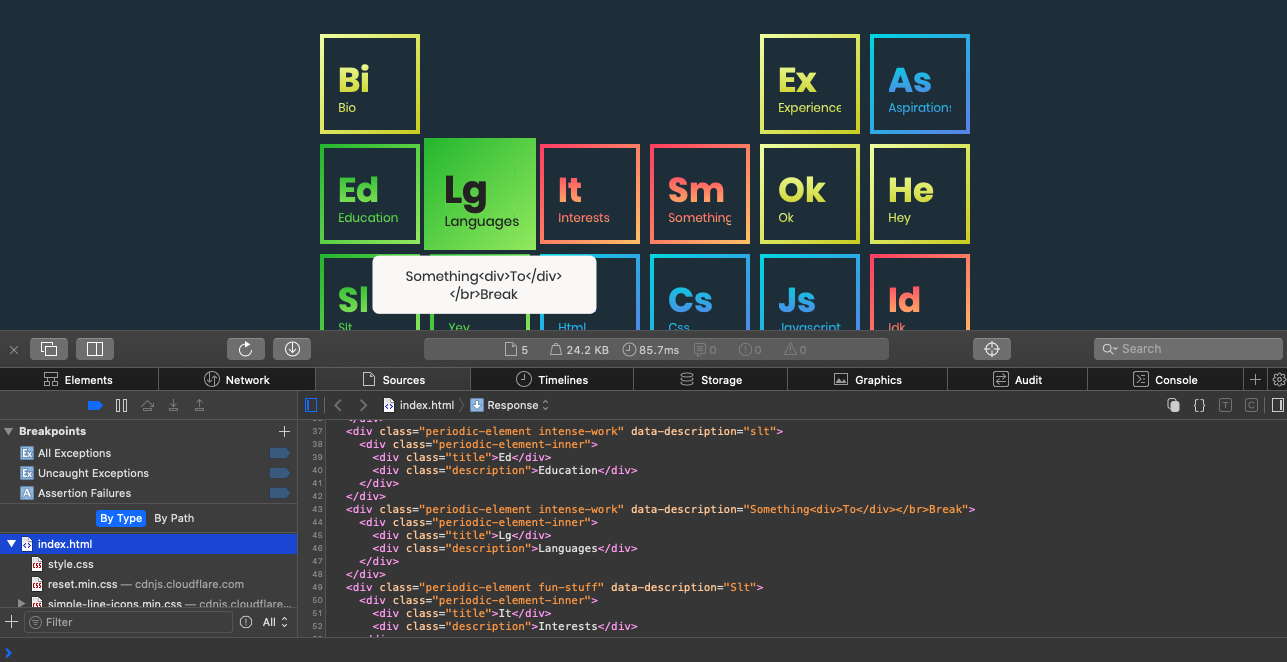
<div class="periodic-element intense-work" data-description="Something<div>To</div></br>Break">
</div>
但没起作用。
这里是Fiddle上的完整代码
感谢你的帮助!
您可以像@RGuttersohn提到的那样使用Javascript来实现这一点,但是要在当前的CSS框架中实现这一点,您需要更改.periodice-element:after选择器上的content属性,并更改html元素。
注意添加了 和 这将把不同的data-description属性连接到这么多行中。 请参阅更新后的JSFiddle。data-description-2和data-description-3。 在CSS中,您需要添加内容:attr(data-description)“\a”attr(data-description-2)“\a”attr(data-description-3);空白:预换行;
我找到了一个更简单的方法:
我补充说; 空白:前换行;到。周期元素:后
然后我在我的文本中使用了
;。
https://jsfiddle.net/2jy8pnlg/
或者,只需按ENTER键创建新行也可以。
https://jsfiddle.net/2jy8pnlg/1/