

我有以下使用bootstrap 4的标记:-
<div class="container">
<div class="row ">
<div class="col-xl-12">
<img src="~/img/img1.png" style="height:60.3px;width:750px" class="mx-auto d-none d-sm-block" />
<p style="color: #2EBDBE;font-weight:bold;font-size:13px;margin-bottom: 0px;">...</p>
<p style="color: #2EBDBE;font-weight:bold;font-size:13px;margin-bottom: 0px;">...</p>
<img src="~/img/img2.png" class="mx-auto d-block" />
<p style="color: #2EBDBE;font-weight:bold;font-size:13px;margin-bottom: 0px;">...</p>
<p style="color: #2EBDBE;font-weight:bold;font-size:13px;margin-bottom: 0px;">...</p>
</div>
</div>
</div>
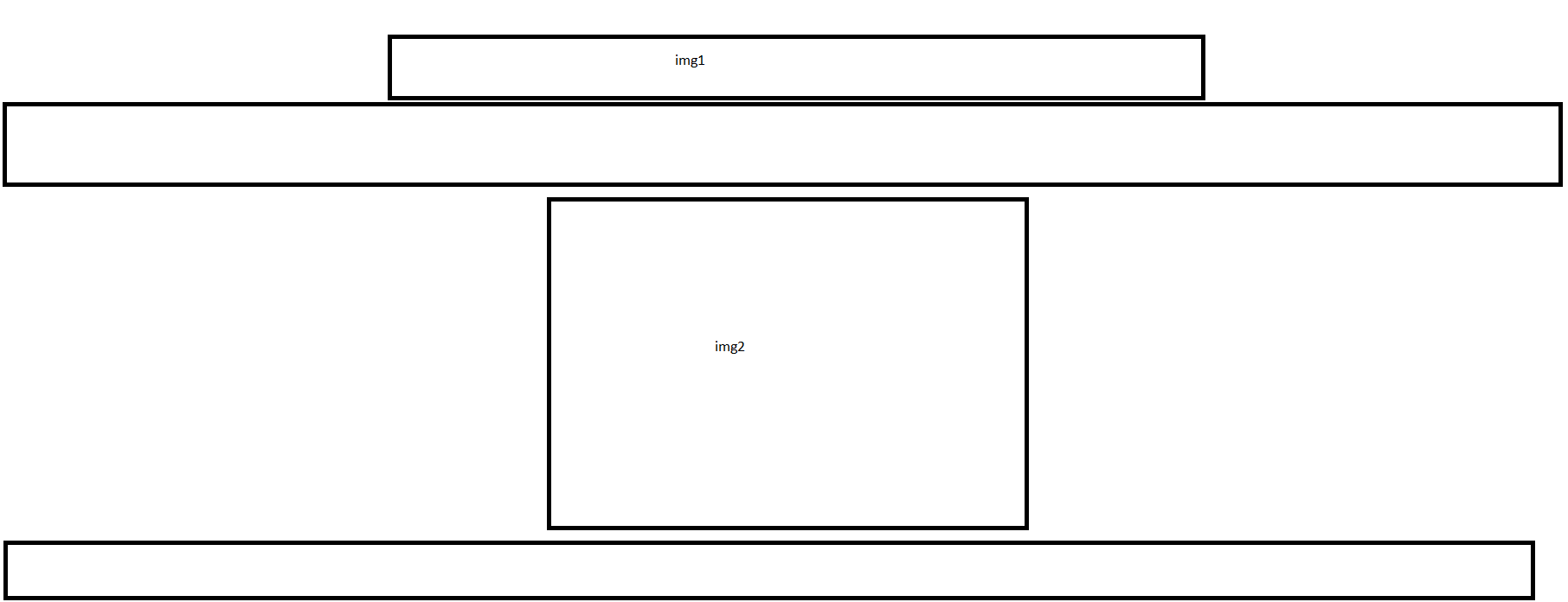
目前我得到的布局是:-

在图像居中而文本左对齐的位置,那么我如何强制文本与图像具有相同的垂直对齐呢?
试试这个,但是编辑类或者其他什么东西,让它在你的站点上工作:
<div class="container" style="position:relative; display:inline-block;">
<img class="mx-auto d-none d-sm-block" style="display:block; height:60.3px;width:750px" src="https://hips.hearstapps.com/hmg-prod.s3.amazonaws.com/images/close-up-of-tulips-blooming-in-field-royalty-free-image-1584131603.jpg">
<div class="text-box" style="position:relative; height:100%; text-align: center; display:flex; justify-content: center; align-items: flex-start; width: 100%;">
<p class="centeredTxt" style="display: block; color: #333;">Text is centered under image</p>
</div>
<div class="text-box" style="position:relative; height:100%; text-align: center; display:flex; justify-content: center; align-items: flex-start; width: 100%;">
<p class="centeredTxt" style="display: block; color: #333;">Text is centered under image 2</p>
</div>
</div>
很难理解这将如何在您的代码中工作,因为我没有完整的代码,但我编辑了我的答案,以更好地满足您的要求。