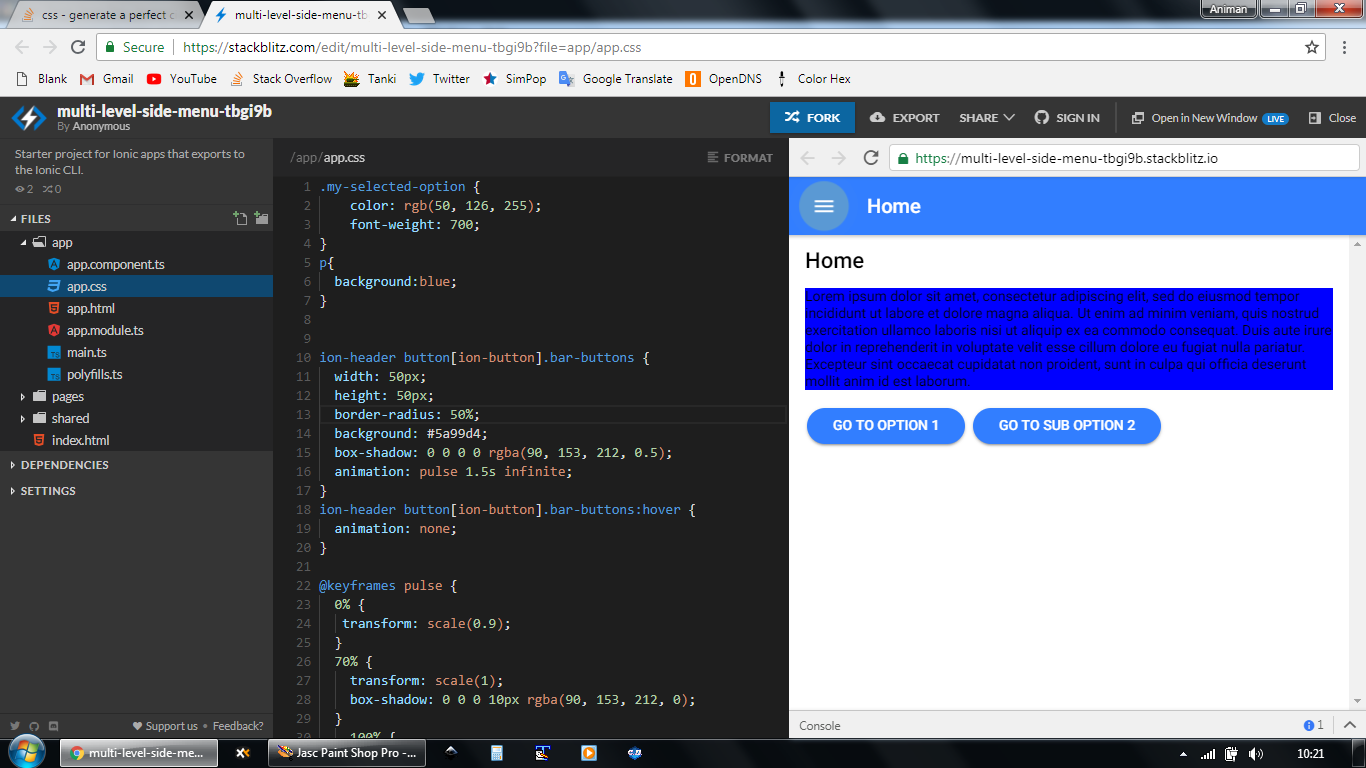
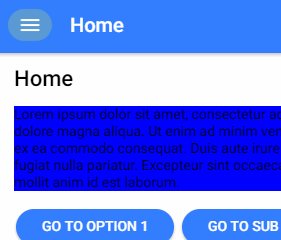
朋友们呢,我对CSS这个话题还不熟悉。我正在尝试执行脉冲效果,正如你们在这张图片中看到的。

我想我的菜单图标(图标旁边的字家)有一个类似的动画。

我的问题是,我不知道如何实现一个完美的圆在哪里实现这个动画。这是我目前的结果:

我能做什么?
这是我的代码:
https://multi-level-side-menu-4bj1tj.stackblitz.io
ion-header button[ion-button].bar-buttons {
border-radius: 10px;
background: transparent;
box-shadow: 0 0 0 0 rgba(90, 153, 212, 0.5);
animation: pulse 1.5s infinite;
}
ion-header button[ion-button].bar-buttons:hover {
animation: none;
}
@keyframes pulse {
0% {
transform: scale(0.9);
}
70% {
transform: scale(1);
box-shadow: 0 1 0 10px rgba(90, 153, 212, 0);
}
100% {
transform: scale(0.9);
box-shadow: 0 0 0 0 rgba(90, 153, 212, 0);
}
}
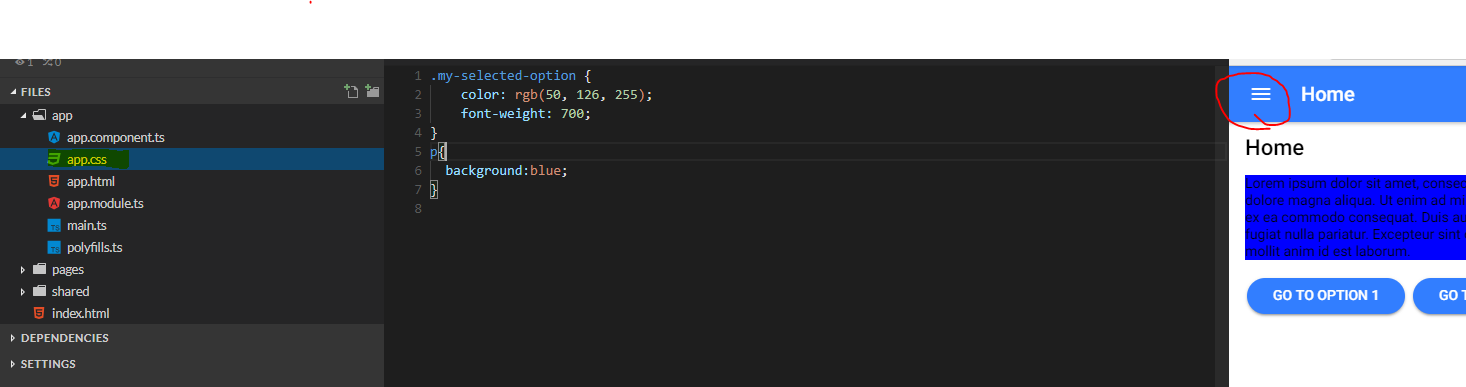
我分享了我正在做的源代码,如果你想编辑一些东西,你必须修改app/app。css文件,以便实时查看。

谢谢你!
为了得到一个完美的圆形,你首先需要有一个完美的正方形。因此,例如,您的按钮需要具有如下尺寸:width:32px;高度:32px。要将正方形变成圆形,您必须应用50%的边界半径,例如边界半径:50%。
要创建一个完美的圆,您需要相等的宽度和高度以及50%的边框半径
width: 50px;
height: 50px;
border-radius: 50%;
你参考的动画是谷歌材料设计的一部分,这是一个非常复杂的CSS动画。可以从头开始重新创建,但这需要时间。
你需要的核心是一个不断扩大的圆圈和一个可以脉冲输出的方块阴影。
我在这里创建了一个简化版本
https://codepen.io/suth_a/pen/NBVNXE?editors=1100
通过使用@keyframes name
@keyframes pulse{
100%{
width: 55px;
height: 55px;
box-shadow: 0 0 20px 3px #5a99d4;
}
}
悬停时,动画将启动
div:hover{
animation: pulse 1s ease-in-out infinite alternate;
}
脉冲-是我创建的动画的名字
1s-是缓和动画的长度-是缓和函数-https://css-tricks.com/ease-out-in-ease-in-out
无限-告诉浏览器无限期地重复动画
alternate-告诉浏览器,在每个动画结束时,它应该从结尾开始,然后返回到开始,这样动画看起来就平滑了。
你可以制作我的动画,直到你得到一个更接近你想要的东西,但是如果你真的对那个精确的动画感兴趣,那么你可以在你的项目中添加材质设计,你可以在任何时候创建这样的按钮
https://materializecss.com/getting-started.html
<a class="btn-floating pulse"><i class="material-icons">menu</i></a>
https://materializecss.com/pulse.html
将以下css属性添加到脉冲图标(圆形)。
高度:40px;宽度:40px;边界半径:50%
如果高度和宽度不适合您的需要,那么您可以按比例增加它们,使它们始终相等。