

以下线程对我的情况没有帮助:
如何使引导列高度为100%行高度?[重复]
CSS-div扩展高度以匹配同级
使div填满剩余屏幕空间的高度
我用for循环填充列的内容,我不知道内容最高的列的高度。
我想让同级列自动适应最高的列高度,并且在列中有几行数据,我希望它们在拉伸以适应最高的列时也具有相同的高度。
我怎样才能做到这一点?
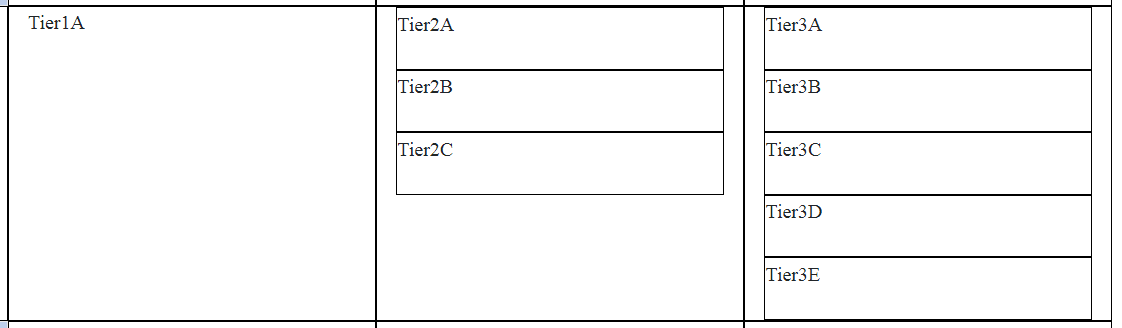
以下是我目前情况的示例图片:

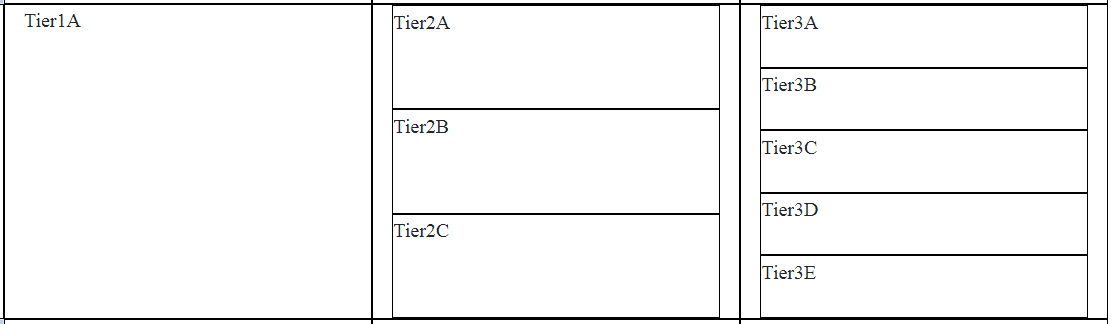
本质上,我想实现以下目标:

这是我的组件。html:
<div class="container">
<div class="row">
<div class="col-4">
<div *ngFor="let element1 of level1" style="min-height: 20px; border: 1px solid black;">
{{element1}}
</div>
</div>
<div class="col-4">
<div *ngFor="let element2 of level2" style="min-height: 20px; border: 1px solid black;">
{{element2}}
</div>
</div>
<div class="col-4">
<div *ngFor="let element3 of level3" style="min-height: 20px; border: 1px solid black;">
{{element3}}
</div>
</div>
</div>
</div>
还有我的组件。ts我正在实例化字符串数组以填充我的列:
export class AppComponent {
name = "Angular";
level1: string[] = ["1A"];
level2: string[] = ["2A", "2B", "2C"];
level3: string[] = ["3A", "3B", "3C", "3D", "3E"];
}
我尝试将max height:fit content设置为我的行,将height:100%设置为我的内容
我认为你可以通过使用flexbox,通过添加以下css来实现这一点:
.row {
display: flex;
}
.col-4 {
display: flex;
flex-direction: column;
> div {
flex-grow: 1;
}
}
flex grow将确保元素填充剩余高度。因此,将其添加到所有div元素中,它们将按照您所希望的方式运行