

我使用vue cli创建了一个应用程序,然后为生产构建dist文件夹。
该应用程序部署在带有flask后端的IIS上,运行良好。
当我必须进行一些更改并且必须重新部署时,就会出现问题。之后,用户会打电话给我,因为应用程序无法工作,但如果我清除chrome缓存,应用程序会再次正常工作。
我如何解决这个问题?当我发布新的应用程序版本时,有没有一种方法可以自动清除chrome缓存?
谢啦
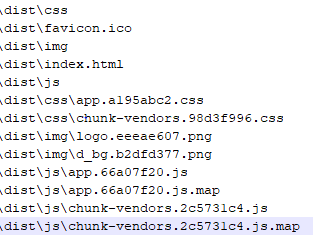
我的dist文件夹

部署:在IIS上复制并粘贴文件夹dist
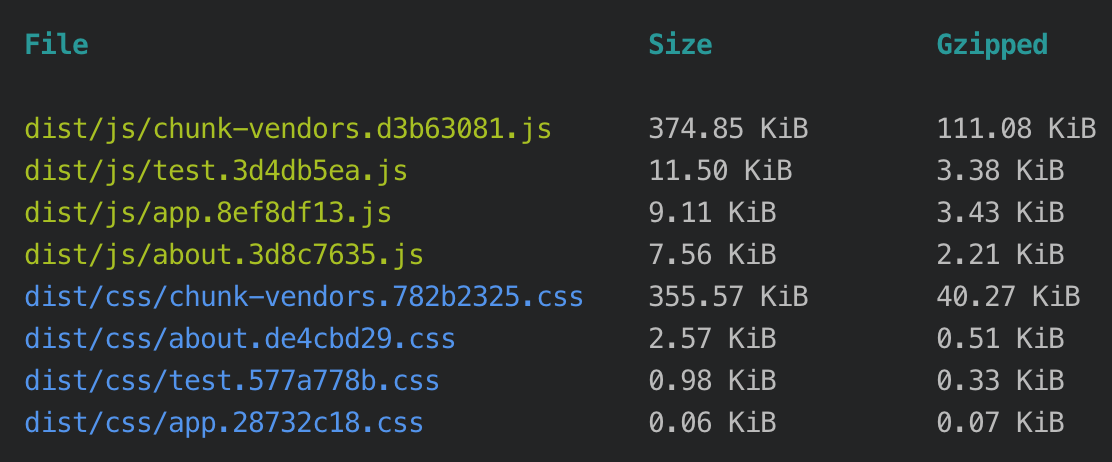
如果dist文件夹中的文件正确,则问题可能出在axios缓存中?我还对RESTAPI做了一些更改
如果您使用vue cli,则它具有内置的网页包配置,用于构建dist。事实上,它将哈希名称添加到输出文件中。但如果它被删除了,你可以像这样把它添加回网页配置
output: {
filename: '[name].[hash].bundle.js'
}

更重要的是,您不需要处理如何将所有这些内容添加到html中,因为webpack会为您找到答案。
我遇到了同样的问题,并更改(增加)包中的版本号。json在运行build命令之前修复了它。
例如,默认情况下,版本号设置为“0.1.0”
package.json文件:
{
"name": "project-name",
"version": "0.1.5",
"private": true,
...
}
您需要向js文件添加版本查询。这就是浏览器如何知道文件是否已更改,是否需要下载新版本。
所以类似这样的东西:
<script src="main.js?v=1.1"></script>
<script src="main.js?v=1.2"></script>
等等...