

我问这个问题是因为在我目前正在进行的项目中,我有一大堆4万行的非结构化jQuery代码。即使在这个代码库上进行最智能的搜索也无法回答最简单的问题,如
“如果单击此红色按钮会发生什么情况?”
这意味着它不能将我指向混乱代码中设置的事件处理程序。
在代码库中搜索选择器对我没有帮助,我得到了300个搜索结果。
我知道DevTools中有一个事件监听器选项卡,但是它指向jQuery代码中的一行,所以我完全没有使用它(至少我不知道如何使用)。
对于这一点,可能有一个很好的解决方案——在DevTools中按pause,因此如果您单击该红色按钮,DevTools将跳转到当前执行的代码行(jQuery事件处理程序),您可以在经过一些痛苦的jQuery库迭代后将处理程序挖掘出来。但是有人添加了很多带有setInterval(…,100)和mouseovers的横幅,让我没有机会在这里使用这个技巧。。。
(也许有一种方法可以从jQuery的深层获取事件处理程序数组???)
所以,我需要找到那个函数设置
$(#my.red按钮)。单击(函数() { /* bla */ });
朋友们,我相信应该有人来营救。
我需要一种非常省时的方法/技术,因为我每天需要执行数百次这种搜索。
PS:如果处理程序是使用$. live设置的呢?
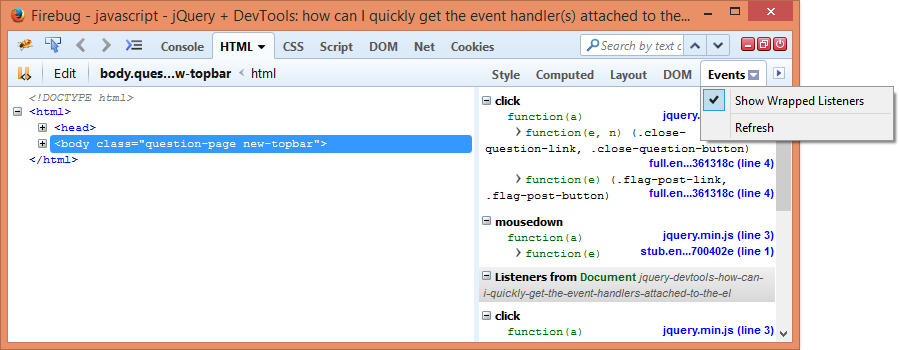
Firebug 2.0在其HTML面板中有一个事件侧面板,如果启用了show Wrapped Listeners选项,则可以显示用户定义的函数。

包装函数前面有一个箭头。