

我正在使用CreateReact应用程序,不想弹出。
不清楚通过@font-face导入并在本地加载的字体应该放在哪里。
也就是说,我正在装货
@font-face {
font-family: 'Myriad Pro Regular';
font-style: normal;
font-weight: normal;
src: local('Myriad Pro Regular'), url('MYRIADPRO-REGULAR.woff') format('woff');
}
有什么建议吗?
--编辑
包括丹在回答中提到的要点
➜ Client git:(feature/trivia-game-ui-2) ✗ ls -l public/static/fonts
total 1168
-rwxr-xr-x@ 1 maximveksler staff 62676 Mar 17 2014 MYRIADPRO-BOLD.woff
-rwxr-xr-x@ 1 maximveksler staff 61500 Mar 17 2014 MYRIADPRO-BOLDCOND.woff
-rwxr-xr-x@ 1 maximveksler staff 66024 Mar 17 2014 MYRIADPRO-BOLDCONDIT.woff
-rwxr-xr-x@ 1 maximveksler staff 66108 Mar 17 2014 MYRIADPRO-BOLDIT.woff
-rwxr-xr-x@ 1 maximveksler staff 60044 Mar 17 2014 MYRIADPRO-COND.woff
-rwxr-xr-x@ 1 maximveksler staff 64656 Mar 17 2014 MYRIADPRO-CONDIT.woff
-rwxr-xr-x@ 1 maximveksler staff 61848 Mar 17 2014 MYRIADPRO-REGULAR.woff
-rwxr-xr-x@ 1 maximveksler staff 62448 Mar 17 2014 MYRIADPRO-SEMIBOLD.woff
-rwxr-xr-x@ 1 maximveksler staff 66232 Mar 17 2014 MYRIADPRO-SEMIBOLDIT.woff
➜ Client git:(feature/trivia-game-ui-2) ✗ cat src/containers/GameModule.css
.GameModule {
padding: 15px;
}
@font-face {
font-family: 'Myriad Pro Regular';
font-style: normal;
font-weight: normal;
src: local('Myriad Pro Regular'), url('%PUBLIC_URL%/static/fonts/MYRIADPRO-REGULAR.woff') format('woff');
}
@font-face {
font-family: 'Myriad Pro Condensed';
font-style: normal;
font-weight: normal;
src: local('Myriad Pro Condensed'), url('%PUBLIC_URL%/static/fonts/MYRIADPRO-COND.woff') format('woff');
}
@font-face {
font-family: 'Myriad Pro Semibold Italic';
font-style: normal;
font-weight: normal;
src: local('Myriad Pro Semibold Italic'), url('%PUBLIC_URL%/static/fonts/MYRIADPRO-SEMIBOLDIT.woff') format('woff');
}
@font-face {
font-family: 'Myriad Pro Semibold';
font-style: normal;
font-weight: normal;
src: local('Myriad Pro Semibold'), url('%PUBLIC_URL%/static/fonts/MYRIADPRO-SEMIBOLD.woff') format('woff');
}
@font-face {
font-family: 'Myriad Pro Condensed Italic';
font-style: normal;
font-weight: normal;
src: local('Myriad Pro Condensed Italic'), url('%PUBLIC_URL%/static/fonts/MYRIADPRO-CONDIT.woff') format('woff');
}
@font-face {
font-family: 'Myriad Pro Bold Italic';
font-style: normal;
font-weight: normal;
src: local('Myriad Pro Bold Italic'), url('%PUBLIC_URL%/static/fonts/MYRIADPRO-BOLDIT.woff') format('woff');
}
@font-face {
font-family: 'Myriad Pro Bold Condensed Italic';
font-style: normal;
font-weight: normal;
src: local('Myriad Pro Bold Condensed Italic'), url('%PUBLIC_URL%/static/fonts/MYRIADPRO-BOLDCONDIT.woff') format('woff');
}
@font-face {
font-family: 'Myriad Pro Bold Condensed';
font-style: normal;
font-weight: normal;
src: local('Myriad Pro Bold Condensed'), url('%PUBLIC_URL%/static/fonts/MYRIADPRO-BOLDCOND.woff') format('woff');
}
@font-face {
font-family: 'Myriad Pro Bold';
font-style: normal;
font-weight: normal;
src: local('Myriad Pro Bold'), url('%PUBLIC_URL%/static/fonts/MYRIADPRO-BOLD.woff') format('woff');
}
有两种选择:
这是建议的选择。它确保您的字体通过构建管道,在编译期间获得哈希值,以便浏览器缓存正常工作,并且如果文件丢失,您将获得编译错误。
如“添加图像、字体和文件”中所述,您需要从JS导入一个CSS文件。例如,默认情况下src/index.js导入src/index.css:
import './index.css';
像这样的CSS文件通过构建管道,并且可以引用字体和图像。例如,如果您在src/fonts/MyFont.woff中放置字体,您的index.css可能包括以下内容:
@font-face {
font-family: 'MyFont';
src: local('MyFont'), url(./fonts/MyFont.woff) format('woff');
/* other formats include: 'woff2', 'truetype, 'opentype',
'embedded-opentype', and 'svg' */
}
注意我们是如何使用以./开头的相对路径的。这是一个特殊的符号,可以帮助构建管道(由Webpack提供支持)发现此文件。
通常这应该足够了。
如果出于某种原因,您不喜欢使用构建管道,而是使用“经典方式”,您可以使用公共文件夹并将字体放在那里。
这种方法的缺点是,在编译用于生产的文件时,这些文件不会得到哈希值,因此每次更改它们时都必须更新它们的名称,否则浏览器将缓存旧版本。
如果要这样做,请将字体放在public文件夹的某个位置,例如,放在public/fonts/MyFont中。woff。如果您采用这种方法,那么也应该将CSS文件放入public文件夹中,而不要从JS导入它们,因为混合使用这些方法会非常混乱。因此,如果您仍然想这样做,您应该有一个类似于public/index的文件。css。您必须手动添加
<link rel="stylesheet" href="%PUBLIC_URL%/index.css">
在它里面,你可以使用常规的CSS符号:
@font-face {
font-family: 'MyFont';
src: local('MyFont'), url(fonts/MyFont.woff) format('woff');
}
注意我是如何使用font/MyFont的。woff作为路径。这是因为索引。css位于public文件夹中,因此将从公共路径提供服务(通常是服务器根目录,但如果部署到GitHub页面并将主页字段设置为http://myuser.github.io/myproject,它将从/myproject)提供。但是字体也在公共文件夹中,因此它们将从字体相对地(或者http://mywebsite.com/fonts或http://myuser.github.io/myproject/fonts)。因此,我们使用相对路径。
注意,由于在本例中我们避免使用构建管道,因此它不会验证文件是否确实存在。这就是为什么我不推荐这种方法。另一个问题是我们的索引。css文件不会缩小,也不会得到散列。因此,对于最终用户来说,速度会变慢,而且浏览器可能会缓存文件的旧版本。
使用第一种方法(“使用导入”)。我只描述了第二个,因为这是你试图做的(从你的评论判断),但它有很多问题,只有当你在解决一些问题时,它才应该是最后的手段。
以下是一些方法:
例如,要使用Roboto,请使用
yarn add typeface-roboto
或
npm install typeface-roboto --save
在index.js:
import "typeface-roboto";
有很多开源字体和大多数谷歌字体的npm包。你可以在这里看到所有的字体。所有的包都来自那个项目。
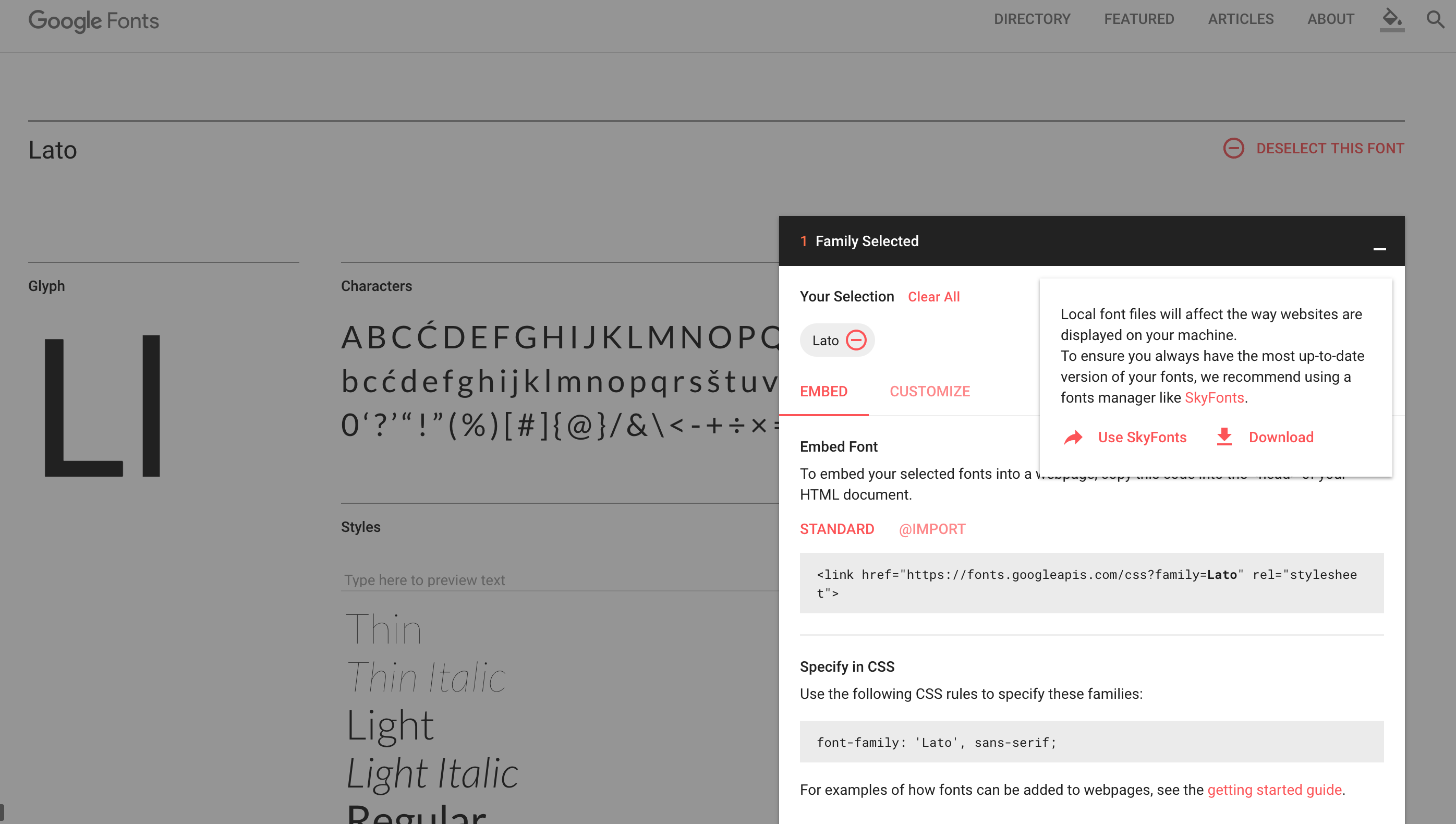
例如谷歌字体,你可以去字体。谷歌。com,您可以在其中找到可以放入public/index的链接。html

就像
<link href="https://fonts.googleapis.com/css?family=Montserrat" rel="stylesheet">
或
<style>
@import url('https://fonts.googleapis.com/css?family=Montserrat');
</style>
下载字体。例如,对于google字体,您可以转到字体。谷歌。通用域名格式。单击下载按钮下载字体。
将字体移动到src目录中的font目录
src
|
`----fonts
| |
| `-Lato/Lato-Black.ttf
| -Lato/Lato-BlackItalic.ttf
| -Lato/Lato-Bold.ttf
| -Lato/Lato-BoldItalic.ttf
| -Lato/Lato-Italic.ttf
| -Lato/Lato-Light.ttf
| -Lato/Lato-LightItalic.ttf
| -Lato/Lato-Regular.ttf
| -Lato/Lato-Thin.ttf
| -Lato/Lato-ThinItalic.ttf
|
`----App.css
现在,在应用程序中。css,添加此
@font-face {
font-family: 'Lato';
src: local('Lato'), url(./fonts/Lato-Regular.otf) format('opentype');
}
@font-face {
font-family: 'Lato';
font-weight: 900;
src: local('Lato'), url(./fonts/Lato-Bold.otf) format('opentype');
}
@font-face {
font-family: 'Lato';
font-weight: 900;
src: local('Lato'), url(./fonts/Lato-Black.otf) format('opentype');
}
对于ttf格式,您必须提到format('truetype')。对于woff,格式(“woff”)
现在您可以在类中使用字体。
.modal-title {
font-family: Lato, Arial, serif;
font-weight: black;
}
使用安装包
yarn add webfontloader
或
npm install webfontloader --save
在src/索引中。js,您可以导入此文件并指定所需的字体
import WebFont from 'webfontloader';
WebFont.load({
google: {
families: ['Titillium Web:300,400,700', 'sans-serif']
}
});

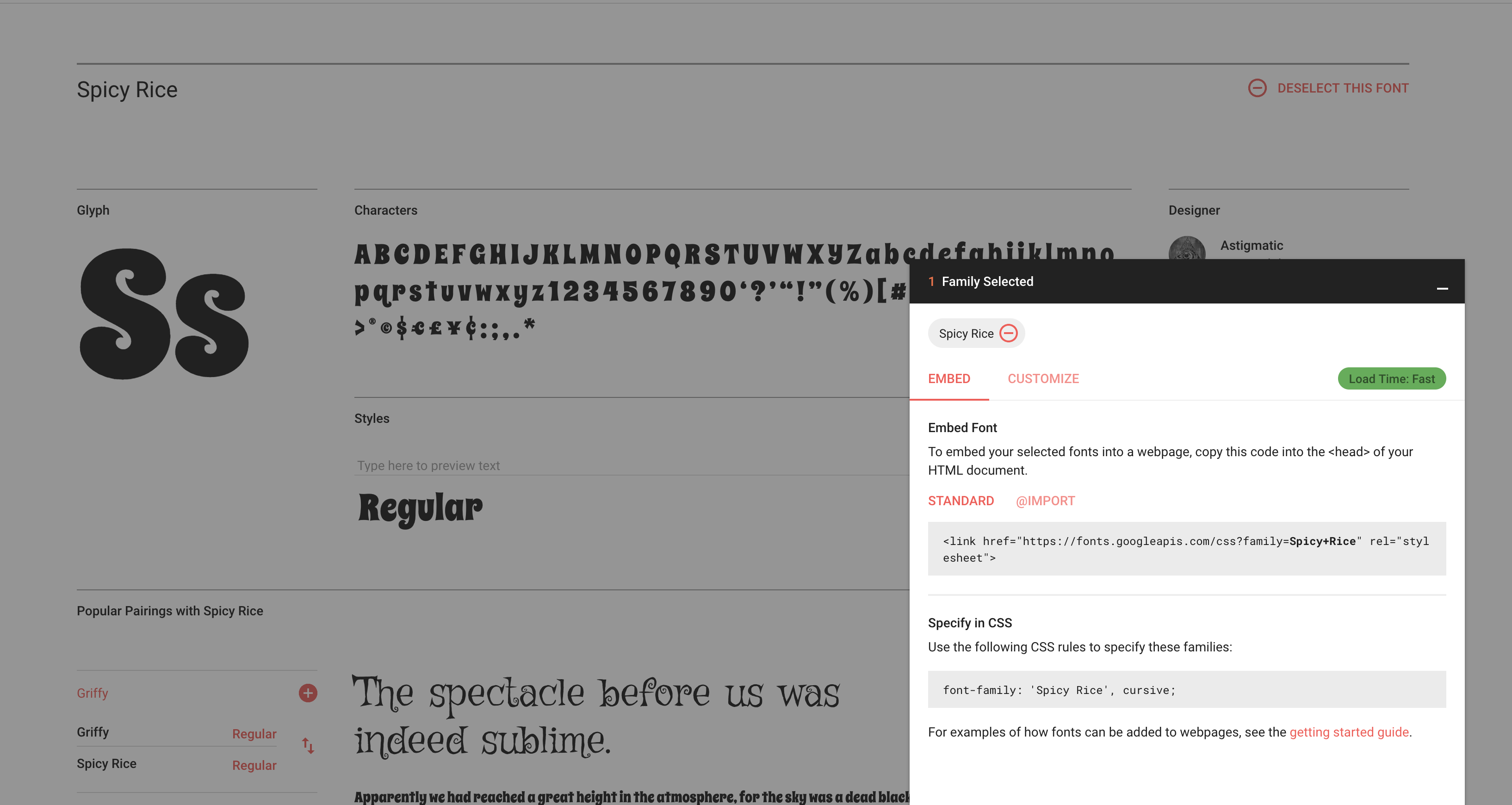
https://fonts.googleapis.com/css?family=Spicy大米
它将像这样打开:

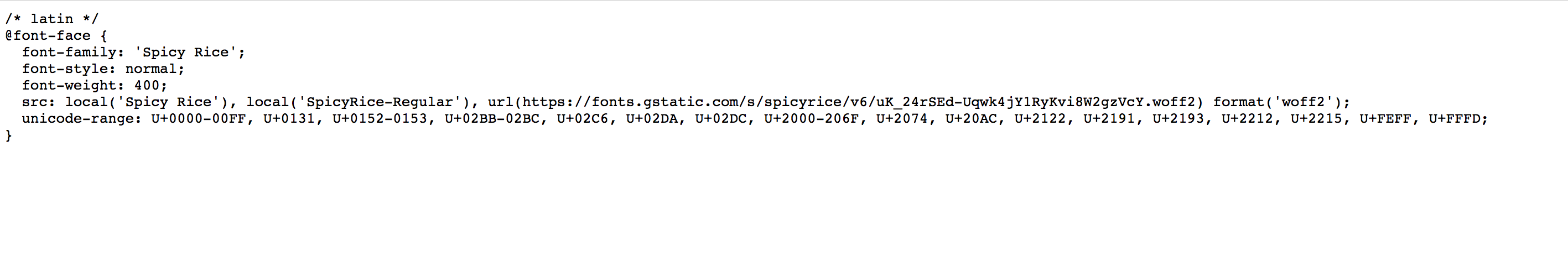
4、以你的风格复制并粘贴代码。css并简单地开始使用该字体,如下所示:
<Typography
variant="h1"
gutterBottom
style={{ fontFamily: "Spicy Rice", color: "pink" }}
>
React Rock
</Typography>
结果:
