


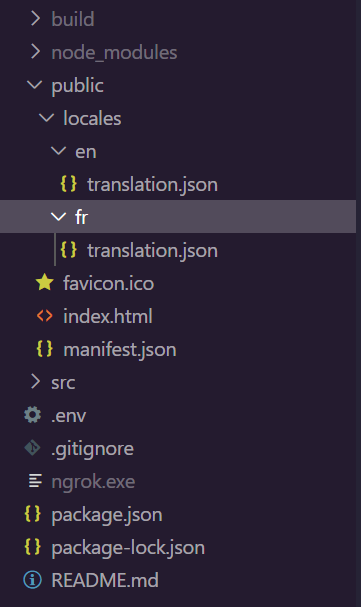
下面是我的index.js和i18next.js(i18n的配置)
指数js
import React, { Suspense } from 'react'
import i18n from './i18next'
import './i18next'
import ReactDOM from 'react-dom'
import App from './App'
import * as serviceWorker from './serviceWorker'
import Loading from './components/Styled/Loading/Loading'
i18n.init().then(() =>
ReactDOM.render(
<React.StrictMode>
<Suspense fallback={<Loading />}>
<App />
</Suspense>
</React.StrictMode>,
document.getElementById('root')
)
)
下一步。js
import i18n from 'i18next'
import { initReactI18next } from 'react-i18next'
import Backend from 'i18next-http-backend'
import LanguageDetector from 'i18next-browser-languagedetector'
// not like to use this?
// have a look at the Quick start guide
// for passing in lng and translations on init
const Languages = ['en', 'fr']
i18n
.use(Backend)
.use(LanguageDetector)
.use(initReactI18next)
.init({
fallbackLng: 'en',
debug: true,
whitelist: Languages,
keySeparator: false,
defaultNS: 'translation',
ns: ['translation'],
backend: {
loadPath: `/locales/{{lng}}/{{ns}}.json`,
},
load: 'unspecific',
react: {
wait: true,
},
interpolation: {
escapeValue: false,
},
})
export default i18n

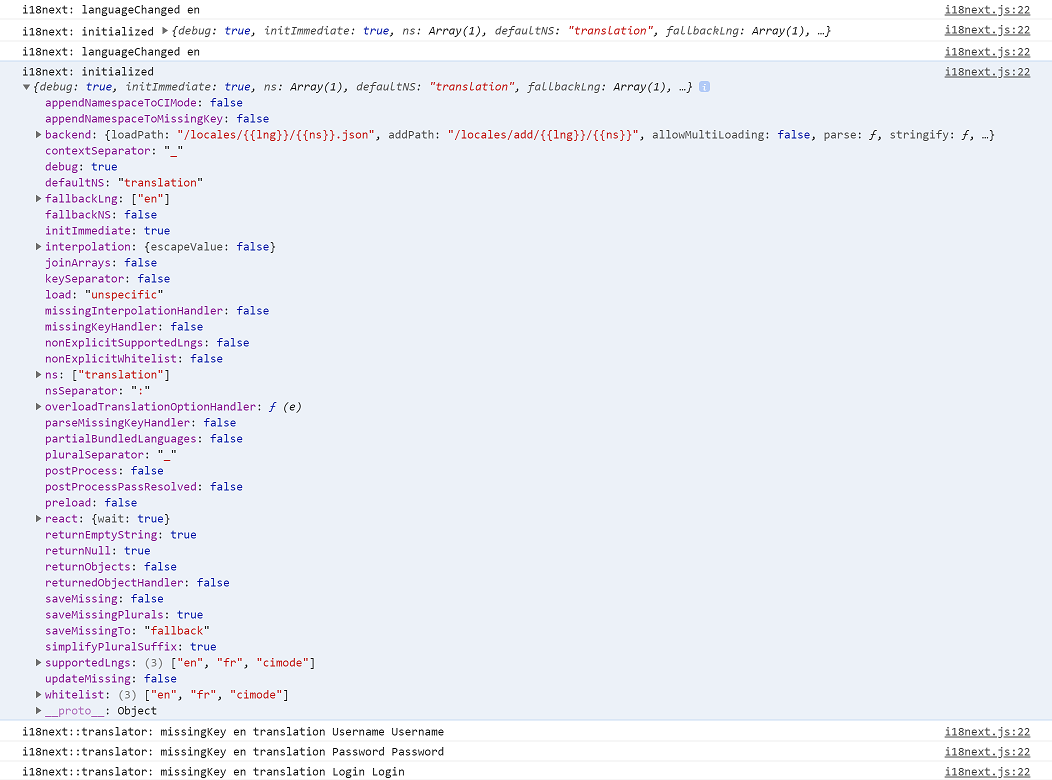
所以,这里是要点。我在我的组件中使用了useTranslation钩子,它在localhost中工作得非常好。但是,在部署构建的生产环境中,我经常会遇到missingKey错误。尝试了其他答案中所有可行的设置,但没有成功。抱歉,内容太多了,我只是想彻底了解一下。
找到了解决办法。因为我在一个子目录中提供构建服务,所以我必须将它附加到loadPath。
.环境
REACT_APP_VERSION=$npm_package_version
REACT_APP_PUBLIC_URL='/dy/'
下一步。js
backend: {
loadPath: `${process.env.PUBLIC_URL}/locales/{{lng}}/{{ns}}.json`,
}