

我在ReactJS上有一个语义下拉列表,我想只有当用户真正选择一个选项时才触发onChange事件,而不是当选项列表仍然显示时。
让我解释一下:
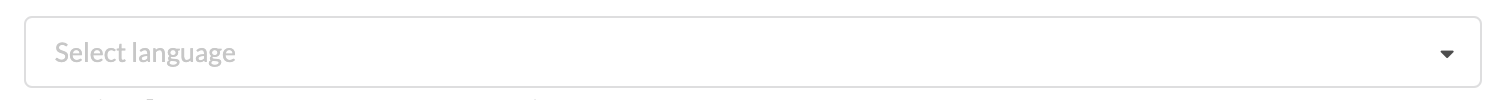
下拉列表是这样创建的:
<Dropdown
placeholder='Select language'
fluid
search
selection
options={options}
onChange={...}
/>
如下所示:

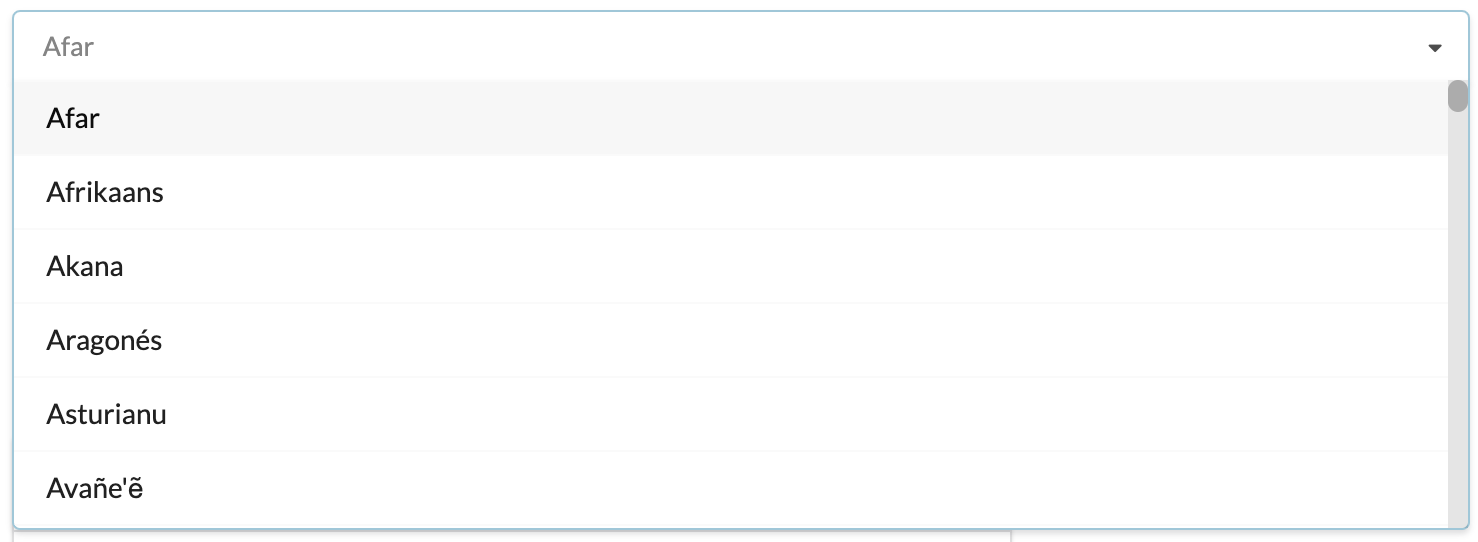
当你点击它时,它会打开(下降?)选项列表:

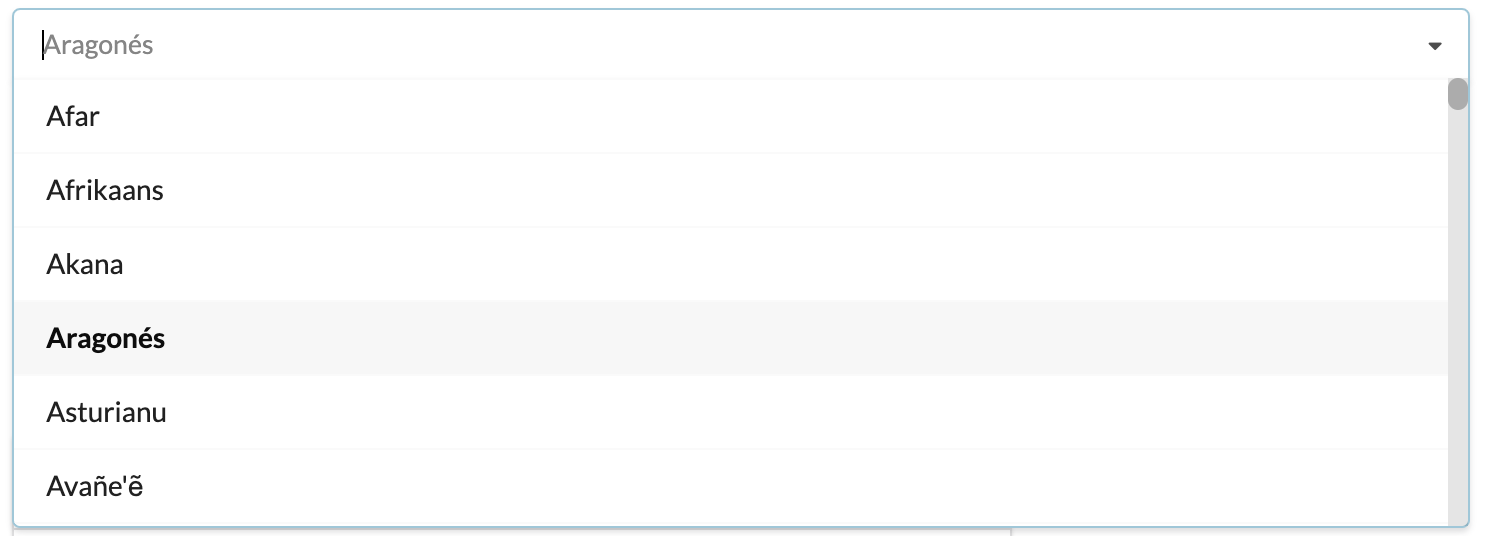
问题是,当您使用向下箭头转到所需的选项时,每次按下向下箭头都会触发onChange。在这种情况下,要到达Aragones,它会触发onChange4次。

我只想在选项列表关闭时触发onChange,而不是之前3次,用户不想选择任何值:

直观地说,对于我来说,用户只想在按下enter键时选择值,或者在选项中单击,或者在选项外单击以关闭选项列表。否则她只是随便看看。但我不想为所有这些情况编写单独的侦听器。
在我的例子中,选择一个选项会有很多后果,所以我想知道用户什么时候真的想这样做。我该怎么做呢?
作为替代方案,我可以监听选项列表的显示或隐藏事件吗?或者在onChange中询问选项列表是否显示或隐藏?
谢谢!
从…起https://react.semantic-ui.com/modules/dropdown/,
选择OnNavigation true{bool}
在使用箭头键导航菜单时是否更改该值。设置为false需要输入或左键单击以确认选择。