

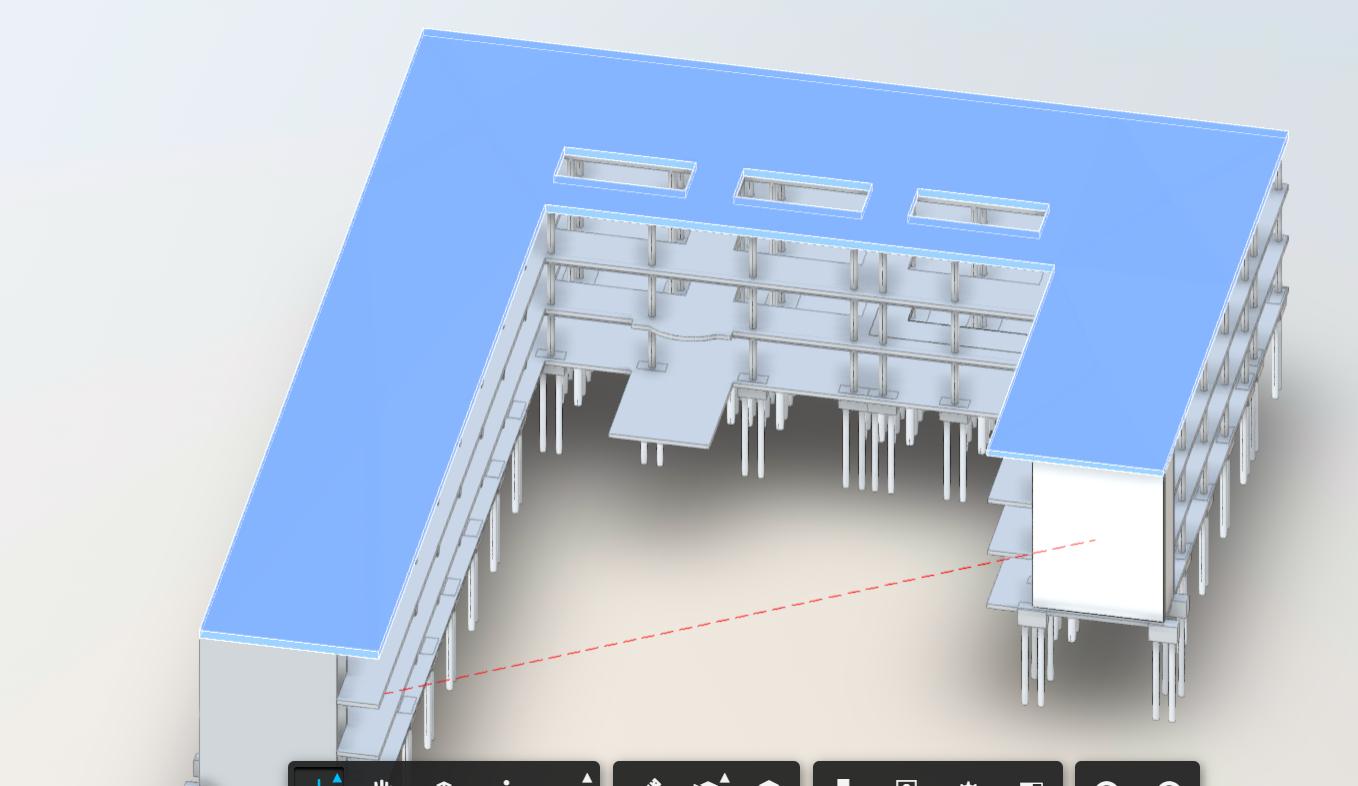
我正在尝试将相机视图状态从点A移动到点B。为此,我正在使用autodesk viewer中的LineDashedMaterial创建路径,并且我能够创建并显示从点A到点B的线。
这是密码
geometry = new THREE.Geometry();
geometry.vertices.push(getBoundingBox([2112]).center(),
getBoundingBox([2109]).center());
material = new THREE.LineDashedMaterial({color: 0xFF0000,
dashSize: 3,
gapSize: 1,
transparent: true,
depthWrite: false,
depthTest: true,
});
checkLineDistance = geometry.computeLineDistances();
geometry.lineDistancesNeedUpdate = true;
NOP_VIEWER.impl.matman().addMaterial('material', material, true);
line= new THREE.Line(geometry, material);
NOP_VIEWER.impl.sceneAfter.skipDepthTarget = true;
NOP_VIEWER.impl.sceneAfter.skipIdTarget = true;
NOP_VIEWER.impl.sceneAfter.add(line);

现在我遇到了一个问题,我想按照我的路线/路径(A到B)的方向导航或移动我的相机。我现在正在使用一个样板模型,认为这是一个有A和B房间的建筑。
2.有什么方法可以得到线经过的所有向量吗?我基本上需要位置、目标和上方向向量来移动相机
3.有没有办法在forge viewer api中使用dbid获得从A到B的所有向量或点
4.我试着投了三个球。js使用forge viewer,但似乎很难。
这实际上是我试图实现的,但我需要在伪造查看器中显示视口,而不是移动几何
Forge Viewer中的导航系统支持使用setRequestTransition方法平滑、线性插值到自定义相机状态,例如:
let newCameraPosition = new THREE.Vector3(1.0, 2.0, 3.0);
let newCameraTarget = new THREE.Vector3(4.0, 5.0, 6.0);
let fov = viewer.navigation.getHorizontalFov();
viewer.navigation.setRequestTransition(true, newCameraPosition, newCameraTarget, fov);
此过渡的默认持续时间为1秒,因此,如果您有一个要使用摄影机跟随的路径顶点列表,则可以使用以下方法执行此操作:
function followPath(viewer, vertices, delayMs) {
let index = 0;
let timer = setInterval(function () {
if (index >= vertices.length) {
clearInterval(timer);
return;
}
let newPos = vertices[index];
let newTarget = vertices[index + 1];
if (!newTarget) {
let oldPos = viewer.navigation.getPosition();
let oldTarget = viewer.navigation.getTarget();
newTarget = new THREE.Vector3(
newPos.x + (oldTarget.x - oldPos.x),
newPos.y + (oldTarget.y - oldPos.y),
newPos.z + (oldTarget.z - oldPos.z)
);
}
viewer.navigation.setRequestTransition(true, newPos, newTarget, viewer.navigation.getHorizontalFov());
index++;
}, delayMs);
}
followPath(viewer, [
new THREE.Vector3(10, 20, 30),
new THREE.Vector3(40, 50, 60),
new THREE.Vector3(70, 80, 90),
new THREE.Vector3(0, 10, 0)
], 2000);
如果您需要更多的灵活性(例如,在曲线周围插值,自定义易入/易出等)。),您仍然可以使用three.js或其他动画库,只需自己控制相机位置和目标。