我想知道浏览器如何计算没有给定大小的div元素的初始height和width值。例如,给定此div:
<div>
TEST
</div>
我的浏览器(Chrome)将此div的大小计算为1255 x 18,窗口大小为1271 x 284。看起来像是divs默认值是一行的高度和窗口的内部宽度减去一些。但我想了解更多。
我在这里什么也找不到:https://html.spec.whatwg.org/multipage/semantics.html#the-div-element
我在哪里可以找到这类信息?
div标记是块级元素。默认情况下,所有块级元素都继承其父元素的宽度。
在您的示例中,div继承了父body标记的宽度,同时考虑了body元素上的任何边距或填充。
MDN通常是此类信息的重要来源-请参阅https://developer.mozilla.org/en/docs/Web/HTML/Block-level_elements
它有display:block所以width是100%,height是auto所以它是内部的大小。
根据规范,预计保证金将使用8px的默认值。
对于下表中的每个属性(margin top、margin right、margin bottom、margin left),给定一个主体元素,存在的第一个属性将映射到主体元素上的像素长度属性。如果未找到属性的任何属性,或者无法成功解析找到的属性的值,则该属性应使用默认值8px。
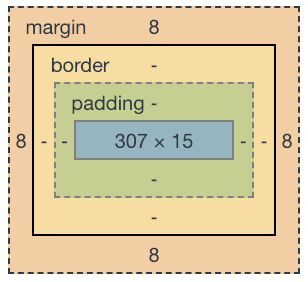
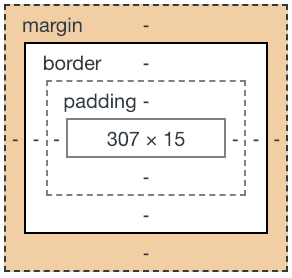
这就是为什么你的宽度是1255,这是(1271-8*2)。高度是来自内容--测试的高度。
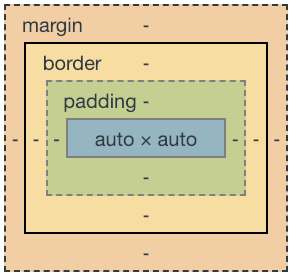
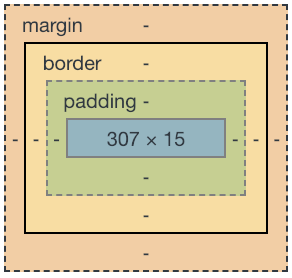
我创建了一个稍微复杂一点的例子:
<body>
<div id="outer">
<div style="display:inline">
<div id="inner">
X
</div>
</div>
</div>
</body>