

我有一个4列表格,最后一列包含一个“”按钮。其功能是在单击时添加其他列。但是,它显示在所有行中,我希望它只显示在表的最后一行。
这是密码
<table class="table table-responsive table-bordered" style="width:100%" id="HeightConfig">
<tbody id="HeightConfigBody">
@if (Model != null)
{
@foreach (var data in Model.Reverse())
{
<tr>
<td style="width:40%">
<label><b>Recorded Time:</b> <input type="text" id="recordDate" class="recordDate"
value="@data.recordDate.ToString("yyyy-MM-dd")" disabled></label>
</td>
<td style="width:40%">
<label><b>Height (CM):</b> <input type="text" id="ColumnTypeData" class="ColumnTypeData"
value="@data.ColumnTypeData" ></label>
</td>
<td style="width:40%">
<a class="btn btn-primary btn-default" title="delete"
data-target="#modal-container" data-toggle="modal" data-align="center">
<div id="minusHeight"><i class="fa fa-minus" aria-hidden="true"></i></div>
</a>
<a class="btn btn-primary btn-default" title="add" >
<div id="addHeight" ><i class="fa fa-plus" aria-hidden="true"></i></div>
</a>
</td>
</tr>
}
}
</tbody>
</table>
只是在表中显示for循环,因为它正在填充数据。
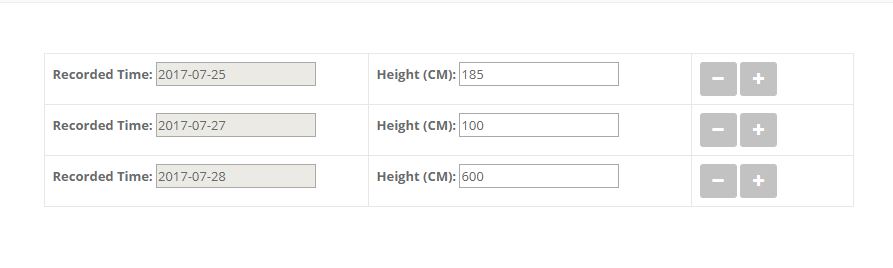
这是截图

我希望加号按钮只显示在表的最后一行
在代码中,您基于包含"按钮的模板生成行。您应该从模板中取出这部分:
<a class="btn btn-primary btn-default" title="add">
<div id="addHeight" ><i class="fa fa-plus" aria-hidden="true"></i>
</div>
</a>
相反,您应该:
>
将“”按钮插入/附加到特定行的另一个函数。这可以给你一些见解。
一种删除“”按钮并重新插入的方法,因为你有“-”按钮,它会删除表中间的行。按钮位置也需要更新。