

我在twitter bootstrap框架和jQuery中遇到了以下问题:我有以下表单(简化,真正的表单是用cakephp的formhelper构建的,并且有更多的类和id):
<form class="form-horizontal">
<div class="control-group">
<label class="control-label" for="input01">Name</label>
<div class="controls">
<input type="text" class="input-xlarge" id="name">
<span class="help-block">Supporting help text</span>
</div>
</div>
<div class="control-group">
<label class="control-label" for="input01">Description</label>
<div class="controls">
<input type="text" class="input-xlarge" id="description">
<span class="help-block">Supporting help text</span>
</div>
</form>
在服务器端验证之后,我添加。错误分类到相应的控制组。
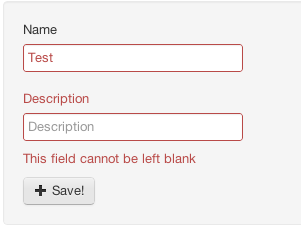
例如,现在名称验证正常,但描述验证失败,描述控制组获取错误类并正确显示(红色,标准引导)。但是名称输入字段也是红色的。我检查了源代码,名称的控制组没有。错误class。让我困惑的是,只有输入字段显示为红色边框,正确显示相应的标签标签(默认颜色)。
这里有一个屏幕截图,以便更清楚地理解。

检查它在Chrome和火狐,所以我可以排除一个浏览器错误。我还在chromes开发者工具中手动添加和删除了类,它可以按照预期工作。为什么?有人对此有解决办法吗?
表单在另一个带有. Control-group类的div中(此处未显示),并且使用jQuerys应用了搜索类。父母(). Control-group它一直向上到DOM树,并导致。错误应用于包含两个输入字段的div。
移除封闭的divs类解决了这个问题。这有点不公平,因为我可以获得完整的代码(