

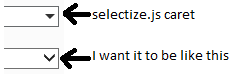
我想改变插入符号图标在selectize.js像引导的(字形菜单)如下图所示:

我正在使用(selectize.bootstrap3.css)并尝试使用这个css文件,但没有成功。
我已经弄明白了。我在(selectize.bootstrap3.css)文件中更改了以下呈现图标的css类:
.selectize-control.single .selectize-input:after {
content: '\e259'; /*This will draw the icon*/
font-family: "Glyphicons Halflings";
line-height: 2;
display: block;
position: absolute;
top: -5px;
right: 0;
background-color: white;
padding-right: 2px;
}
.selectize-control.single .selectize-input.dropdown-active:after {
content: '\e260';
font-family: "Glyphicons Halflings";
background-color: white;
padding-right: 2px;
}
即使你想删除,试试这个,它也会有用的
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title>JS Bin</title>
<!--[if IE]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<style>
article, aside, figure, footer, header, hgroup,
menu, nav, section { display: block; }
#dropdown {
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
padding: 2px 30px 2px 2px;
border: none;
background: transparent
url("http://cdn1.iconfinder.com/data/icons/cc_mono_icon_set/blacks/16x16/br_down.png") no-repeat right center;
}
</style>
</head>
<body>
<form>
<fieldset>
<select id="dropdown" name="dropdown">
<option value="1" selected="selected">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
</select>
</fieldset>
</form>
</body>
</html>
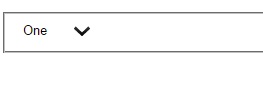
以下是输出:

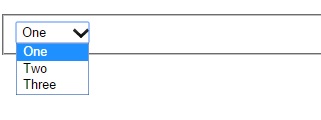
点击图标后:

使用纯css的方式,就像在原始样式中一样。不确定它是否是最佳的,但无论如何,也许它对某人来说很方便:)
.selectize-control.single .selectize-input:after {
content: ' ';
display: block;
position: absolute;
top: 37%;
right: 15px;
margin-top: -3px;
width: 5px;
height: 5px;
border-style: solid;
border-width: 3px;
border-color: #808080 #808080 transparent transparent;
transform: rotate(135deg);
}
.selectize-control.single .selectize-input.dropdown-active:after {
top: 63%;
border-width: 3px;
border-color: transparent transparent #808080 #808080;
}