

我想降低可拖动HTML对象的速度,使其成为一种惰性拖动。

有没有办法用原生HTML/CSS实现此功能?
或者可能有一些现有的JS库具有这样的功能?
找不到任何具有如此简单功能的库。。
我提出了一个可行的解决方案,但也没有忘记分享;)
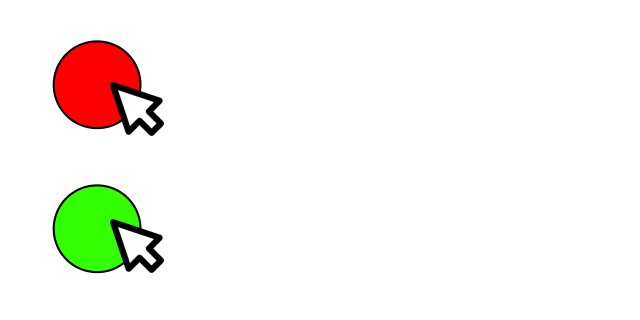
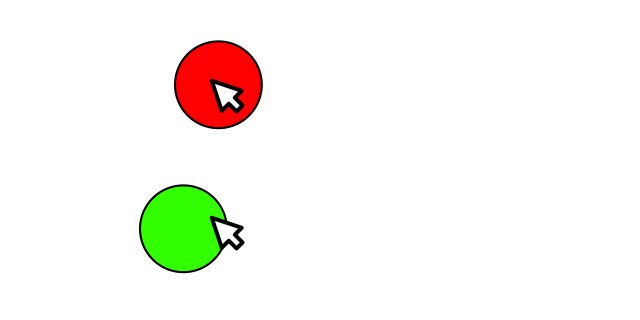
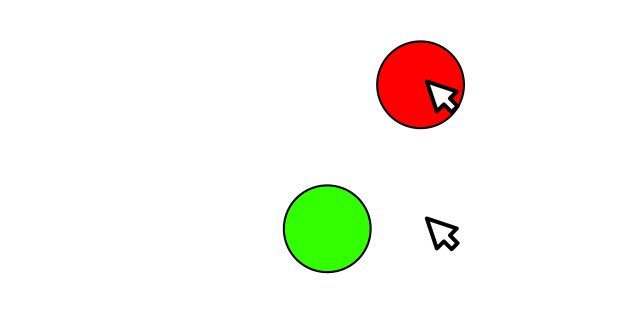
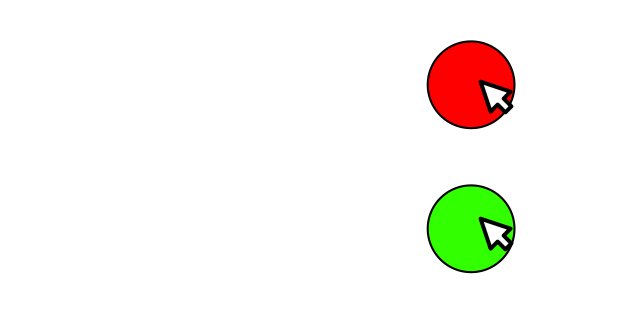
关键是将鼠标位置应用到mousemove事件上的圆圈,以模拟拖动效果。
此外,我还为圆添加了transitionCSS属性,以实现平滑移动。
这里的主要内容是更新在mousemove事件侦听器中不连续正确的圆圈位置。但是如果有转换属性,你应该每隔一段时间更新圆圈位置,给CSS转换时间来平滑地动画圆圈位移。否则CSS转换动画将被mousemeove事件的持续更新重载,并变得有故障。
var cirlce = document.querySelector('.circle');
function getTranslateX(myElement) {
var style = window.getComputedStyle(myElement);
var matrix = new WebKitCSSMatrix(style.webkitTransform);
return matrix.m41; // 'm41' is translateX position
}
function getTranslateY(myElement) {
var style = window.getComputedStyle(myElement);
var matrix = new WebKitCSSMatrix(style.webkitTransform);
return matrix.m42; // 'm42' is translateY position
}
var mouseDown = false;
var mousePos = {
x: 0,
y: 0,
}
var mouseLastPos = {
x: 0,
y: 0,
}
var circlePos = {
x: getTranslateX(cirlce),
y: getTranslateY(cirlce),
}
window.addEventListener('mouseup', e => {
mouseDown = false;
circlePos = {
x: getTranslateX(cirlce),
y: getTranslateY(cirlce),
}
});
window.addEventListener('mousedown', e => {
mouseDown = true;
mouseLastPos.x = e.clientX;
mouseLastPos.y = e.clientY;
});
window.addEventListener('mousemove', e => {
mousePos.x = e.clientX;
mousePos.y = e.clientY;
if (mouseDown) {
// cirlce.style.transform = 'translateX('+(mousePos.x-mouseLastPos.x+circlePos.x)+'px) translateY('+(mousePos.y-mouseLastPos.y+circlePos.y)+'px)'; // doesn't work with 'transition' CSS property
}
});
// main trick here to make 'transition' work properly
setInterval(() => {
if (mouseDown) {
cirlce.style.transform = 'translateX('+(mousePos.x-mouseLastPos.x+circlePos.x)+'px) translateY('+(mousePos.y-mouseLastPos.y+circlePos.y)+'px)';
}
}, 50);.circle {
position: absolute;
width: 100px;
height: 100px;
top: 0;
left: 0;
background-color: red;
border: 2px solid black;
border-radius: 50%;
transform: translateX(5px) translateY(5px);
transition: transform 0.3s;
}<div class="circle"></div>