

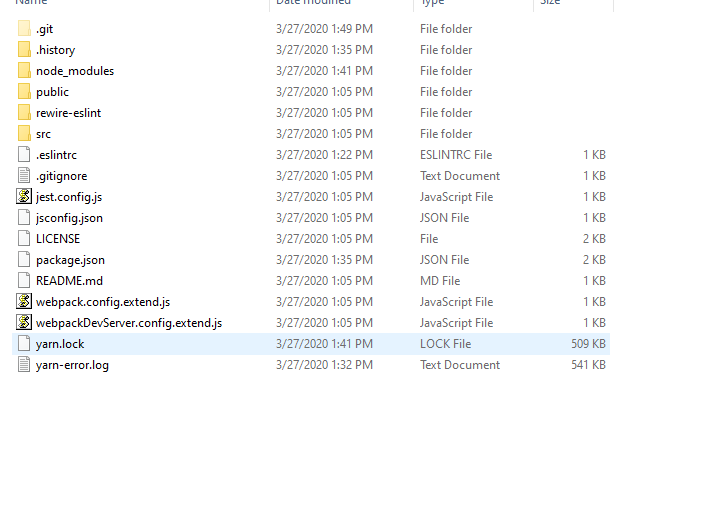
在运行完纱线后面对这个问题,尝试运行我的回购,这是我的回购结构

我运行命令纱线,这就发生了
纱线安装v1。17.3[1/4]解析包。。。[2/4]正在获取包。。。信息fsevents@1.2.12:平台“win32”与此模块不兼容。信息“fsevents@1.2.12“是可选依赖项,兼容性检查失败。将其从安装中排除。信息fsevents@2.0.7:平台“win32”与此模块不兼容。信息“fsevents@2.0.7是可选依赖项,兼容性检查失败。将其从安装中排除。[3/4]链接依赖项…警告“antd”
Covid19-Tele-Health@0.1.0构建-css D:\repos\pth\远程健康前端节点sass chindar src/样式/App.scss-o src/样式
渲染完成,正在保存。css文件。。。已将CSS写入D:\Repos\pth\telehealth frontend\src\styles\App。css
项目依赖关系树可能有问题。这可能不是CreateReact应用程序中的错误,而是您需要在本地修复的错误。
Create react App提供的react脚本重新布线包需要依赖项:
"Babel-eslint":"10.0.2"
不要尝试手动安装:您的软件包管理器会自动安装。然而,在树的较高位置检测到不同版本的巴贝尔eslint:
D:\node\u modules\babel eslint(版本:9.0.0)
手动安装不兼容版本会导致难以调试的问题。
如果希望忽略此检查,请将SKIP\u PREFLIGHT\u check=true添加到。项目中的env文件。这将永久禁用此消息,但您可能会遇到其他问题。
要修复依赖树,请按照以下步骤的确切顺序进行操作:
在大多数情况下,这应该足以解决问题。如果这没有帮助,您可以尝试其他一些方法:
如果使用npm,请安装纱线(http://yarnpkg.com/)并用它重复上述步骤
这可能会有所帮助,因为npm在包装吊装方面存在已知问题,这些问题可能会在未来的版本中得到解决。
检查D:\node_modules\babel-eslint是否在项目目录之外。例如,您可能不小心在主文件夹中安装了一些东西。
尝试在项目文件夹中运行npm ls babel-eslint。这将告诉你哪个其他的包(除了预期的react-cript重新布线)安装了Babel-eslint。
如果没有其他帮助,将SKIP_PREFLIGHT_CHECK=true添加到项目中的. env文件中。如果你想继续,这将永久禁用飞行前检查。
P. S.我们知道这条信息很长,但请阅读上面的步骤:-)我们希望你觉得它们有帮助!
错误命令失败,退出代码为1. info访问https://yarnpkg.com/en/docs/cli/run此命令的留档。
谢谢你的帮助
错误是因为您已手动安装了9.0版的但是babel eslint。0react脚本需要babel eslint版本10.0。2。
您必须运行warn remove babel eslint,然后运行warn install
这将从软件包中安装所有必需的依赖项。json