

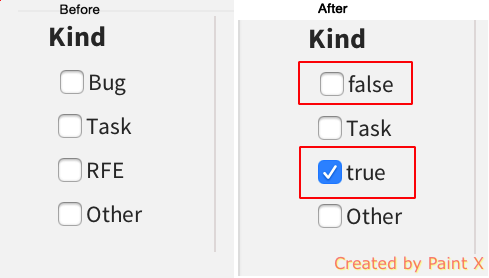
我正在根据模型$scope.config.kind中的值动态地构建表单字段(复选框和下拉列表)。我根据模型中的值动态设置每个复选框的模型名称。表单创建得很好,但是当我选择/选中复选框时,它的值将更改为true和false。如何使其标签在选中/未选中时不更改?
<div class="col-md-1">
<div class="form-group">
<label class="sm">Kind</label>
<ul class="list-inline">
<li ng-repeat="kind in config.kind">
<div class="checkbox">
<label class="xsm-label">
<input type="checkbox" name="kind" ng-model="kind" ng-value="{{kind}}"> {{kind}}
</label>
</div>
</li>
</ul>
</div>

问题是因为您使用相同的变量来存储种类的名称和值。复选框上的ng模型会将变量设置为true或false。解决方案是为每种类型设置一个对象:
$scope.config.kind = [{
name: 'Bug',
value: false
}, {
name: 'Task',
value: false
}, {
name: 'RFE',
value: true
}, {
name: 'Other',
value: false
}];
现在,您可以重构视图,使其看起来像:
<div class="col-md-1">
<div class="form-group">
<label class="sm">Kind</label>
<ul class="list-inline">
<li ng-repeat="kind in config.kind">
<div class="checkbox">
<label class="xsm-label">
<input type="checkbox" name="kind" ng-model="kind.value" ng-value="{{kind.value}}"> {{kind.name}}
</label>
</div>
</li>
</ul>
</div>
您需要为ng模型和ng值使用不同的变量,因为您正在用选定的true/false值覆盖该值。有几种方法可以做到这一点,但底线是您必须有一些其他的数据结构来接收真/假值。
考虑让你的列表成为一个对象,比如:
$scope.config = { kinds: [
{name:'Bug', selected: false},
{name:'Task', selected: false},
{name:'RFE', selected: false},
{name:'Other', selected: false}
]}
以便可以更改“选定”值。请参见此处的plunker:http://plnkr.co/edit/O4qL2hB2El6eB6P96XfE